HTML
HTML은 Hypertext Markup Language의 약자
1990년도 이후 웹(Web, World Wide Web)에서 사용하는 문서 양식 문서에 하이퍼텍스트, 표, 목록, 비디오 등을 포함할 수 있는 tag를 사용
문서를 Web Browser에 표현할 때 tag(element)를 사용

웹표준 이란?
모든 브라우저에서 웹서비스가 정상적으로 보여질 수 있도록 하는 것
W3C(World Wide Web Consortium) - http://www.w3.org
W3C에서 HTML5를 웹 표준으로 권고하고 웹 브라우저는 이를 따름
HTML5의 특징
HTML5는 지금도 개발 중에 있고, 다양한 기능이 추가됨
멀티미디어 요소 재생
- 과거 브라우저는 멀티미디어를 재생하기 위해 별도의 외부 플러그인을 사용해야 했으나, HTML5에서는 멀티미디어 요소를 별도의 플러그인 없이도 재생가능
서버와 통신
- 서버와 클라이언트 사이에 소켓 통신이 가능
Semantic tag 추가
- 웹사이트를 검색엔진이 좀 더 빠르게 검색할 수 있도록 하기 위해 특정 tag에 의미를 부여하는 방식
- 예를 들어 <header> tag는 문서의 주제를 나타내는 tag로써 <header> tag가 사용된 웹 문서의 경우 검색엔진은 웹문서의 모든 내용을 검색하는 것이 아닌 <header> tag의 내용만을 검색해서 보다 빠르게 검색을 진행할 수 있다.
HTML 문서 구조
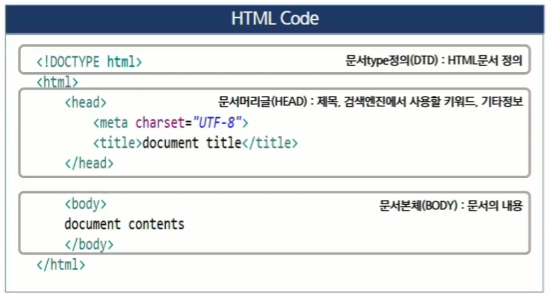
<!DOCTYPE html> tag는 현재 문서가 HTML문서임을 정의
시작tag(<tagname>)와 종료tag(</tagname>)가 있으며, tag 사이에 문서 내용을 정의
각 tag는 고유의 의미를 가지고 있으며, Web Browser는 이 의미에 따라 문서를 화면에 표시

Web & HTML 작동원리
서버는 클라이언트의 요청 내용을 분석하여 결과값을 HTML로 전송
서버는 결과값을 전송한 후 클라이언트와 연결 종료
클라이언트는 서버로부터 전달받은 HTML을 Web Browser에 표시
각 Web Browser는 브라우저 엔진이 내장되어 있고, 이 엔진이 tag를 해석하여 화면에 표현

HTML 개요
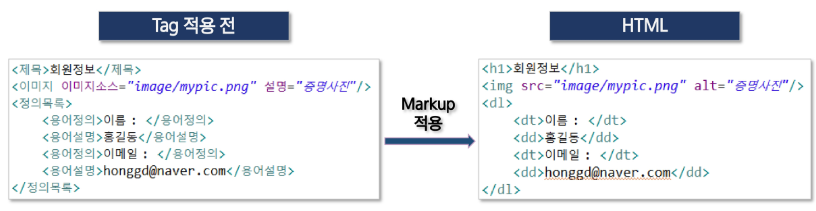
HTML은 마크업 언어(markup language)로 웹 문서를 작성하며, tag를 사용하여 문서의 구조 등을 기술하는 언어

tag와 속성
HTML 문서는 ‘tag’로 만들어진다
HTML 문서의 전체 구성은 html, head, body tag로 구성
tag는 시작 tag와 종료 tag로 쌍을 이루거나 시작 tag만 존재하는 tag도 있다.
시작 tag와 종료 tag는 ‘/로 구분하며 중첩되지 않도록 한다
각각의 tag는 속성과 속성의 값이 존재한다.

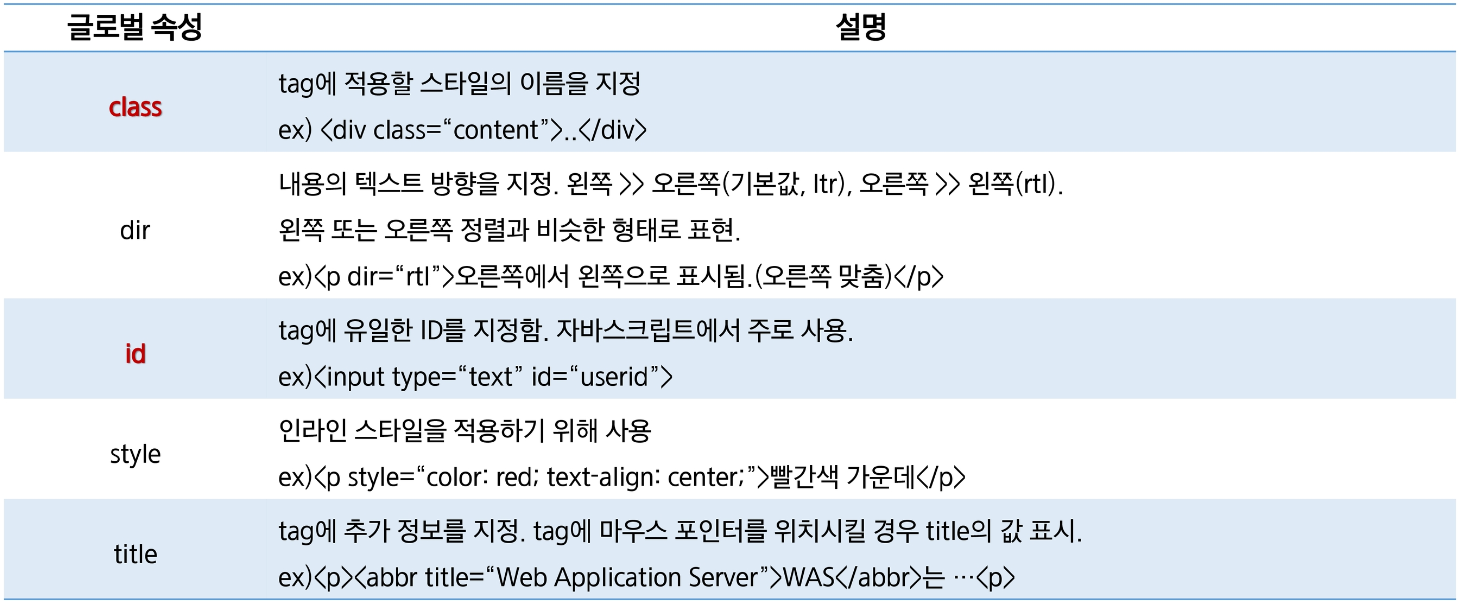
HTML tag에는 어느 tag에나 넣어서 사용할 수 있는 글로벌속성(global attribute)이 있다.

주석
주석의 내용은 브라우저에 출력이 되지 않는다.
HTML tag의 내용을 설명하기 위한 용도로 사용
<!— 주석 내용 —>
html 문서의 구성요소
<html> tag는 html 문서 전체를 정의
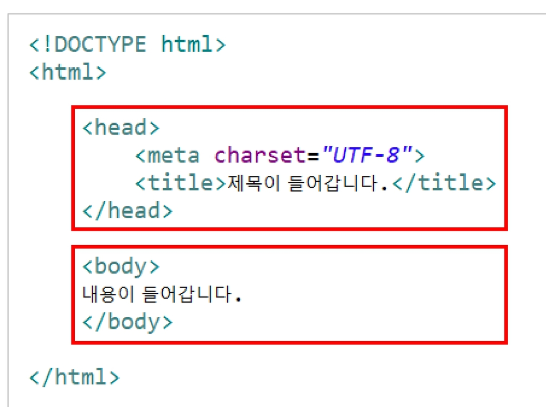
Head(<head>…</head>)와 Body(<body>…</body>)로 구성

Head 요소
문서 머리글(head), 제목(title)
<head> tag는 브라우저에게 HTML문서의 머리 부분임을 인식
<title>, <meta>, <style>, <script>, <link> tag를 포함 가능
<title> tag는 문서의 제목을 의미, 브라우저의 제목 표시줄에 tag 내용이 나타남
<title> tag 이외의 다른 tag로 표현한 정보는 화면에 출력 X

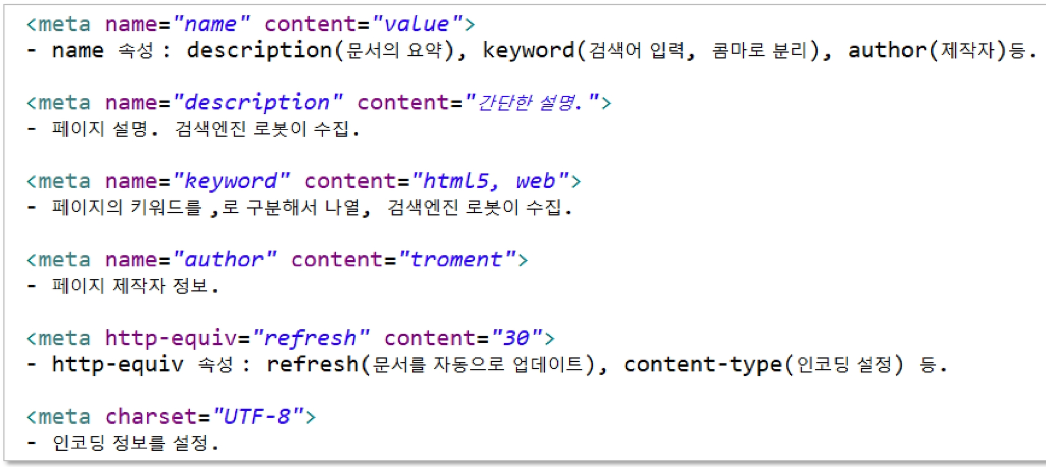
Head 요소 - 메타 데이터(meta)
문서의 작성자, 날짜, 키워드 등 브라우저의 본문에 나타나지 않는 일반 정보를 나타냄
name과 content 속성을 이용하여 다양한 정보를 나타냄
http-equiv 속성을 이용하여 문서 이동 및 새로 고침이 가능
charset 속성을 이용하여 문서의 인코딩 정보를 설정

Body 요소 - body
Web Browser에 보여질 문서의 내용을 작성
<head> tag 다음에 위치하고 <head> 내부에 위치하는 tag와 <html>을 제외한 모든 tag id 속성을 이용하여 문서 내에서 tag를 유일하게 식별 가능(id 속성은 중복 x)
class 속성을 이용하여 여러 tag에 공통적인 특성(CSS)을 부여 (class속성은 중복 O)
Body 요소 - heading
문단의 제목을 지정할 때 사용 <h1>부터 <h6>까지 구분
<section> tag를 이용하면 같은 tag를 서로 다르게 표현
문서 구조를 <section> tag를 이용하여 구분하면 각 문단의 제목을 하나의 tag로 작성가능
특수문자

'HTML' 카테고리의 다른 글
| HTML Semantic (0) | 2023.03.09 |
|---|---|
| HTML 공간 분할 태그 (0) | 2023.03.09 |
| HTML form control (0) | 2023.03.09 |
| HTML5 기본 태그 (0) | 2023.03.09 |
| HTML이란, HTML 태그 및 속성 (0) | 2023.02.23 |