반응형 웹의 장단점
모든 스마트 기기에서 접속 가능
- 반응형 웹에서 사용하는 기술들은 W3C에서 웹 표준으로 지정한 HTML과 CSS로 이루어져 있음
- 스마트 워치 같은 웨어러블 기기 뿐 아니라 스마트 TV나 게임 콘솔 등 웹표준을 지원하는 모든 기기 사용가능
가로 모드에 맞추어 레이아웃 변경 가능
- 스마트폰이나 태블릿에서 가로 모드를 돌렸을 때 너비 값이 커지면 그에 맞추어 레이아웃을 자동으로 변경
사이트 유지, 관리 용이.
- PC용, Mobile용 코드가 따로 있는 것이 아니기 대문에 유지, 관리가 쉽다
- 서버 쪽 코드가 아닌 HTML과 CSS로만 되어 있어 복잡하지 않다.
뷰포트 (viewport)
PC화면에 보이는 내용을 모바일 기기에서 그대로 볼 수 없는 이유는 PC화면과 모바일 화면의 픽셀 표현 방법이 다르기 때문
뷰포트를 지정하면 접속한 기기 화면에 맞추어 확대 또는 축소해 표시할 수 있다.
이때 ‘뷰포트’란 스마트폰 화면에서 실제 내용이 표시되는 영역을 말한다.
웹킷(webkit) 기반인 모바일 브라우저들의 기본 뷰포트 너비는 980px이다. 화면의 크기를 고려하여 320px로 맞추어 웹사이트를 제작하더라도 스마트폰의 모바일 브라우저의 기본 뷰포트 너비가 980px이므로 글시와 그림은 작아진다.
이를 해결하기 위해 뷰포트를 지정
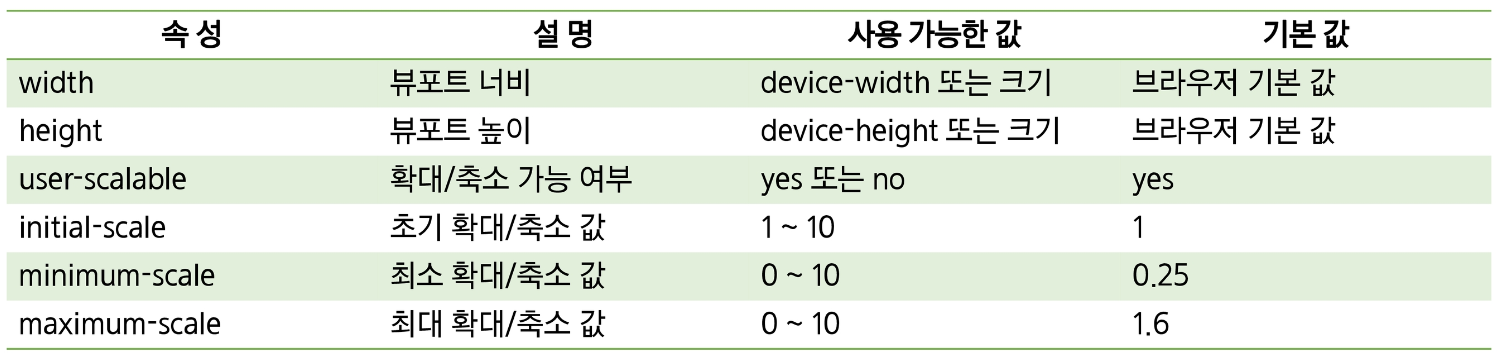
<meta name=”viewport” content=”[속성1=값], [속성2=값], …”>

'FrontEnd' 카테고리의 다른 글
| AJAX(Asynchronous Javascript And XML) (0) | 2023.03.17 |
|---|---|
| Bootstrap (0) | 2023.03.15 |
| Web Storage (0) | 2023.03.15 |
| JSON, 브라우저 렌더링 (0) | 2023.03.15 |
| HTML과 DOM (0) | 2023.03.15 |