
* Front end : 사용자가 해당 데이터를보고 상호 작용할 수 있도록 HTML, CSS 및 JavaScript를 사용하여 데이터를 그래픽 인터페이스로 변환하는 방법
* Framework : 전체 흐름을 자체적으로 유지하고 사용자가 필요한 코드를 입력합니다.
* Library : 사용자가 전체 흐름을 만들고 라이브러리를 가져 오는 곳입니다.
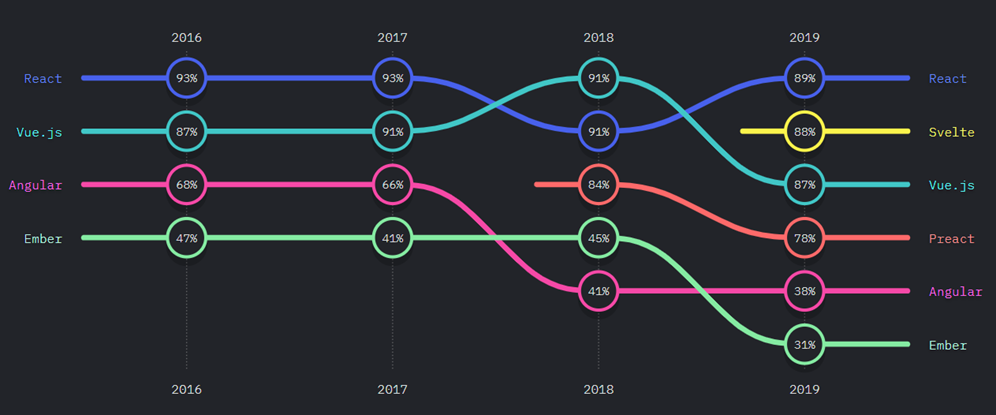
인기 있는 Front end 프레임워크, 라이브러리





React를 가장 많이 선호하고 사용합니다.
Svelte는 최근에 인기가 많아지고 있으며
다른 프레임워크, 라이브러리에 비해 아직 사용량이 적음
커뮤니티 & 리소스

리액트의 커뮤니티와 리소스가 가장 많으며
앵귤러는 커뮤니티와 리소스가 많지만 리소스의 많은 부분이 오래되었음
뷰는 커뮤니티는 리액트보다 작지만 많으며, 리소스도 많음
스벨트 커뮤니티와 리소스는 다른것들에 비해 적지만 빠른 속도로 증가 중
성능



학습 곡선

Svelte가 가장 배우기 쉬움
React와 Vue는 배우는 정도가 비슷하며
Angular가 이 중에서 가장 어려움
결론 : 일반적으로 React를 많이 사용하며, 최근 Svelte가 각광받고 있습니다.
모든 프레임워크에서 거의 동일한 결과를 얻을 수 있으므로 자신에게 맞는 것을 선택해서 사용하면 됩니다.
** 위의 비교내용 외에도 다른 부분들이 많음
** 위의 내용은 외국 커뮤니티의 의견과 작성자 주관으로 작성됨
'React' 카테고리의 다른 글
| [React] DOM, Virtual DOM (0) | 2021.02.03 |
|---|---|
| [React] Component란? (0) | 2021.02.02 |
| [React] Axios (0) | 2021.01.09 |
| [React] 알림 보내기 (0) | 2021.01.09 |
| [React] 전체 화면 (0) | 2021.01.09 |