공간 분할 태그
block VS inline Element
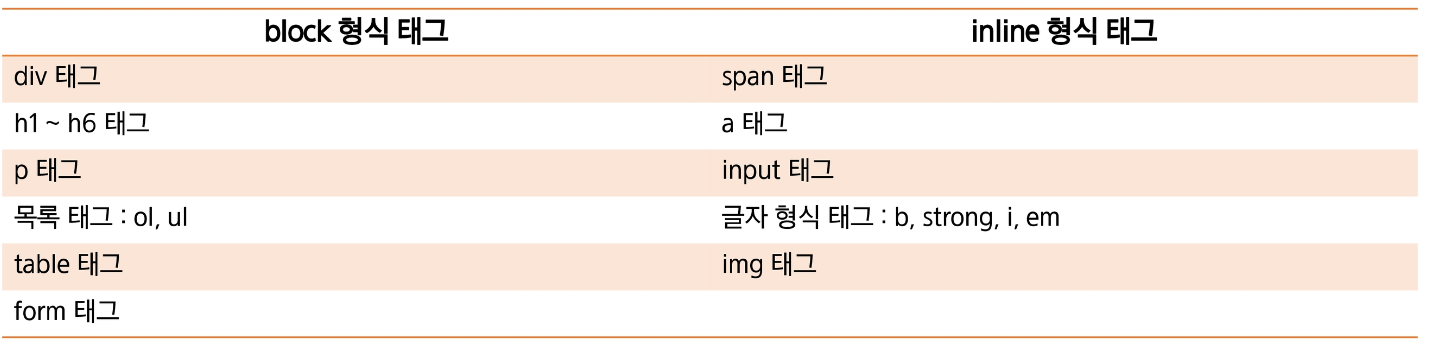
- HTML Elements는 크게 block 형식 element와 inline 형식 element로 나눔
- block 형식 element는 사용하는 element가 한 줄을 모두 사용
- inline 형식 element는 contents의 크기만큼만 공간을 사용

div & span

차이점
- div와 span을 여러 개를 만들어 나란히 나열하였을 때, div는 자동 줄 바꿈이 일어나면서 세로로, span은 줄 바꿈이 일어나지 않고 가로로 나열
- 동일한 문장을 감쌌을 때, div는 박스 형태로 영역이 설정되고 그 안에 정렬됩니다. 하지만 span은 줄 단위로 영역이 설정되기 때문에 박스 형태가 아닌 텍스트가 노출되는 영역만 포함
- div의 margin은 4방향 모두 적용이 되며, span의 margin은 양옆으로만 적용
'HTML' 카테고리의 다른 글
| HTML Semantic (0) | 2023.03.09 |
|---|---|
| HTML form control (0) | 2023.03.09 |
| HTML5 기본 태그 (0) | 2023.03.09 |
| HTML 기본 (0) | 2023.03.09 |
| HTML이란, HTML 태그 및 속성 (0) | 2023.02.23 |