JavaSciprt 객체
객체(Object)
객체는 이름과 값으로 구성된 프로퍼티의 집합
문자열, 숫자, boolean, null, undefined를 제외한 모든 값은 객체
JavaScript의 객체는 키(Key)와 값(Value)으로 구성된 프로퍼티(Property)들의 집합
전역 객체를 제외한 JavaScript 객체는 프로퍼티를 동적으로 추가하거나 삭제 가능
JavaScript의 함수는 일급 객체이므로 값으로 사용할 수 있다. 다라서 프로퍼티의 값으로 함수를 사용 가능
JavaScript 객체는 프로토타입(prototype)이라는 특별한 프로퍼티를 포함
객체(Object) - 생성
객체 리터럴
- 가장 일반적인 방법
- {}를 사용하여 객체를 생성. {}내에 1개 이상의 프로퍼티를 추가하여 객체를 생성
Object 생성자 함수
- new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성
- 빈 객체 생성 후 프로퍼티 또는 메소드를 추가하여 객체를 완성
생성자 함수
- 동일한 포르퍼티를 갖는 객체 생성 시 위 두 방법은 동일한 코드를 반복적으로 작성
- 생성자 함수를 이용하면 템플릿(클래스)처럼 사용하여 프로퍼티가 동일한 객체 여러 개를 간단히 생성 가능
객체(Object) - 속성 값 조회
객체는 dot(.)을 사용하거나 대괄호([])를 사용해서 속성 값에 접근. 대괄호 내에 들어가는 프로퍼티 이름은 반드시 문자열이어야 한다.
객체에 없는 속성에 접근하면 undefined를 반환
객체 속성 값을 조회 할 때 || 연산자를 사용하는 방법도 가능
객체(Object) - 속성 값 변경, 추가, 제거
속성 값을 변경할 때는 dot(.)이나 대괄호([])를 사용
객체에 값을 할당하는 속성이 없을 경우, 그 속성은 추가됨
delete 연산자를 이용하여 속성 제거
객체(Object) - 참조
객체는 복사되지 않고 참조된다.
JavaScript에서 원시(Primitive) 데이터 타입이 아닌 모든 값은 참조 타입이다.
참조 타입은 Object, Array, Date, Error를 포함
타입 확인 방법으로는 typeof 연산자가 있다.(null은 원시 타입이지만 typeof 연산자에서 object를 반환)
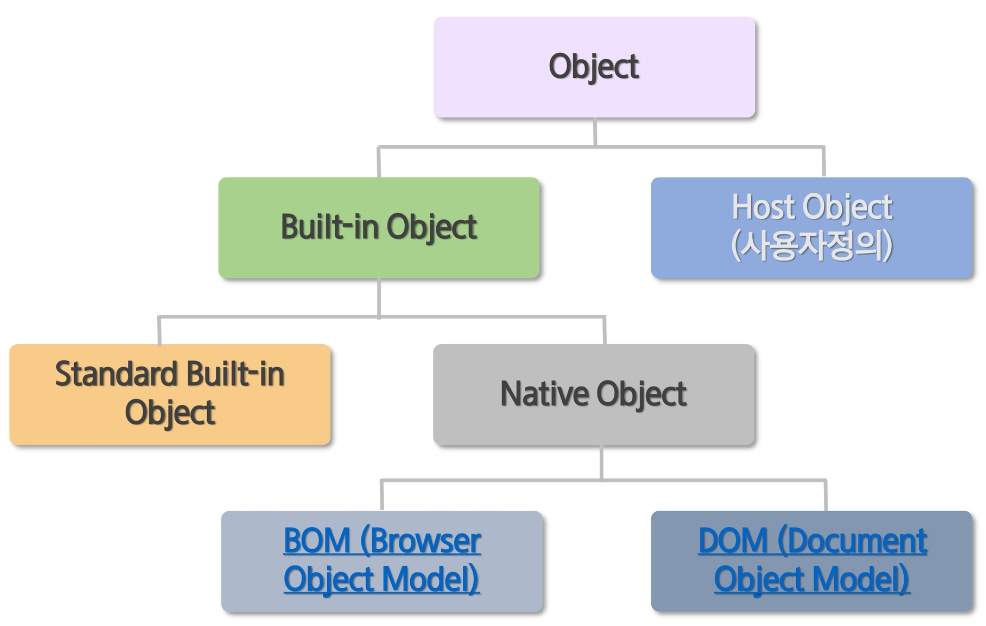
객체(Object) - 분류

함수(function) - 선언, 호출
JavaScript에서 함수는 일급(first-class) 객체이다.
함수를 변수, 객체, 배열 등에 저장할 수 있고 다른 함수에 전달하는 전달 인자(콜백함수) 또는 리턴 값으로 사용 가능
함수는 프로그램 실행 중에 동적으로 생성 가능
함수 정의 방법은 함수 선언문, 함수 표현식, Function 생성자(constructor) 함수 세가지 방식 제공
함수(function) - 함수 호이스팅
함수 선언문의 경우 함수 선언의 위치와 상관없이 코드 내 어느 곳에서든지 호출이 가능
JavaScript는 모든 선언 (var, function)을 호이스팅(Hoisting)함
함수 선언문으로 정의된 함수는 JavaScript 엔진이 스크립트가 로딩되는 시점에 이를 변수객체에 저장한다. 함수 선언, 초기화, 할당이 한번에 이루어진다.
함수 표현식의 경우 함수 호이스팅이 아니라 변수 호이스팅이 발생
함수(function) - 매개변수
함수의 정의 부분에 외부로부터 전달받을 변수를 매개변수(parameter)라 함
함수를 호출할 때 전달하는 값을 전달인자(argument)라고 함
JavaScript에서 함수 정의 시 매개변수에 대한 타입은 명시하지 않는다.
함수를 호출할 때 정의된 매개변수와 전달인자의 개수가 일치하지 않더라도 호출 가능
함수(function) - 콜백 함수
콜백 함수(Callback function)는 함수를 명시적으로 호출하는 방식이 아니라 특정 이벤트가 발생했을 때 시스템에 의해 호출되는 함수를 말함
일반적으로 콜백 함수는 매개변수를 통해 전달되고 전달받은 함수의 내부에서 어느 특정시점에 실행됨
콜백 함수는 주로 비동기식 처리 모델에서 사용됨. >> 처리가 종료되면 호출될 함수(콜백함수)를 미리 매개변수에 전달하고 처리가 종료되면 콜백함수를 호출
요약
JavaScript의 변수는 var를 사용하여 선언하며 선언 시 결정 할 타입이 없다. (let, const)
자료형은 원시타입(Primitive Type)과 객체타입(Object Type)으로 분류
함수는 일급객체(First-class Object)로 변수에 저장하거나 함수의 전달인자 또는 반환 값으로 사용
객체는 이름과 값으로 구성된 프로퍼티의 집합이며 프로퍼티를 동적으로 조작 가능
'JavaScript' 카테고리의 다른 글
| JavaScript 이벤트 (0) | 2023.03.15 |
|---|---|
| Web Browser, Window 객체 (0) | 2023.03.12 |
| JavaScript 기본 문법 (0) | 2023.03.12 |
| JavaScript 기본 (0) | 2023.03.12 |
| [JavaScript] 조건부 연산자, AND 연산자, OR 연산자 (0) | 2021.03.05 |