DOM(Document Object Model)
HTML과 XML문서의 구조를 정의하는 API를 제공
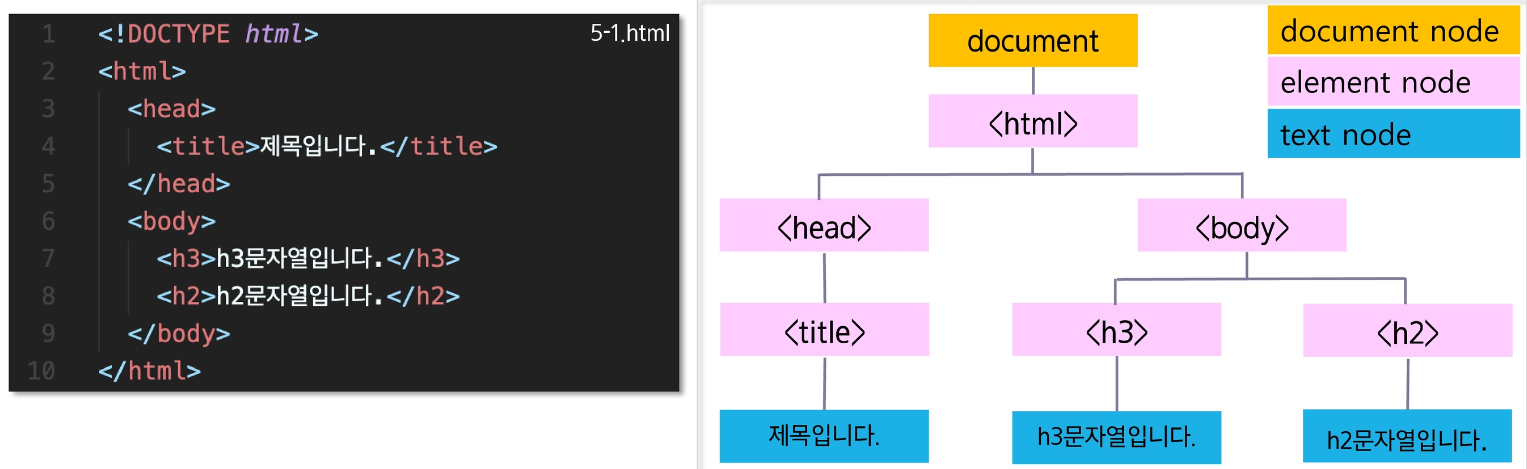
DOM은 문서 요소 집합을 트리 형태의 계층 구조로 HTML을 표현
HTML계층 구조의 제일 위에는 document 노드가 있다
그 아래로 HTML 태그나 요소(element)들을 표현하는 노드와 문자열을 표현하는 노드가 있다.

DOM - 문서계층 구조
Document는 HTML 또는 XML 문서를 표현
HTMLDocument는 HTML 문서와 요소만을 표현
HTMLElement의 하위 타입은 HTML 단일 요소나 요소 집합의 속성에 해당하는 JavaScript 프로퍼티를 정의
Comment 노드는 HTML이나 XML의 주석을 표현

문서 객체 만들기
문서 객체는 text node를 갖는 객체와 갖지 않는 객체로 나뉨

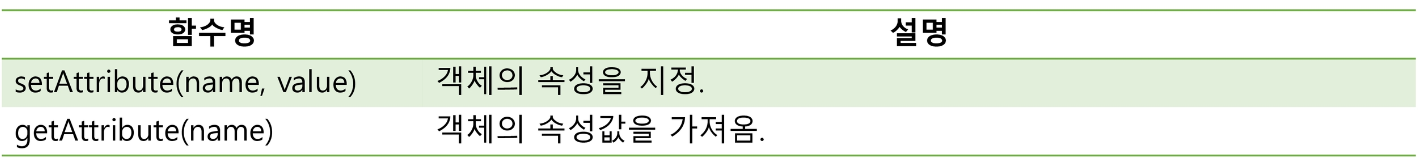
객체의 속성 설정

innerHTML & innerText

객체 가져오기

객체 제거

요약
DOM은 HTML 문서의 내용을 조작할 수 있는 API로 HTML을 계층구조 형식의 객체로 표현
DOM으로 HTML 문서의 검색과 조작(추가, 수정, 삭제)을 할 수 있다.
'FrontEnd' 카테고리의 다른 글
| AJAX(Asynchronous Javascript And XML) (0) | 2023.03.17 |
|---|---|
| Bootstrap (0) | 2023.03.15 |
| 반응형 웹 (0) | 2023.03.15 |
| Web Storage (0) | 2023.03.15 |
| JSON, 브라우저 렌더링 (0) | 2023.03.15 |