JavaScript 기본 문법
주석(comment)
주석은 JavaScript 코드에 대한 부연 설명이므로 실행 코드에 포함되지 않는다.
JavaScript 주석은 한 줄 주석(Line Comment)과 블록 주석(Block Comment)이 있다.
한 줄 주석은 //code 로 표기하고, 블록 주석은 /* code */로 표기한다.
가능하면 블록 주석보다 라인 주석을 사용한다.
변수(variable)
JavaScript는 변수를 선언할 때 타입을 명시하지 않고 var keyword를 사용하여 선언
JavaScript는 동적타입(Dynamic / Weak Type)언어. 변수의 타입 지정없이 값이 할당되는 과정에서 자동으로 변수의 타입이 결정 (같은 변수에 여러 타입의 값을 할당 가능)
변수 이름은 함수 이름과 혼동되지 않도록 유일한 이름을 사용
JavaScript는 ECMAScript 표준에 따라 낙타 표기법(Camel case)를 사용
낙타 표기법이란 기본적으로 소문자로 작성하되 2개 이상의 단어일 경우 단어의 첫 글자는 대문자로 표기
키워드, 공백 문자 포함, 숫자로 시작 X
특수 문자는 _와 $ 허용
자료형(data type)
프로그램은 정적인 데이터 값을 동적으로 변환해 가면서 원하는 정보를 얻는다
프로그램에서 다루는 데이터 값의 종류들을 자료형(data type)이라 표현
JavaScript에서는 자료 형을 원시 타입(primitive type)과 객체 타입(object type)으로 분류
원시 타입에는 숫자, 문자열, boolean, null, undefined와 같이 5가지가 있다. 이를 제외한 모든 값은 객체 타입이다.

자료형(data type) - 숫자
JavaScript라는 숫자를 정수와 실수로 나누어 구분하지 않는다.
- 모든 숫자를 8Byte의 실수 형태로 처리 >> 실수로 처리 (정수만을 표현하기 위한 데이터 타입은 없다.)
- 편의성을 위해 정수 리터럴과 실수 리터럴을 제공
- 숫자의 연산 처리시 실수 형태로 하기 때문에 특정 소수점을 정확하게 표현하지 못함.
기본 연산 기호는 Java나 C++과 같은 일반 프로그래밍 언어와 같다.
JavaScript는 언더플로우, 오버플로우, 0으로 나누는 연산에 대해 예외를 발생 시키지 않는다.
JavaScript에는 숫자와 관련된 특별한 상수가 존재한다.
- Infinity : 무한대를 나타내는 상수, 어떠한 수를 0으로 나누거나 Infinity를 어떠한 수로 사칙연산한 결과
- NaN(Not a Number) : 계산식의 결과가 숫자가 아님을 나타내는 상수
자료형(data type) - 문자열
JavaScript에서 문자열은 16비트의 Unicode 문자를 사용
문자 하나를 표현하는 char와 같은 문자형은 제공하지 않는다. ‘a’와 같은 한글자도 문자열로 표현
작은 따옴표(’, single quote) 또는 큰 따옴표(”, double quotes) 둘다 사용 가능. 혼용 불가
이스케이프 시퀀스(\)도 사용가능
자료형(data type) - boolean, null과 undefined
boolean은 비교 연산의 결과값으로 true 또는 false중 하나의 값을 갖는다
비어 있는 문자열, null, undefined, 숫자 0은 false로 간주 된다.
null은 값이 없거나 비어 있음을 뜻하고, undefined는 값이 초기화 되지 않았음(정의되지 않음)을 의미
null과 undefined는 의미가 비슷하지만 값을 할당 하지 않은 변수는 undefined가 할당되고(시스템레벨), 코드에서 명시적으로 값이 없음을 나타낼 때(프로그램 레벨)는 null을 사용
자료형(data type) - 자동 형 변환
JavaScript는 Java나 C++등과 같은 언어와는 달리 자료 형에 대해 매우 느슨한 규칙이 적용
어떤 자료 형이든 전달할 수 있고, 그 값을 필요에 따라 변환 가능
서로 다른 자료 형의 연산이 가능
모든 자료 형을 var로 선언하기 때문에 변수 선언은 쉽지만 이런 느슨한 규칙 때문에 혼란을 야기
변수 호이스팅(Variable Hoisting)
var키워드를 사용한 변수는 중복해서 선언이 가능
호이스팅이란, var 선언문이나 function 선언문 등 모든 선언문이 해당 Scope의 처음으로 옮겨진 것처럼 동작하는 특성. 즉 Javascript는 모든 선언문이 선언되기 이전에 참조가 가능
변수의 생성
- 선언 단계 : 변수 객체에 변수를 등록
- 초기화 단계 : 변수 객체에 등록된 변수를 메모리에 할당. undefined로 초기화 됨
- 할당 단계 : undefined로 초기화된 변수에 실제 값을 할당
상수(constant)
ECMAScript6 이전까지는 상수 표현을 지원하지 않음
-변수의 값을 변경하면 안 되는 상수와 일반 변수를 구분하고자 변수 명명 규칙을 다르게 하여 사용
- 상수의 표기법은 모든 문자를 대문자를 사용하고 단어 사이는 ‘_’로 표기
ECMAScript6 에서는 const keyword가 추가되어 상수를 지원
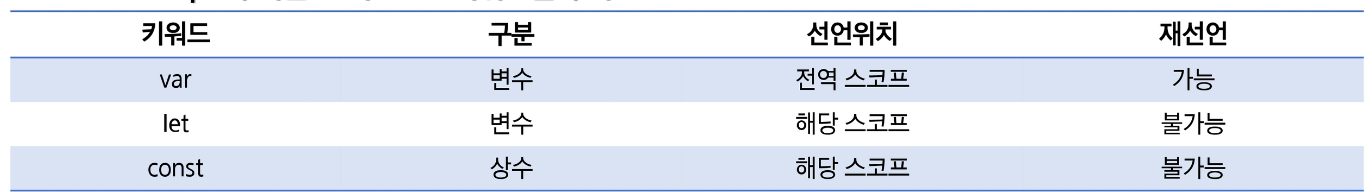
ECMAScript 6 - let 키워드와 const키워드
ECMAScript5까지는 식별자에 값을 넣는 변수의 기능은 var 키워드만 사용
ECMAScript6부터는 let과 const 키워드를 추가

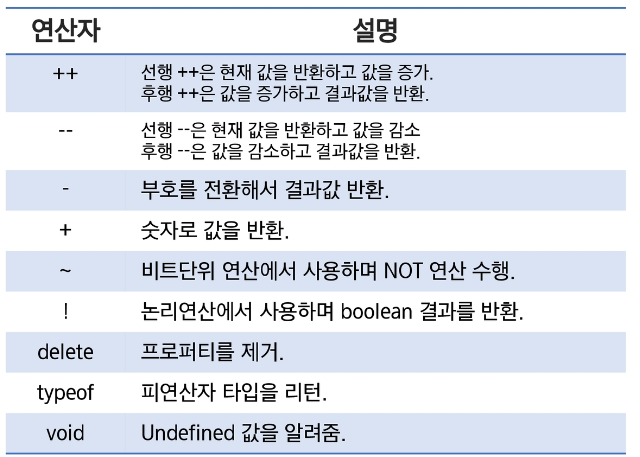
연산자(operator)
JavaSciprt에서 기본적으로 제공하는 약속된 문자의 표현식을 연산자라 함
연산자는 산술 연산자, 비교 연산자, 논리 연산자, 기타 연산자 등을 제공
표현 식에서 2개 이상의 연산자를 동시에 사용했을 경우 우선순위별로 표현 식을 해석
괄호를 사용하여 우선순위 조절 가능


연산자는 연산의 대상이 되는 값(타입)에 따라서 동작이 결정
‘+’연산자는 대상의 값이 모두 숫자인 경우 산술 연산을 수행
‘+’연산자는 대상 중에 문자열이 포함된 경우 모든 연산 대상을 문자열로 변환하고 문자연결합
연산자는 종류에 따라 1항 연산자, 2항 연산자, 3항 연산자로 구분
연산자(operator) - 활용
a++와 a—는 각각 a = a + 1과 a = a - 1 연산의 축약 형태로써 증감연산자라 한다.
증감연산자가 앞에 오면 선증감 후실행, 뒤에 오면 선실행 후증감
! 연산은 NOT의 의미로 boolean형의 값을 반대로 반환
typeof는 해당 변수의 타입을 반환
논리값을 비교하여 참(true), 거짓(false)을 판단
비교연산자 ==, ===의 차이점은 자료 형깢 ㅣ비교하는지 아닌지의 여부
비교연산자 &&는 둘 중 하나라도 거짓(false)이면 false, ||는 둘 중 하나라도 참(true)이면 true를 반환
3항 연산자의 ? 앞 비교 >> 값이 참(true)이면 : 앞의 값이, 거짓(false)이면 : 뒤의 값이 반환
조건문(conditional) - if
표현 식의 값에 딸 ㅏ특정 구문들을 실행 하거나 실행 하지 않도록 제어
조건 구문을 분기구문 이라고도 표현하는데 2개 이상의 경로 중에서 특정 경로를 선택 가능
if 구문은 단순한 결정을 내리거나 정교한 구문들을 표현하는데 사용
if와 else의 표현 식 결과 값이 참(true)일 경우 구문을 실행. 모두 거짓(false)일 경우 else문 실행

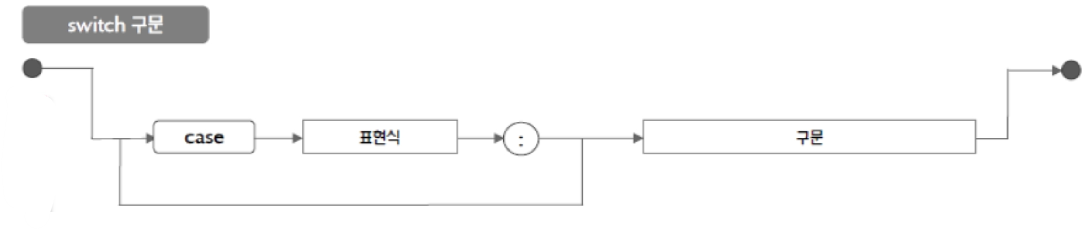
조건문(conditional) - switch
switch 구문은 동일한 표현식이 반복될 때 효과적인 구문
값이 case와 동일 할 경우 해당 구문내용이 실행
break문은 switch 구문을 종료하며, break문이 없을 경우 다음 case를 실행
동일한 case가 없을 경우 default 구문 실행

조건문(conditional) - 활용
if구문의 예제는 변수 score의 범위에 따라 해당하는 조건의 구문을 실행
if 조건이 거짓(false)이면 순차적으로 else if 조건을 확인하고, 모두 거짓일 경우 else문을 실행
switch 구문의 예제는 위 if예제를 switch 구문으로 변형한 예제
case문에 break를 빠뜨리지 않도록 주의
반복문(loop) -while
표현 식의 값이 참일 때 선언된 구문을 수행
표현 식의 값이 거짓일 때 while문 종료
while 구문은 무한 반복에 빠지는 상황에 쉽게 노출
표현 식의 값이 변수를 참조 하고 변수가 거짓이 될 수 있는 상황을 만들어 무한 반복 상황을 피해야함

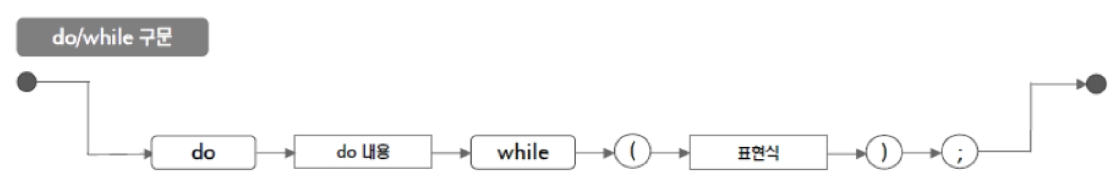
반복문(loop) - do/while
표현 식의 값을 확인하는 시점이 구문의 마지막이므로 최소 한번 반복 구문을 수행
while과 문법적인 차이만 있을 뿐 수행 방법은 비슷함
최초 1회 내용(body)을 수행하고 표현 식의 값이 참일 때 당므 내용을 수행
표현 식의 값이 거짓일 때 do문을 종료

반복문(loop) - for
프로그래밍 언어에서 가장 많이 사용하는 구문
for 구문은 카운터 변수를 사용하는 구문과 in keyword를 사용하는 구문으로 분류
카운터 변수를 사용하느 for 구문은 카운터 변수가 표현 식에 명시된 조건이 거짓이 나오는 순간 반복 종료
n keyword를 사용하는 for 구문은 배열 또는 객체가 가진 프로퍼티를 순회하면서 키(index)값을 조회

'JavaScript' 카테고리의 다른 글
| Web Browser, Window 객체 (0) | 2023.03.12 |
|---|---|
| JavaScript 객체 (0) | 2023.03.12 |
| JavaScript 기본 (0) | 2023.03.12 |
| [JavaScript] 조건부 연산자, AND 연산자, OR 연산자 (0) | 2021.03.05 |
| [JavaScript] 위치, 날씨 정보 가져오기 (0) | 2020.12.23 |