Bootstrap
Bootstrap은 빠르고 쉬운 웹 개발을 위해 구조를 미리 만들어준 무료 프런트 엔드 프레임 워크이다.
Bootstrap에는 typography, forms, buttons, tables, navigation, modal, image 및 기타 여러 가지를 위한 HTML 및 CSS 기반 디자인 템플릿(css style과 layout 정렬을 class만으로 제어)과 선택적 JavaScriptㅇ 플러그인이 포함되어 있다.
Bootstrap은 또한 반응형 디자인을 쉽게 만들 수 있는 기능(그리드)을 제공한다.(휴대폰, 태블릿, PC등에서 모두 사용 가능)

Bootstrap 장점
사용하기 쉬움 : HTML과 CSS에 대한 기본적인 지식만 있으면 누구나 Bootstrap을 사용할 수 있다.
반응 형 기능 : Bootstrap의 반응 형 CSS는 휴대폰, 태블릿 및 데스크톱에 맞게 조정된다.
모바일 우선 접근 방식 : Bootstrap에서 모바일 우선 스타일은 핵심 프레임 워크의 일부이다.
브라우저 호환성 : Bootstrap5 는 모든 최신 브라우저와 호환된다.
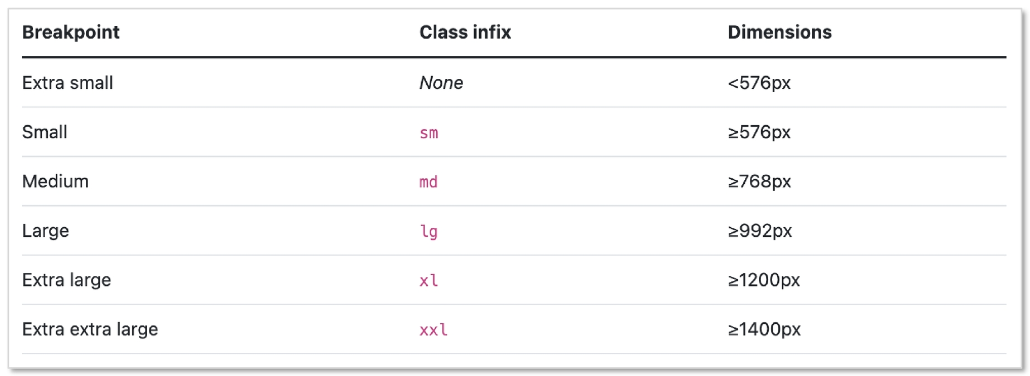
Breakpoint
특정 viewport 또는 device 크기에서 layout을 조정할 수 있는 시기를 제어하는 데 사용
반응형 빌드를 위한 6개의 breakpoint를 제공

Container
주어진 장치 또는 viewport 내에서 컨텐츠를 포함, 패딩 및 정렬하는 기본 블록
.container 클래스는 반응 형 고정 너비 컨테이너를 제공
.container-fluid 클래스는 viewport의 전체 너비에 걸쳐 있는 전체 너비 컨테이너를 제공
Grid System
bootstrap의 그리드 시스템은 flexbox로 구축되어 페이지에 최대 12개의 열을 허용한다.
12개 열을 모두 개별적으로 사용하지 않으려면 열을 함께 그룹화하여 더 넓은 열을 만들 수 있다.

Grid Class
클래스를 결합하여 보다 동적이고 유연한 레이아웃을 만들 수 있다.

'FrontEnd' 카테고리의 다른 글
| XMLHttpRequest (0) | 2023.03.17 |
|---|---|
| AJAX(Asynchronous Javascript And XML) (0) | 2023.03.17 |
| 반응형 웹 (0) | 2023.03.15 |
| Web Storage (0) | 2023.03.15 |
| JSON, 브라우저 렌더링 (0) | 2023.03.15 |