CSS 선택자
선택자(Selector)
HTML 문서에서 CSS 규칙 적용 타겟이 되는 다양한 종류의 CSS 선택자(selector)가 존재
일반 선택자는 전체 선택자, 타입 선택자, 클래스 선택자, ID 선택자로 분류.
복합 선택자는 자식 선택자, 하위 선택자, 인접 형제 선택자, 일반 형제 선택자로 분류
그 외에도 가상 클래스 선택자, 가상 엘리먼트 선택자, 속성 선택자가 존재

선택자(Selector) - 일반 선택자
전체 선택자 (Universal Selector) 사용법은 " *{} " 이다.
HTML 문서 내 모든 element를 선택
잘 사용되지 않으며 우선 순위가 가장 낮다
일반 선택자의 우선 순위는 전체 선택자 < 타입 선택자 < 클래스 선택자 < ID 선택자 이다.
타입 선택자(Type Selector) 사용법은 “elementName {}” 이다.
태그명을 이용해서 스타일을 적용할 태그를 선택.
1개 이상의 HTML 엘리먼트를 사용할 수 있다.
여러 엘리먼트를 선택할 때에는 컴마(,)로 구분
클래스 선택자(Class Selector) 사용법은 “.class-name {}” 이다.
클래스 명은 공백 없이 대소문자 또는 Hypen(-), UnderScore(_)로 시작.(기호나 숫자 시작 X)
HTML 문서에서 동일한 클래스 명을 중복해서 사용 가능 (꽁통 속성 적용)
class 속성 값에 하나 이상의 클래스 적용 가능 (공백으로 구분)
ID 선택자(ID Selector) 사용법은 “#id-name {}” 이다.
HTML 문서에서 동일한 ID를 중복 사용할 수 없다. (Class와 달리 ID는 유일해야 함)
id 속성 값엔 1개의 id만 사용 가능
일반 선택자 중 가장 우선순위가 높다
선택자(Selector) - 복합 선택자
하위 선택자(Descendant Selector) 사용법은 “element element {}” 이다.
하위 선택자 1단계 하위 요소(child)와 2단계 이상 하위요소(descendant)에 모두 적용
자식 선택자(Child Selector) 사용법은 “element > element {}” 이다.
자식 선택자는 1단계 하위 요소(child)에만 적용
인접 형제 선택자(Adjacent Sibling Selector) 사용법은 “element + element {}” 이다.
형제(sibling) 관계인 엘리먼트가 여러 개 존재할 경우 첫 번째 엘리먼트만 선택
일반 형제 선택자(General Sibling Selector) 사용법은 “element ~ element {}” 이다.
형제(sibling) 관계인 엘리먼트가 여러 개 존재할 경우 모든 엘리먼트를 선택
선택자(Selector) - 가상 클래스 선택자
가상 클래스 선택자(Pseudo-Classes Selector)는 User Agent가 제공하는 가상의 클래스를 지정
사용법은 “가상 클래스 {}” 이다.

:link는 방문하지 않은 링크를 선택하고, :visited는 방문한 링크를 선택
:hover는 요소에 마우스가 올라간 경우 선택하고, :active는 요소가 활성화된 경우 선택
:focus는 요소가 포커스를 가질 경우 선택
:nth-child(n)는 지정된 요소 부모의 n번째 자식들에 적용
괄호에 상수 뿐만 아니라 수열(2n + 1)도 가능
n은 0부터 시작하며, 자식 순번은 1부터 시작
첫 번째 요소와 마지막 요소에 대한 스타일 지정은 :first-child와 :last-child 선택자를 사용
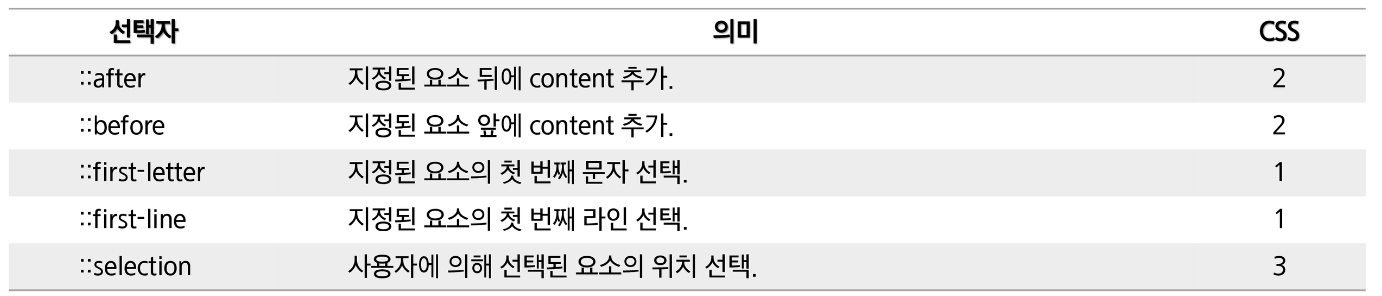
선택자(Selector) - 가상 엘리먼트 선택자
가상 엘리먼트 선택자(Psuedo-Element Selector)는 보이지 않는 가상의 엘리먼트를 선택
사용법은 “::가상 엘리먼트 {}” 이다.
가상 엘리먼트 표기법으로 CSS1과 CSS2에서 single clone(:)을 사용했음
CSS3에선 가상 클래스와 가상 엘리먼트를 구별하기 위해 double clone(::)으로 대체

선택자(Selector) - 속성 선택자
특정한 속성을 가지거나 속성 값을 갖는 엘리먼트를 선택
Existence([]), Equality([=]), Space([~=]), Prefix([^=]), Substring([*=])등이 있다
속성 선택자를 사용하기 위해서는 HTML문서를 작성할 때에 name, title등의 속성값을 규칙적으로 정의
화면에 같은 분류의 많은 항목들을 일괄적으로 선택할 때 유용

[A~=V]는 속성 값이 V단어(space로 구분)를 포함하는 엘리먼트 선택
[A*=V}는 속성 값이 V를 포함하는 엘리먼트를 선택(V는 단어가 아니어도 됨)
[A|=V]는 속성 값이 V와 정확히 일치하거나, V 뒤에 Hyphen(-)이 붙은 엘리먼트를 선택
[A$=V]는 속성 값이 V로 끝나는 엘리먼트를 선택
선택자(Selector) - CSS 규칙 적용 우선순위
같은 엘리먼트에 두 개 이상의 CSS 규칙이 적용된 경우 마지막 규칙, 구체적인 규칙, !important가 우선 적용
CSS 규칙들 중 하단에 작성한 규칙이 마지막 규칙이다.
P {} 보단 p b {}가 더 구체적이므로 p {}가 아닌 p b {}가 적용됨
속성 값 뒤에 !important를 작성하면, 같은 엘리먼트에 대해 보다 우선적으로 스타일 적용
'CSS' 카테고리의 다른 글
| CSS 포지셔닝 (0) | 2023.03.09 |
|---|---|
| CSS Display (0) | 2023.03.09 |
| CSS Box Model (1) | 2023.03.09 |
| CSS 속성 (0) | 2023.03.09 |
| CSS 기본 (0) | 2023.03.09 |