JavaScript
JavaScrip는 프로토타입 기반의 스크립트 프로그래밍 언어로 객체지향 개념을 지원한다.
웹 브라우저가 JavaScript를 HTML과 함께 다운로드 하여 실행한다.
웹 브라우저가 HTML문서를 읽어 들이는 시점에 JavaScript Engine이 실행된다.
대부분의 JavaScript Engine은 ECMAScript 표준을 지원한다.
ECMAScript(European Computer Manufacturers Association)
1996년 3월 Netscape는 ‘Netscape Navigator 2.0’을 출시하면서 JavaScript를 지원
Microsoft사는 웹에 호환되는 Jscript를 개발해서 1996년 8월 Internet Explore 3.0에 포함하여 출시
Netscape는 JavaScript 표준화를 위해 기술 규격을 ECMA에 제출
1997년 6월 ECMA는 ECMA-262초안을 일반 회의에서 채택

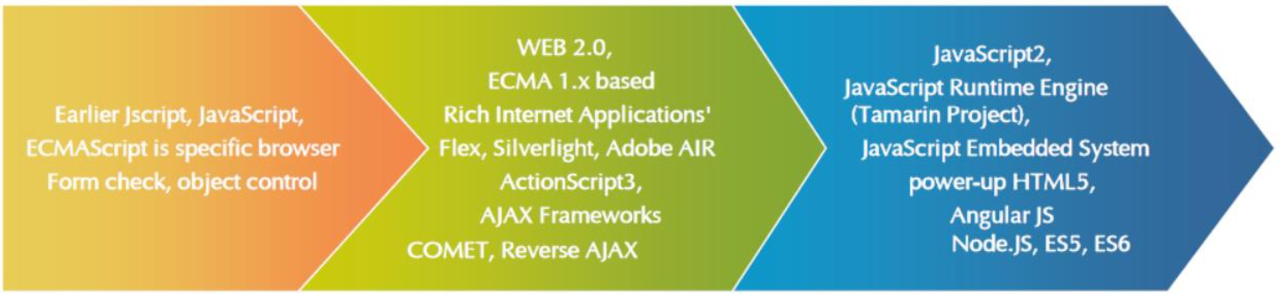
JavaScript의 과거와 미래
1998년 ECMASciprt(Edition 2)를 ISO 표준으로 개정
1999년 정규 표현식, 문자열 처리, 새로운 제어문, 예외처리, 오류정의, 포매팅을 추가(Edition 3)
Edition 4는 정치적인 문제로 폐기
Edition 5.1(2011년)을 거쳐 Edition 6(2015.06 Harmony)까지 표준화 됨

JavaScript 특징
JavaScript는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어
JavaScript는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어이다.
각 브라우저별 JavaScript 엔진(Chrome의 V8엔진 등…)은 인터프리터와 컴파일러의 장점을 결합하여 비교적 처리 속도가 느린 인터프리터의 단점을 해결
명령형(imperative), 함수형(functional), 프로토타입 기반(prototype-based) 객체지향 프로그래밍 언어를 지원하는 멀티 패러다임 프로그래밍 언어
요약
웹 브라우저는 JavaScript를 HTML과 함게 다운로드하고, 브라우저의 JavaScript Engine이 JavaScript를 실행한다.
JavaScript는 클래스가 존재하지 않는 프로토타입 기반의 객체지향 언어이다. (Edition 6에서는 Class개념 지원) Netscape에서 처음 만들었으며, 이후 ECMA에서 ECMAScript라는 이름으로 표준화됨
각 브라우저에서는 ECMAScript 스펙을 준수하는 방식으로 JavaScript를 지원한다.
JavaScript 선언
HTML에서 JavaScript를 사용하려면 <script> 태그를 사용
<script> 태그는 ‘src’와 ‘type’ 속성을 사용하여 JavaScript를 선언.(HTML5부터는 type속성 생략가능)
src 속성은 외부의 JavaScript 파일을 HTML문서에 포함할 때 사용하며, 생략할 수 있다.
type 속성은 미디어 타입을 지정할 때 사용. JavaScript 코드는 ‘text/javascript’로 지정

<script> 태그는 HTML 파일 내부의 <head>나 <body> 안 어느 곳에서나 선언 가능
하지만 <body> 안의 끝부분에 <script> 태그를 둘 것을 권장함
<head> 안에 위치한 JavaScript는 브라우저의 각종 입/출력 발생 이전에 초기화되므로 브라우저가 먼저 점검함
<body> 안에 위치하면 브라우저가 HTML부터 해석하여 화면에 그리기 때문에 사용자가 빠르다고 느낄 수 있음
'JavaScript' 카테고리의 다른 글
| JavaScript 객체 (0) | 2023.03.12 |
|---|---|
| JavaScript 기본 문법 (0) | 2023.03.12 |
| [JavaScript] 조건부 연산자, AND 연산자, OR 연산자 (0) | 2021.03.05 |
| [JavaScript] 위치, 날씨 정보 가져오기 (0) | 2020.12.23 |
| [JavaScript] 배경이미지 설정 (0) | 2020.12.23 |