fetch()
브라우저에서 fetch() 함수를 지원하기 이전에는 XMLHttpRequest를 이용하여 직접 HTTP 요청하고 응답을 직접 구현
복잡한 구현때문에 jQuery와 axios등과 같은 라이브러리를 사용
브라우저가 fetch() 함수를 지원하면서 위와 같은 라이브러리를 쓰지 않아도 간단히 구현 가능
사용법
fetch() 함수는 첫번째 인자로 URL, 두번째 인자로 options 객체를 받음.
options에 아무것도 넘기지 않으면 요청은 GET방식으로 진행되며 url로 부터 contents가 다운로드 됨
실행 결과 Promise 타입의 객체를 반환
반환된 Promise 객체는 API호출이 성공했을 경우 응답객체(response)를 resolve하고, 실패 했을 경우 예외(error) 객체를 reject함
응답 본문(data)를 받는 방법
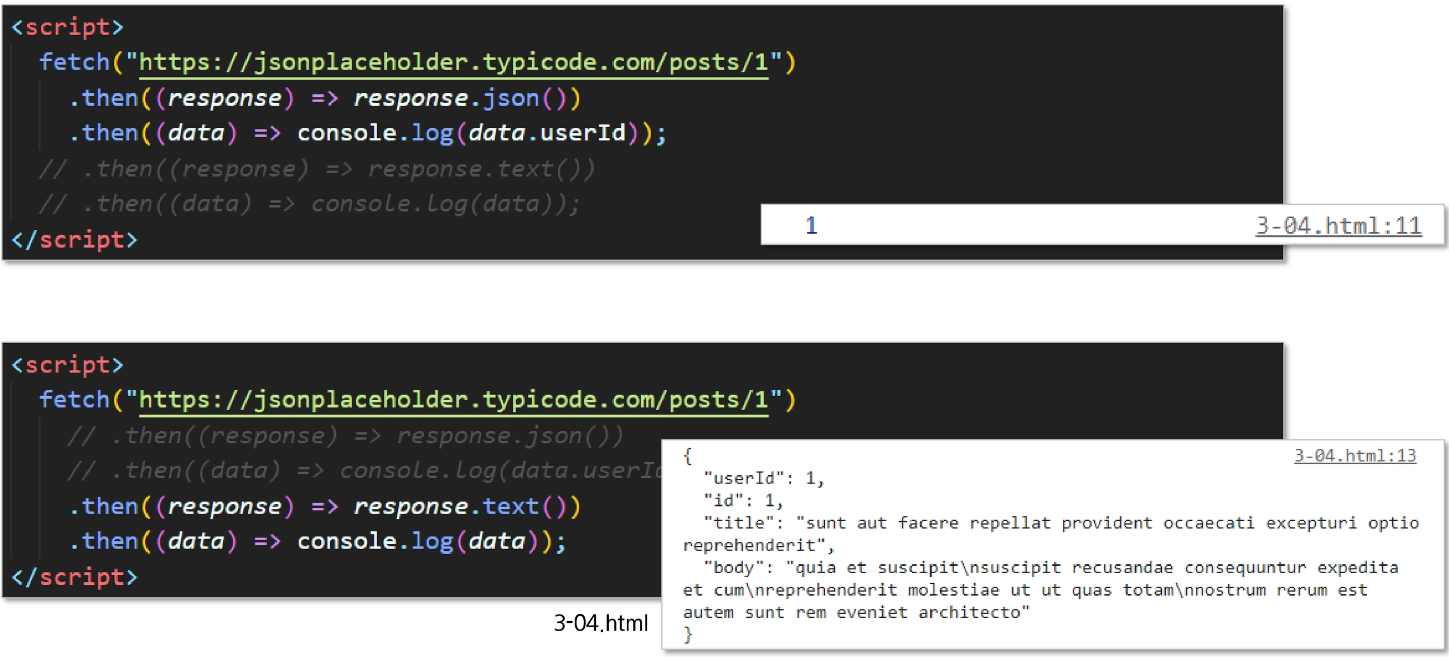
response.text() - 응답을 읽고 text를 반환
response.json() - 응답을 JSON 형식으로 파싱 함
response.formData() - 응답을 FormData 객체 형태로 반환
response.blob() - 응답을 Blob 형태로 반환
fetch() 사용 예 - GET

fetch() 사용 예 - POST
method option : POST로 설정
headers option : Content-Type에 JSON사용 여부 설정
body option : 요청 data값을 JSON 형식으로 직렬화 하여 설정
PUT 방식의 경우 method option만 PUT으로 수정하고 나머지는 거의 비슷함
'FrontEnd' 카테고리의 다른 글
| 검색엔진 최적화 SEO (0) | 2023.09.04 |
|---|---|
| data 전송 형식 (CSV, XML, JSON) (0) | 2023.03.17 |
| XMLHttpRequest (0) | 2023.03.17 |
| AJAX(Asynchronous Javascript And XML) (0) | 2023.03.17 |
| Bootstrap (0) | 2023.03.15 |