Box Model
CSS는 모든 엘리먼트는 여러 겹의 상자로 둘러 쌓여 있다고 가정한다.
모든 HTML요소는 사각형의 박스 모델이고 위에서 아래로(Block level), 왼쪽에서 오른쪽(Inline Level)으로 쌓인다
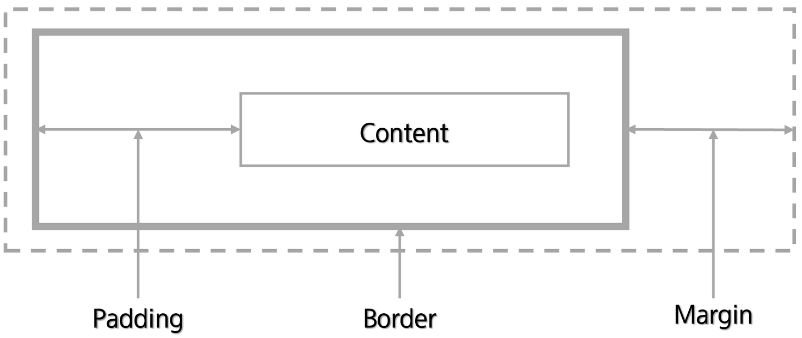
컨텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 구분
컨텐트를 정렬 또는 위치를 지정하기 위해 padding, margin 속성을 활용

Box Model - box-sizing
모든 엘리먼트의 box-sizing은 기본값이 content-box 이다.
- padding과 border를 제외한 content 영역만을 box로 지정
border까지의 영역을 box로 지정할 경우 box-sizing을 border-box로 설정

Box Model - margin
마진(margin) 속성은 Box의 마진영역(margin area) 너비를 지정
값이 1개일 때 모든 면에 적용
값이 2개일 때 1번째는 {top, bottom}에 2번째는 {right, left}에 적용
값이 3개일 때 1번째 값은 {top}에, 2번째 값은 {right,left}에, 3번째 값은 {bottom}에 적용
값이 4개일 때는 {top, right, bottom, left} 순으로 적용
CSS2.0부터 인접된 두 개 이상의 박스들의 인접마진이 통합되어 단일마진을 형성한다.
블록레벨(block level)의 경우, 두 개 이상의 인접 수직 마진은 통합되나, 수평마진은 통합되지 않는다.
유동된(floated)박스와 다른 박스의 수직 마진은 통합되지 않는다
위치 값(position)이 absolute와 relative로 위치된 박스의 마진들은 통합되지 않는다
Box Model - padding
패딩(padding)의 속성은 Box의 패딩영역(padding area) 너비를 지정
값이 1개일 때 모든 면에 적용
값이 2개일 때 1번째는 {top, bottom}에 2번째는 {right, left}에 적용
값이 3개일 때 1번째 값은 {top}에, 2번째 값은 {right,left}에, 3번째 값은 {bottom}에 적용
값이 4개일 때는 {top, right, bottom, left} 순으로 적용
Box Model - 가운데 정렬
margin 속성을 사용하여 컨텐츠를 브라우저 화면의 가운데에 정렬되도록 설정 가능
기존 HTML에서는 align 속성을 가운데로 설정 했으나, CSS에서는 여백을 조절하는 방법을 이용
사용법은 “E { margin:0 auto }” 이다. 첫 번째 값은 상, 하 여백이고 두 번째 값은 좌,우 여백이다.
속성값 auto는 현재 엘리먼트를 중심으로 상,하 또는 좌,우의 여백을 균등하게 분배 (가운데 정렬 효과)
Box Model - 100% 높이를 유지하는 레이아웃
엘리먼트의 최소 높이를 보장하기 위해서 min-height 속성을 사용
height, min-height 속성을 같이 사용하여 레이아웃의 높이를 100%로 유지 가능
<html><body> 엘리먼트 하위에 100%높이를 유지하는 <div> 엘리먼트를 사용
브라우저 화면 크기를 늘리더라도 컨텐츠는 항상 브라우저의 100% 높이를 유지