Font 속성
<font> tag 관련 속성은 CSS property로 대체 가능하므로 추천하지 않는 기능
CSS Font 관련 속성은 text의 글꼴, 굵기, 크기, 스타일등을 지정
font-family, font-size, font-style, font-variant, font-weight, font로 구성
font는 하나의 선언에서 여러 font관련 속성을 지정

Font 속성 - font-family
font-family 속성 사용법은 “E { font-family: 글꼴이름, 글꼴이름, … }” 이다.
CSS Parser는 앞의 글꼴부터 읽으며 글꼴이 사용자 PC에 없을 경우 다음 글꼴을 적용
generic font명을 뒤에 작성하는 것이 일반적이다.
font name에 white-space가 포함된 경우 quotation으로 감싸야 한다.
Font 속성 - Font-style
글자 스타일을 지정하기 위해 사용하며 사용법은 “E { font-style: normal | italic | oblique }” 이다.
속성 값은 nrmal, italic, oblique가 있으며 기본값은 normal이다.
italic 속성은 글자를 이탤릭체로 표시, oblique 속성은 글자를 기울임꼴로 표시하기 위해 사용
italic은 디자이너에 의해 디자인된 특수한 글꼴이고 oblique는 일반 글자를 8~12eh 정도 기울여서 표시
Font 속성 - font-variant
font-variant 속성 사용법은 “E { font-variant: noraml | small-caps }” 이다.
소문자를 작은 대문자로 변환, 초기값은 normal이며, 한글은 변화 없다.
font-weight 속성 사용법은 “E { font-weight: normal | bold | bolder | lighter }” 이다.
초기값은 normal이며, 100~900까지 숫자 값으로 사용 가능
Font 속성 - font-size
font-size 속성 사용법은 “E { font-size: 속성 값}”이다.
절대 사이즈 속성 값은 xx-small, x-small, small, medium, large, x-large, xx-large가 있다.
상대 사이즈 속성 값은 larger, smaller가 있다.
그 외 px, cm, %(부모 엘리먼트와의 비율) 단위도 사용 가능
[css단위에 대해서 알아보기]
Font 속성 - font
font 속성은 font-style, font-variant, font-weight, font-size등을 한번에 지정 가능한 단축형
속성 값은 “font-style font-variant font-weight font-size/line-height font-family”순으로 작성
font-size와 font-family는 필수 값이며, 생략 시 기본 값이 적용
여러 속성을 정의할 때 순서에 맞지 않게 정의하면 일부만 적용되거나 전체가 무시 될 수도 있다.
Text 속성
CSS Text 관련 속성은 글자, 공간, 단어, 문단들이 보여지는 속성을 정의
text-align, text-decoration, text-indent, text-transform, white-space등으로 구성
들여쓰기를 위해 문자를 사용하는 것이 아니라 text-indent 속성을 사용하여 들여쓰기를 적용

Text 속성 - text-align
text-align 속성 사용법은 “E { text-align: left | right | center | justify }” 이다.
justify는 각 라인의 너비가 모두 동일 하도록 간격을 늘린다.
과거에는 <center> tag를 사용하여 가운데 정렬을 적용 했지만 HTML5부터는 text-align 속성을 사용하도록 함
Text 속성 - text-decoration
text-decoration속성 사용법은 “E { text-decoration: none | underline | overline | line-through }” 이다.
line-through는 text사이로 라인생성
blink는 text가 깜빡이는 효과를 적용
Text 속성 - text-indent
text-indent 속성 사용법은 “E { text-indent: 절대 값(px,pt,em,cm etc) | 배율(%) }” 이다.
절대 값의 기본 값은 0이다.
배율 값은 부모 엘리먼트 너비의 비율로 들여쓰기 한다.
속성 값에 음수를 허용함(음수 값 사용 시 왼쪽으로 들여쓰기 함)
Text 속성 - text-transform
text-transform 속성 사용법은 “E { text-transform: capitalize | uppercase | lowercase | none }” 이다.
capitalize는 첫 글자를 대문자로, uppercase는 글자 전체를 대문자로, lowercase는 글자 전체를 소문자로 변경
Text 속성 - white-space
white-space 속성 사용법은 “E { white-space: normal | pre | nowrap | pre-line | pre-wrap }” 이다.
normal은 정해진 영역에 따라 줄이 바뀌며, 하나의 whitespace만 허용
pre는 <pre>처럼 사용자가 입력한 모습 그대로 공백을 화면에 출력
nowrap은 하나의 whitespace만 허용하며, 줄 바꿈을 금지 (<br>을 만나기 전까진 같은 줄에 출력)
Text 속성 - letter-spacing
letter-spacing 속성 사용법은 “E { letter-spacing: nrmal | 길이 값(length) }” 이다.
글자 간의 간격을 조절.(자간을 늘릴 땐 양수, 줄일 땐 음수를 사용.)
word-spacing 속성 사용법은 “E { word-spacing: nrmal | 길이 값(length) }” 이다.
단어 간의 간격을 조절
Text 속성 - line-height
line-height 속성 사용법은 “E { line-height: 상대 값 | 절대 값 | 비율 }” 이며 기본값은 normal이다.
비율 값을 사용하며 현재 글자 크기를 기본으로 50%, 200%와 같은 비율로 행 간격을 설정
절대 값을 사용하면 행 간격을 px, cm 등으로 설정
상대 값을 사용하면 현재 글자 크기에 상대 값을 곱한 수 만큼 행 간격을 설정
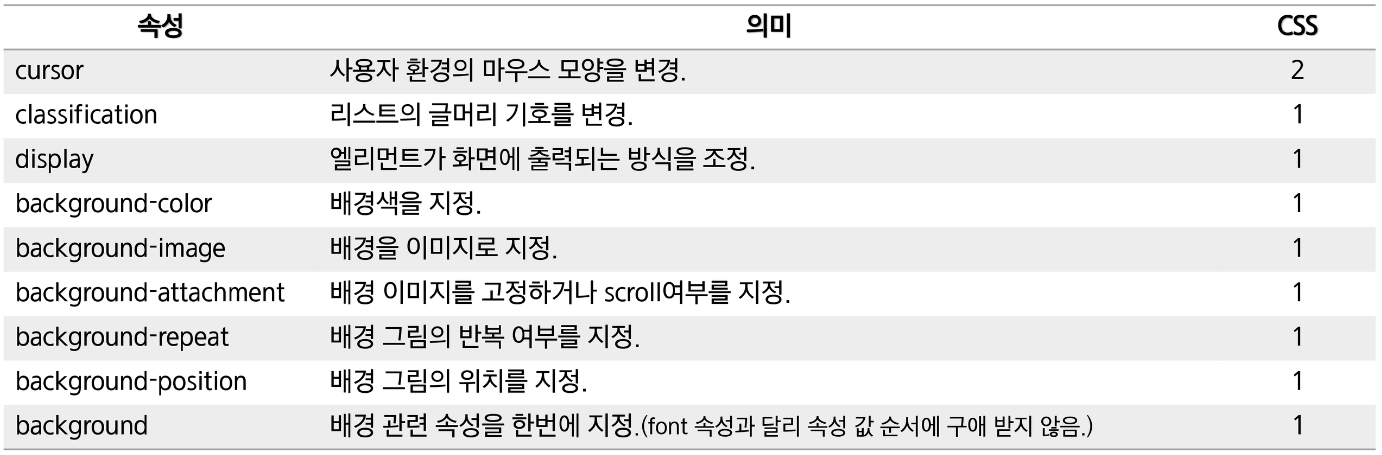
사용자 인터페이스 속성
화면에 출력될 엘리먼트들에 디자인 요소를 추가하는 속성
커서의 모양이나 리스트 형태를 변경
문서의 배경색과 배경 이미지를 변경
엘리먼트가 화면에 출력되는 방식을 조정

사용자 인터페이스 속성 - display
화면에 나오는 엘리먼트는 Inline과 Block 두 가지로 분류된다.
Inline-level 엘리먼트는 줄 바꿈 없이 연속으로 이어지며 <span>이 대표적이다.
Block-Level 엘리먼트는 줄 바꿈이 생기며 <div>가 대표적이다.
display 속성 사용법은 “E { dispaly: none | block | inline | … }” 이다.
사용자 인터페이스 속성 - background-color
background-color 속성 사용법은 “E { background-color: color | transparent }” 이다.
엘리먼트의 padding, border와 같은 여백 없이 전체 크기만큼 배경색이 지정 (margin 여백은 제외)
transparent color는 투명색으로 상위 엘리먼트의 배경색이 표현
color는 색 이름 | RGB 값 | RGB 코드를 사용
사용자 인터페이스 속성 - background-image
background-image 속성 사용법은 “E { background-image: none | url(”그림파일경로”)}” 이다.
배경 이미지가 격자모양으로 반복하여 나타남
스크롤 할 경우 배경 이미지도 반복적으로 나타나며 스크롤됨
사용자 인터페이스 속성 - background-repeat
background-repeat 속성 사용법은 “E { background-repeat: repeat-x | repeat-y | no-repeat }” 이다.
repeat-x는 배경을 수평으로 반복, repeat-y는 배경을 수직으로 반복
background-position 속성 사용법은 “E { background-position: 백분율(%) | 길이 값 | 수평 값 수직 값 }” 이다.
수평 값은 left, center, right을 가지며 수직 값은 top, center, bottom을 갖는다
테이블 & 테두리 속성
<table> 엘리먼트의 관련 속성은 테이블의 너비나 높이를 지정하고, Cell 내부 내용을 정렬
관련 속성은 table-layout, width, height, text-align, vertical-align 등이 있다.
테두리 관련 속성은 테두리 모델을 설정하여, 테두리 스타일과 너비 등을 지정
관련 속성은 border-collapse, border-style, border-width, border-color 등이 있다.

테이블 & 테두리 속성 - table-layout
table-layout 속성 사용법은 “E { table-layout: auto(default) | fixed }” 이다.
table cell의 width, height 고정 여부를 지정
<table> tag의 첫 번째 <td>에 지정하거나, <colgroup>과 <col>요소를 통해 table-layout 지정
cell width를 지정하지 않은 경우 데이터가 cell을 넘치는 경우 사용
테이블 & 테두리 속성 - border-collapse
테두리 모델은 분리된 테두리 모델과 통합된 테두리 모델로 분류
border-collapse 속성 사용법은 “E {border-collapse: separate(default) | collapse }” 이다.
cell은 개별 테두리를 갖으며, border-spacing은 분리된 테두리 모델에서 인접 cell 사이의 거리를 지정
사용법은 “E { border-spacing: 수평길이 수직길이 }” 이며, 길이 값은 양수를 사용
테이블 & 테두리 속성 - border-style
border-style 속성 사용법은 “E { border-style: none | solid | hidden | … }” 이다.
값이 1개일 때 모든 면에 적용, 값이 2개일 때 1번째는 {top, bottom}에 2번째는 {right, left}에 적용
값이 3개일 때 1번째 값은 {top}에, 2번째 값은 {right, left}에, 3번째 값은 {bottom}에 적용
값이 4개일 때는 {top, right, bottom, left} 순으로 적용
테이블 & 테두리 속성 - border-width
border-width 속성 사용법은 “E { border-width: thin | medium | thick | 길이 값 }” 이다.
이 값은 테두리 너비 설정에 사용하며, 미리 정의된 “thin”, “medium”, “thick” 문자열 중 선택 가능
1~4개의 값을 가질 수 있으며, 속성 값 적용 규칙은 border-style과 같다.
border-style이 border-width보다 앞에 정의 되어야 한다.
테이블 & 테두리 속성 - border-color
border-color 속성 사용법은 “E { border-color: color | transparent}” 이다.
테두리에 color값을 적용
1~4개의 값을 가질 수 있으며, 속성 값 적용 규칙은 border-style곽 ㅏㅌ다.
border-color가 border-width보다 앞에 정의 되어야 한다.
테이블 & 테두리 속성 - border
border 속성은 약식 표현 속성으로, 한번에 테두리 관련 속성들을 적용
모든 4개의 테두리에 같은 너비, 스타일, 색상을 설정
border-width, border-style, border-color 순으로 작성해야 한다.
margin, padding의 약식 속성과 달리 4개의 테두리에 다른 값을 설정하지 못한다.
'CSS' 카테고리의 다른 글
| CSS 포지셔닝 (0) | 2023.03.09 |
|---|---|
| CSS Display (0) | 2023.03.09 |
| CSS Box Model (1) | 2023.03.09 |
| CSS 선택자 (0) | 2023.03.09 |
| CSS 기본 (0) | 2023.03.09 |