HTML - 마크업(markup) 언어
CSS - 스타일(style) 언어
Javascript - 프로그래밍 언어
HTML 작성
Emmet 명령어가 기본적으로 내장되어 있습니다.
!입력후 탭키를 눌러봅니다.


<html lang="en">언어를 "ko"로 변경해줍니다.
<html lang="ko">
HTML 태그
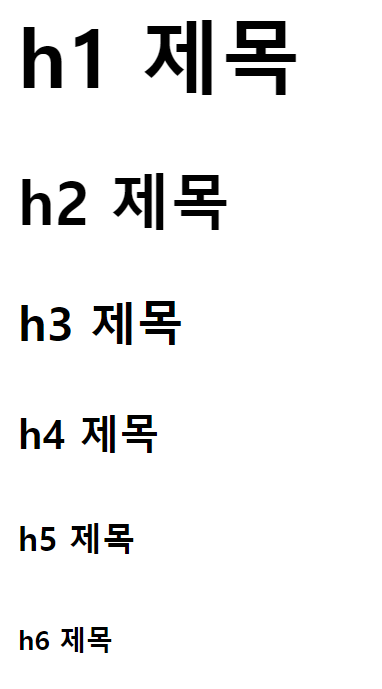
<h1> - <h6> : 제목
6단계의 구획 제목을 나타냅니다.
구획 단계는 <h1>이 가장 높고 <h6>은 가장 낮습니다.
<h1>h1 제목</h1>
<h2>h2 제목</h2>
<h3>h3 제목</h3>
<h4>h4 제목</h4>
<h5>h5 제목</h5>
<h6>h6 제목</h6>
<p> : 문단
각각 줄 바꿈이 됨
<p>문단의 내용입니다.</p>
<p>Hello, World!</p>
<br> : 줄바꿈
기본적으로 HTML은 코드 가독성 향상을 위해 줄 바꿈을 해도 줄 바꿈이 화면에 출력되지 않습니다.
줄 바꿈하기 위해서 <br>태그를 사용
<hr> : 가로줄
콘텐츠 내용에서 주제가 바뀔 때 사용할 수 있는 수평 가로선을 정의할 때 사용
  : 공백
html에서는 여러 개의 공백이 있어도 하나의 공백으로만 인정하기에 공백을 사용하기 위해  를 씁니다.
<!-- --> : 주석
단축키 : ctrl + /
<h1>h1 제목</h1>
<p>문단의 내용 입니다.</p>
<p>Hello,<br></br> World!</p>
<hr>
<!-- 주석입니다.-->
<b>태그 vs <strong> 태그
b 태그는 글자를 굵게만 만들지만, strong 태그는 그 내용이 중요하다는 의미 또한 담고 있죠.
이들이 굵게 보이는 것 또한 브라우저의 기본 설정일 뿐,
이러한 디자인 요소는 CSS로 지정해주어야 합니다.
<i> 태그 vs <em> 태그
둘 다 글자를 기울이지만, i 태그와 달리 em 태그는 강조하는 역할을 합니다.
글자의 기울임 역시 CSS로 명시해주는것이 좋습니다.
첨자 태그
위 첨자 태그 <sup>
1st, 2nd... nth, xn 등 지수나 서수를 위한 위 첨자를 표시할 때는 sup 태그를 사용합니다.
아래 첨자 태그 <sub>
H2O, xn 등 각주, 변수, 화학식을 위한 아래 첨자를 표시할 때는 sub 태그를 사용합니다.
밑줄 태그 <u>
u 태그는 과거 밑줄을 긋는 용도로 사용되었으나
현재는 CSS 효과와 함께 철자 오류 등을 가종하는 용도로 사용됩니다.
취소선 태그 <s>
s 태그는 더 이상 유효하지 않은 정보를 취소선과 함께 나타냅니다.
속성/특성(attribute)
인용문 관련 태그
<blockquote>와 <cite> 태그
HTML <blockquote> 요소는 안쪽의 텍스트가 긴 인용문임을 나타냅니다.
주로 들여쓰기를 한 것으로 그려집니다.
인용문의 출처 URL은 cite 특성으로, 출저 텍스트는 <ciate> 요소로 제공할 수 있습니다.짧은 인용문을 위한 q 태그
HTML <q>요소는 둘러싼 텍스트가 짧은 인라인 인용문이라는것을 나타냅니다.
mark 태그
mark 태그는 사용자의 행동과 관련 있는 부분 또는 인용문에서 주시해야 할 부분들을 표시합니다.abbr 태그
준말, 머릿글자를 표시할 때 사용합니다.
나열되는 요소들
<ul> 순서가 없는 목록
<ol> 순서가 있는 목록
<ul> 목록 아이템
용어와 정의 나열하기
<dl> 용어(term)와 그에 대한 설명(description)을 리스트 형식으로 정의
<dt> 용어(term)나 이름(name)을 나타냄
<dd> 해당 용어에 대한 설명을 나타냄
이미지 넣기
<img>
이미지를 넣을 때 사용하는 태그
속성
src - 이미지 파일 경로
alt - 대체 텍스트
title - 툴팁
width - 너비
height - 높이
<map>
여러 이미지를 한번에 넣을 때 사용하는 태그
테이블 사용하기
<table> - 테이블 태그
<caption> - 표 설명 또는 제목 태그
<tr> - 테이블의 행 태그
<rd> - 테이블의 데이터 셀 태그
<thead> - 테이블의 헤더 부분
<tbody> - 테이블의 본문
<tfoot> - 테이블의 푸터 부분
<th> - 열 또는 행의 헤더테이블 속성
colspan - 열 병합
rowspan - 행 병합
colgroup - 테이블에 열을 묶어서 속성 부여
col - 열의 묶음
다른 곳으로의 링크
<a> - 다른곳으로 연결시켜주는 역할을 하는 태그
<a hrff="LINK" target="OPTION">
<a>태그 속성
_self - 현재 창
_blank - 새 창
_parent - 부모 프레임
_top - 최상위 프레임href
href="ID값" - 해당 id값 위치로 이동
mailto - 이메일 링크
tel - 전화번호 연결
사용자로부터 입력 받기
입력과 관련된 태그 및 속성
<form> : 정보를 제출하기 위한 태그들을 포함
<input> : 입력을 받는 요소
<label> : 인풋 요소마다의 라벨
<button> : 버튼
<fieldset> : 폼 태그 내 입력요소와 라벨들을 그룹화
<legend> : 필드셋 요소의 제목 또는 설명
<input> 태그
텍스트 관련 인풋 타입
text : 문자 형식
password : 비밀 번호 형식 default(*로 변환되어서 보여짐)
search : 검색 형식으로 데이터를 받으며 x를 눌러서 초기화할 수 있음
tel : 전화 형식으로 데이터를 받으며 모바일의 경우 키보드 배열이 번호입력 배열로 바뀜
*브라우저마다 다름
텍스트 관련 인풋 속성
placeholder : 빈 칸에 보이는 안내문
maxlength : 최대 길이
minlength : 최소 길이
숫자 관련 인풋 타입
number : 숫자만 입력 가능
range : 슬라이드바 제공
date : 날짜 형식으로 달력 제공
숫자 관련 인풋 속성
min : 최소값
max : 최대값
step : 간격
체크 관련 인풋 타입
checkbox : 체크 박스 (다중 선택 가능)
radio : 라디오 버튼 (다중 선택 불가능)
체크 관련 인풋 속성
checked : 체크됨 여부 (radio & checkbox)
name : 옵션들의 그룹으로 사용됨 (radio)
value : 각 옵션마다 실제로 넘겨질 값 (radio)
기타 인풋 타입
file : 파일 첨부
hidden : 숨겨진 인풋
email : email형식으로만 입력을 받음
파일 인풋 속성
accept : 받아 들일 수 있는 파일 형식
multiple : 여러 파일 업로그 가능 여부
인풋 요소 공통 속성
value : default값 지정
autofocus : 페이지 접속 시 이 위치가 자동으로 포커스 됨
readonly : 읽기만 가능, 데이터 전송 됨
required : 필수 입력 해야하는 값
disabled : 읽기만 가능, 데이터 전송 안 됨
여러 줄 인풋 타입
textarea : 여러 줄의 인풋을 입력 받을 때 사용
textarea 속성
cols : 글자수 단위의 너비 (기본값 20)
rows : 표시되는 줄 수
옵션들을 사용하는 태그
<select>, <option> : 선택할 수 있는 목록들이 보여지는 태그
<optgroup> : option들을 묶어주는 그룹
<datalist>, <option> : 선택할 수 있는 목록, 직접 입력도 가능한 태그
옵션 관련 속성들
multiple : 다중 선택 가능, 드랍다운 대신 상자로 표시
selected : 선택됨
value : 실제로 전송될 값
list : 연결할 <datalist>의 ID
정도를 표현하는 태그
<progress> : 진행사항에 대해서 시각적으로 보여주는 태그
<meter> : 고정 되어있는 수치를 시각적으로 보여주는 태그
progress 태그 속성
max : 최대값
value : 진행 수치
meter 태그 속성
min, max : 최소값과 최대값
low, hight : 전체 범위를 3등분하는 두 수치
optimum : 이상적인 값
value : 실제 값
<pre> 태그
줄 바꿈, 공백, 여러 기호들에 상관없이 그대로 출력해주는 태그
<iframe> 태그
다른 페이지의 내용을 가져와서 사용
'HTML' 카테고리의 다른 글
| HTML Semantic (0) | 2023.03.09 |
|---|---|
| HTML 공간 분할 태그 (0) | 2023.03.09 |
| HTML form control (0) | 2023.03.09 |
| HTML5 기본 태그 (0) | 2023.03.09 |
| HTML 기본 (0) | 2023.03.09 |