DOM
- 웹 페이지를 구성하는 요소를 구조화해서 나타낸 객체
- 이 객체를 이용해서 웹 페이지 구성요소를 제어 가능
Virtual DOM
- DOM을 추상화한 가상의 객체
DOM
컴포넌트 상태 변경 -> DOM 트리 업데이트 -> 실제 DOM 업데이트
Virtual DOM
컴포넌트 상태 변경 -> 현재 가상 DOM과 이전 가상 DOM 비교 -> 어떤 가상 DOM 객체가 변경 되었는지 확인
-> 실제 DOM에서 해당 객체만 업데이트
Virtual DOM의 장점
- 상태 변경 -> Virtual DOM에 적용 (렌더링 되지 않으므로 연산 비용이 적음) -> 최종 변화를 실제 DOM에 적용
- DOM의 값들이 어떤것이 바뀌고 바뀌지 않았는지 파악하지 않아도 됨 (Virtual DOM이 자동으로 함)
- DOM 조작 요청 시 다른 컴포넌트와 상호작용 하지 않아도 됨 (특정 DOM 조작 할 것이라던지, 이미 조작했다던지의 대한 정보 공유) 각 변화들의 동기화 작업을 거치지 않고 모든 작업을 하나로 묶을 수 있음

변경된 사항을 새로운 virtual DOM에 적용합니다.
기존 virtual DOM과 새로운 virtualDOM의 차이를 실제 DOM에 적용합니다.
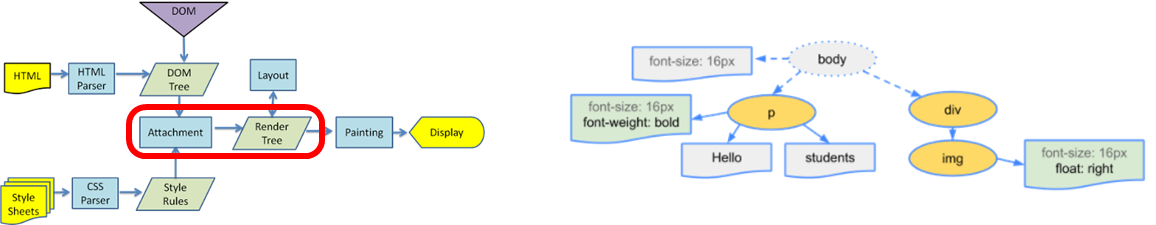
Browser's Workflow


DOM 트리 생성
브라우저가 HTML 파일을 수신하면 렌더 엔진은이를 구문 분석하고 HTML 요소와 일대일 관계를 갖는 노드의 DOM 트리를 생성합니다

CSSOM(CSS Object Model) 생성
CSS Rules를 브라우저가 이해하고 처리할 수 있는 형식으로 변환

렌더 트리 생성
CSSOM 및 DOM 트리는 결합하여 렌더링 트리를 형성
페이지를 렌더링하는 데 필요한 노드만 포함

렌더
레이아웃 프로세스를 사용하여 렌더 트리의 모든 노드에 화면 좌표를 생성
렌더 트리를 통해 화면에 콘텐츠를 표시 함
'React' 카테고리의 다른 글
| [React] One way data binding, Two way data binding (0) | 2021.02.03 |
|---|---|
| [React] JSX란? (0) | 2021.02.03 |
| [React] Component란? (0) | 2021.02.02 |
| [React] Front end 비교 (Svelte, Vue, Angular, React) (0) | 2021.02.02 |
| [React] Axios (0) | 2021.01.09 |