라인차트는
뷰의 개별 데이터 요소를 연결 하며, 시간별 추세를 확인하는 경우에 유용하게 사용됩니다

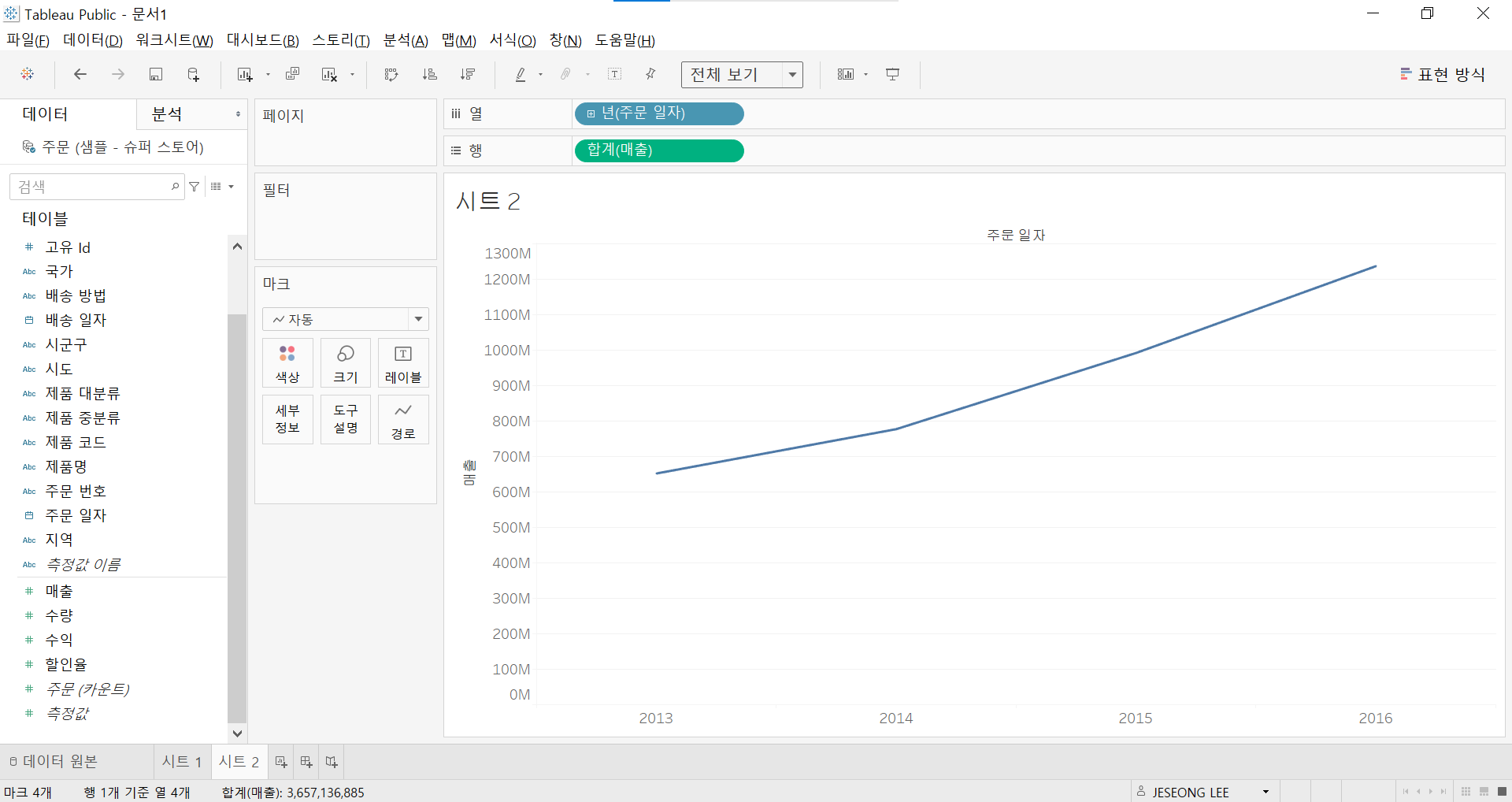
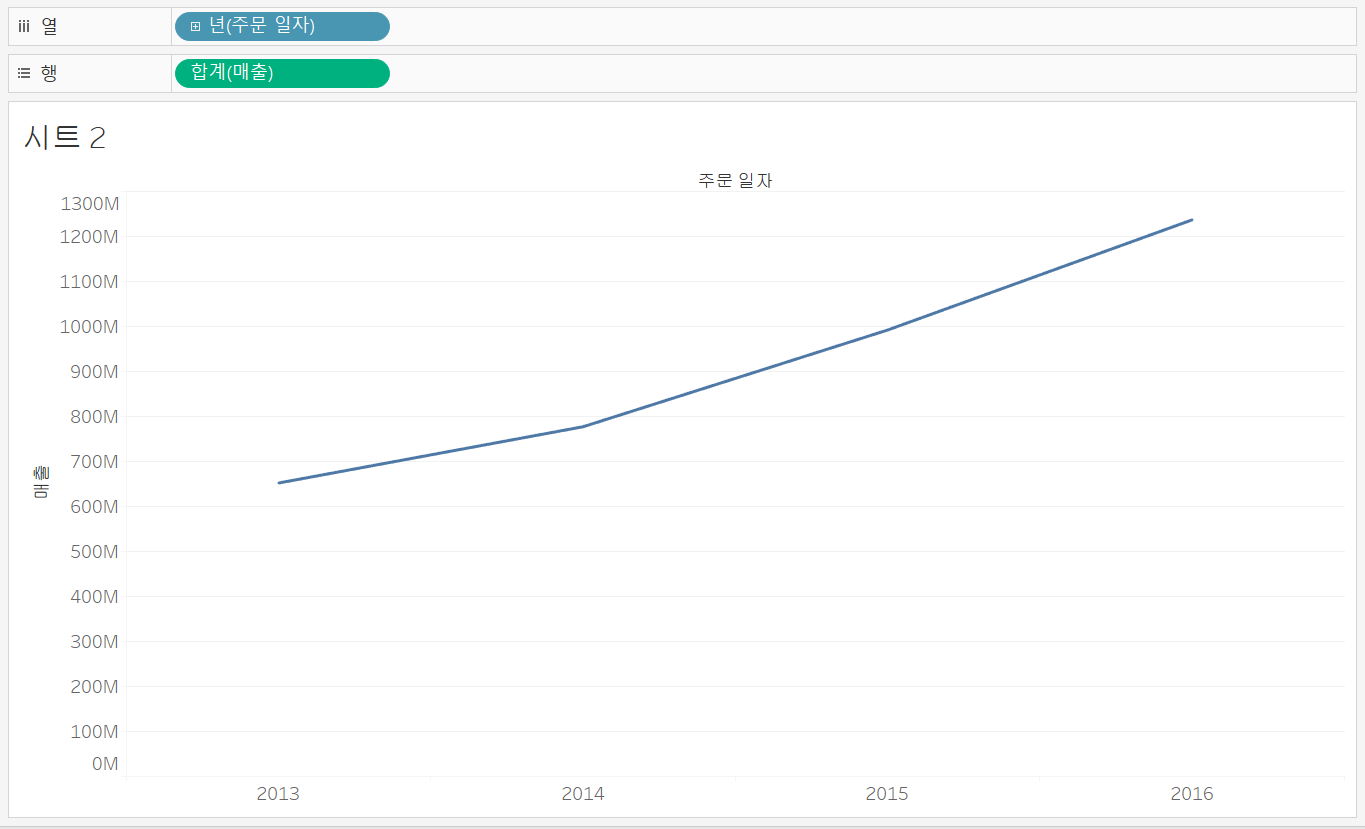
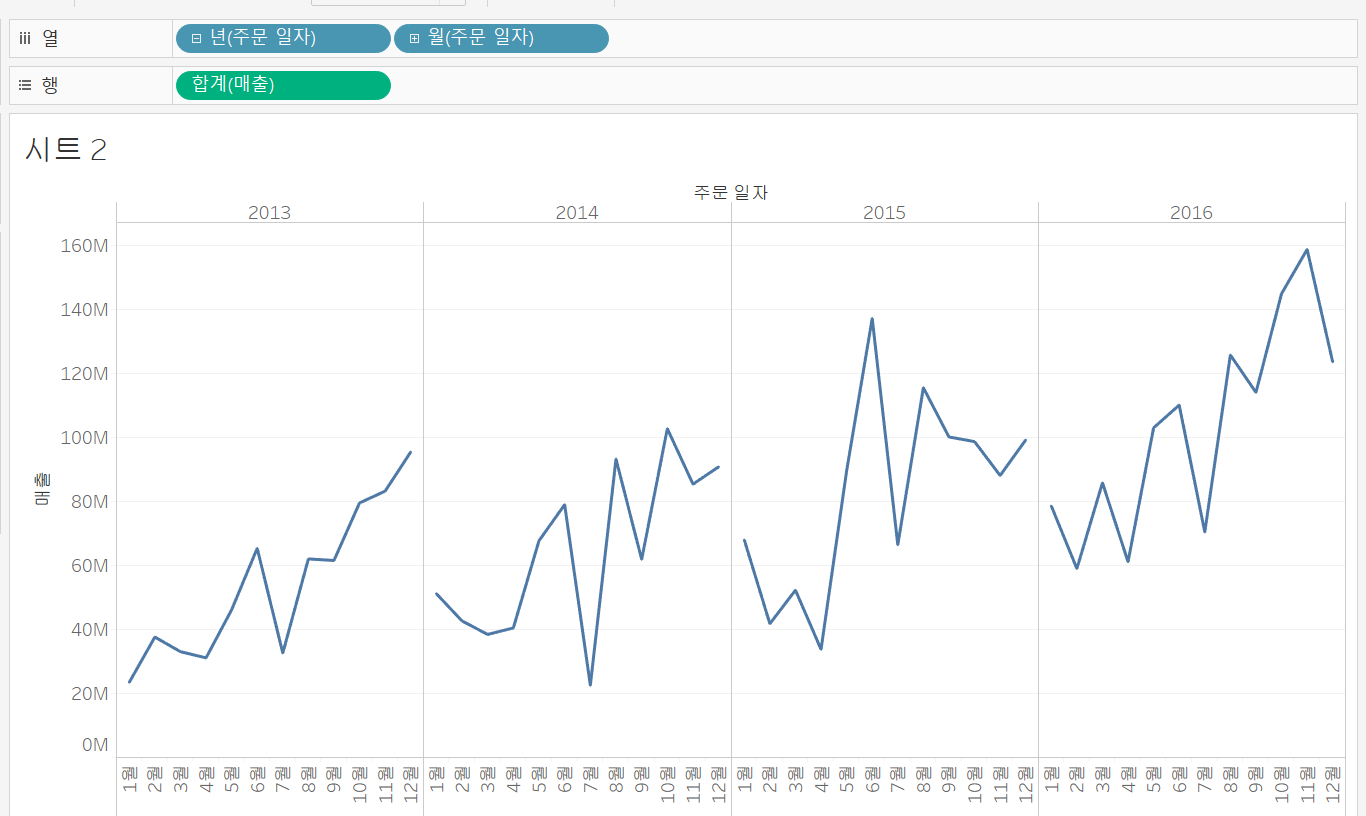
행에 매출, 열에 주문 일자를 넣고 뷰를 전체보기로 변경했습니다.

날짜의 경우 계층이 자동적으로 만들어집니다.
주문일자의 좌측에 보면 +로 표시되어 있는것을 확인할 수 있습니다.
해당 +를 눌러봅니다.

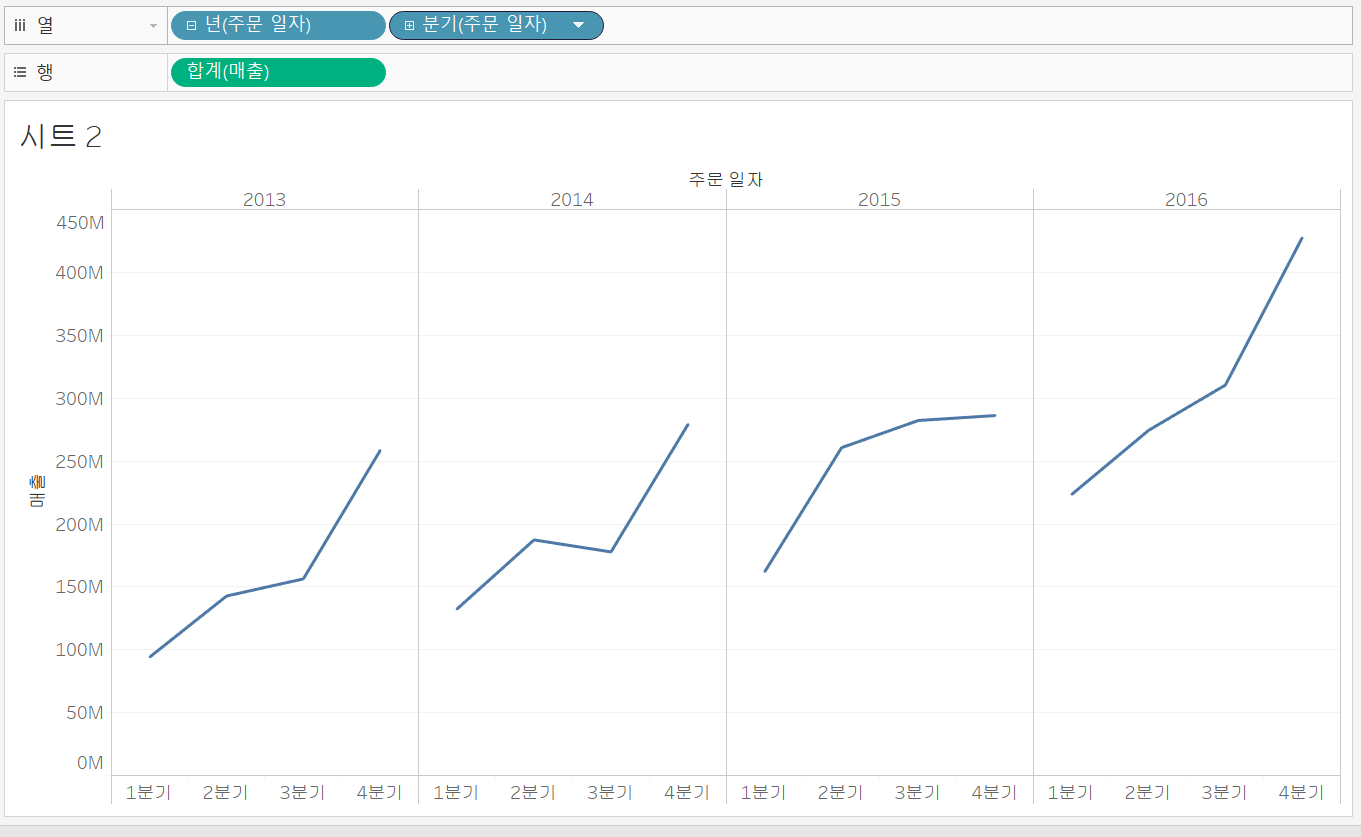
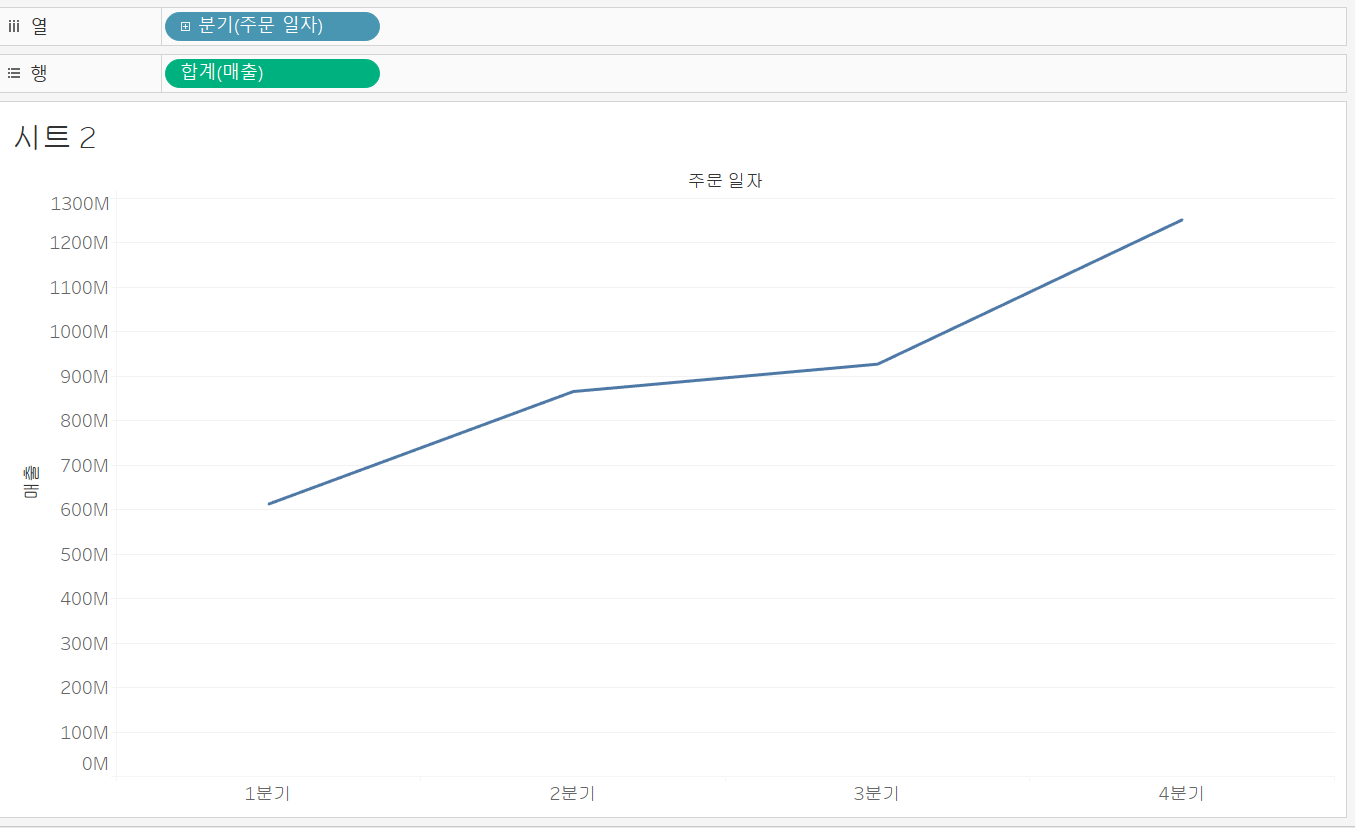
+가 -로 변경되었고 계층에 포함된 분기가 열에 추가되었습니다.
분기에도 +가 있으므로 다시 클릭해봅니다.

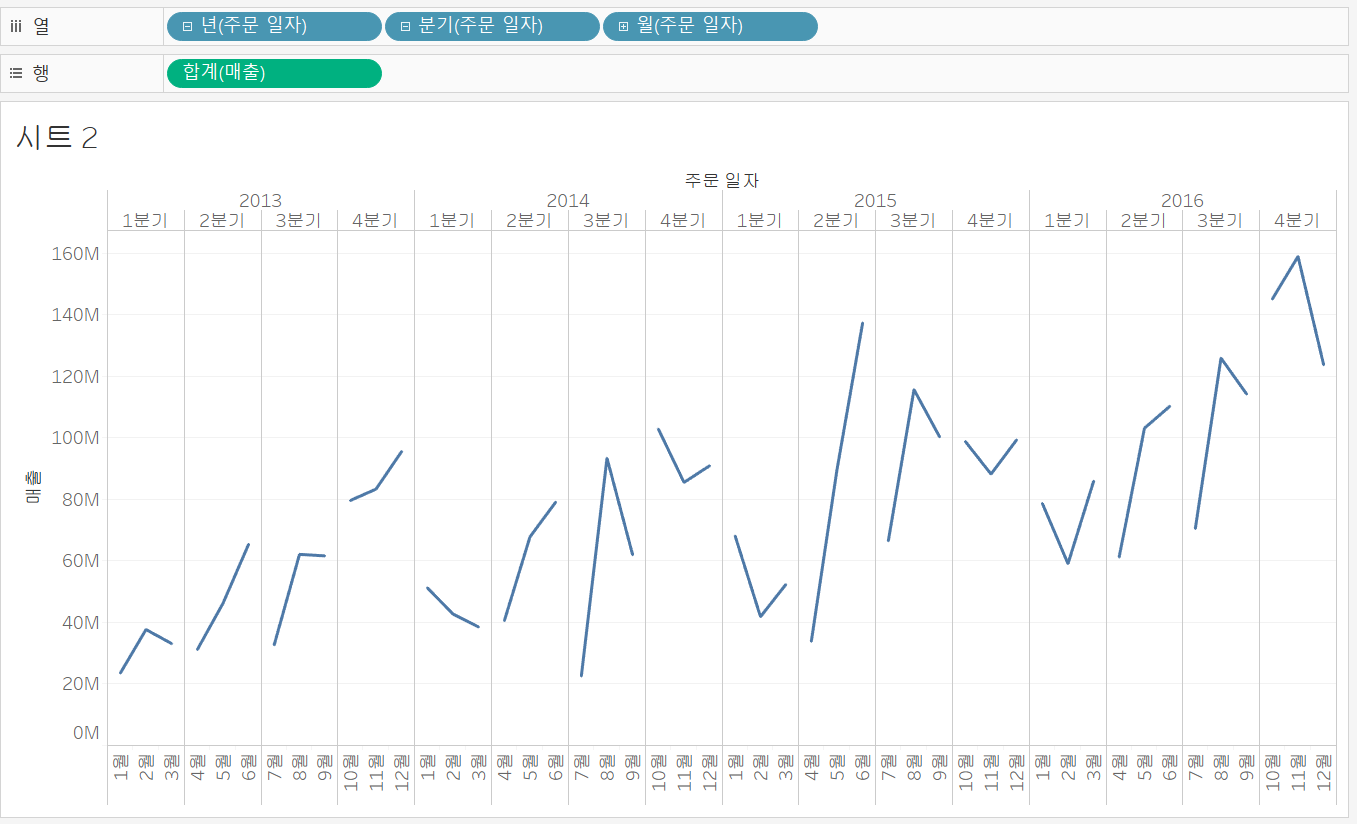
이번에도 분기에 +가 -로 변경되었고 월이 열에 추가된것을 확인할 수 있습니다.
월에 +를 눌러봅니다.

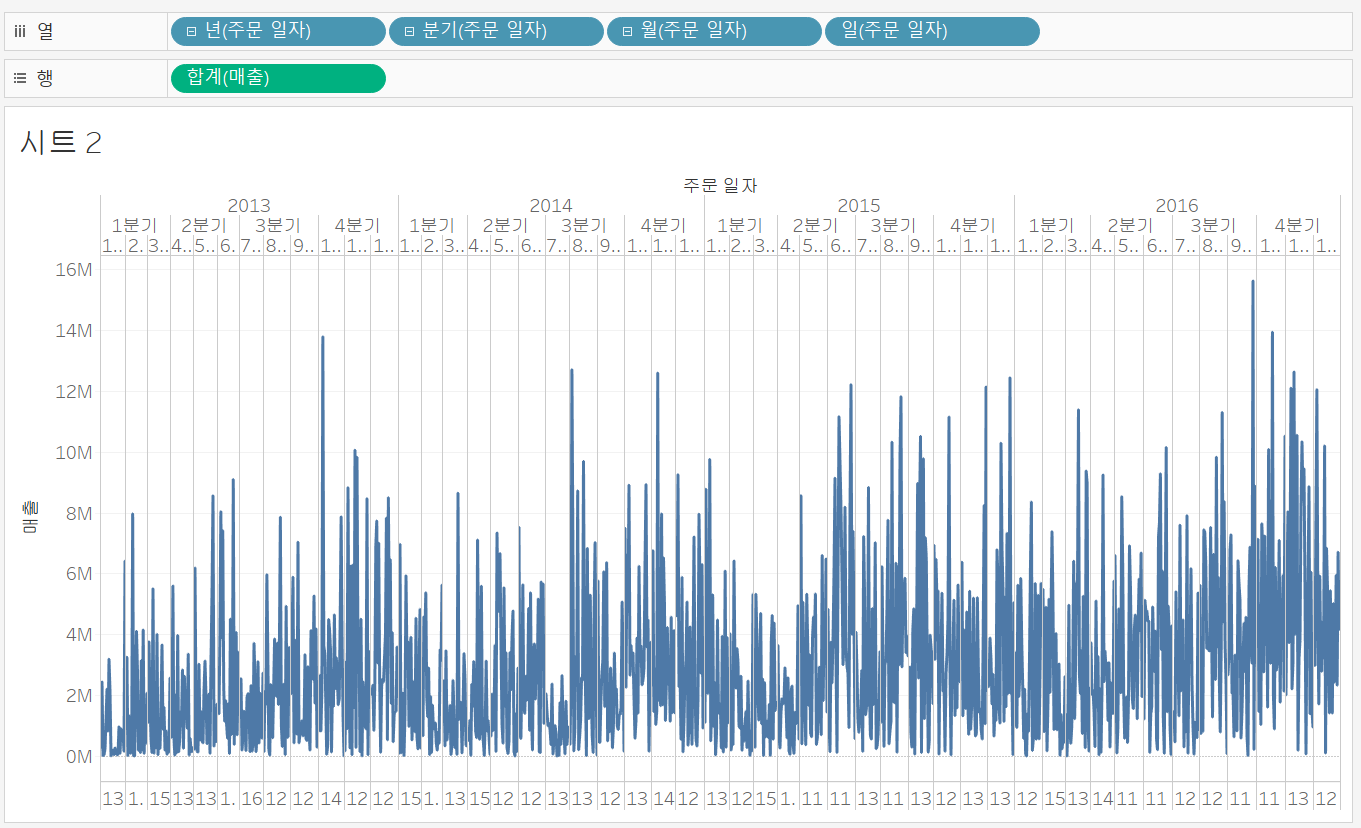
월에 +가 -가 되었고 일이 추가된 것을 확인할 수 있습니다.
다시 -를 눌러서 제거할 수 있습니다.

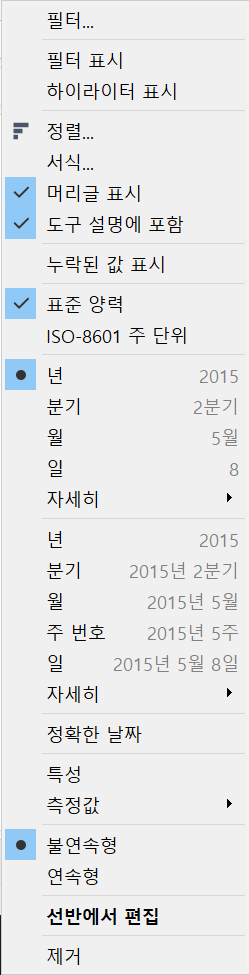
열에 포함된 주문일자의 우측에 삼각형을 눌러보면 다음과 같이 나오게 됩니다.

특이한 점은 년, 분기, 월, 일이 두개가 있는 점 입니다.
이는 년, 분기, 월, 일을 연속형으로 사용할 것인지, 불연속형으로 사용할 것인지를 의미합니다.

불연속형의 분기를 확인해보면
각 분기 4가지로 고정이되며, 모든 년도의 각 분기값이 합해져서 나타납니다.

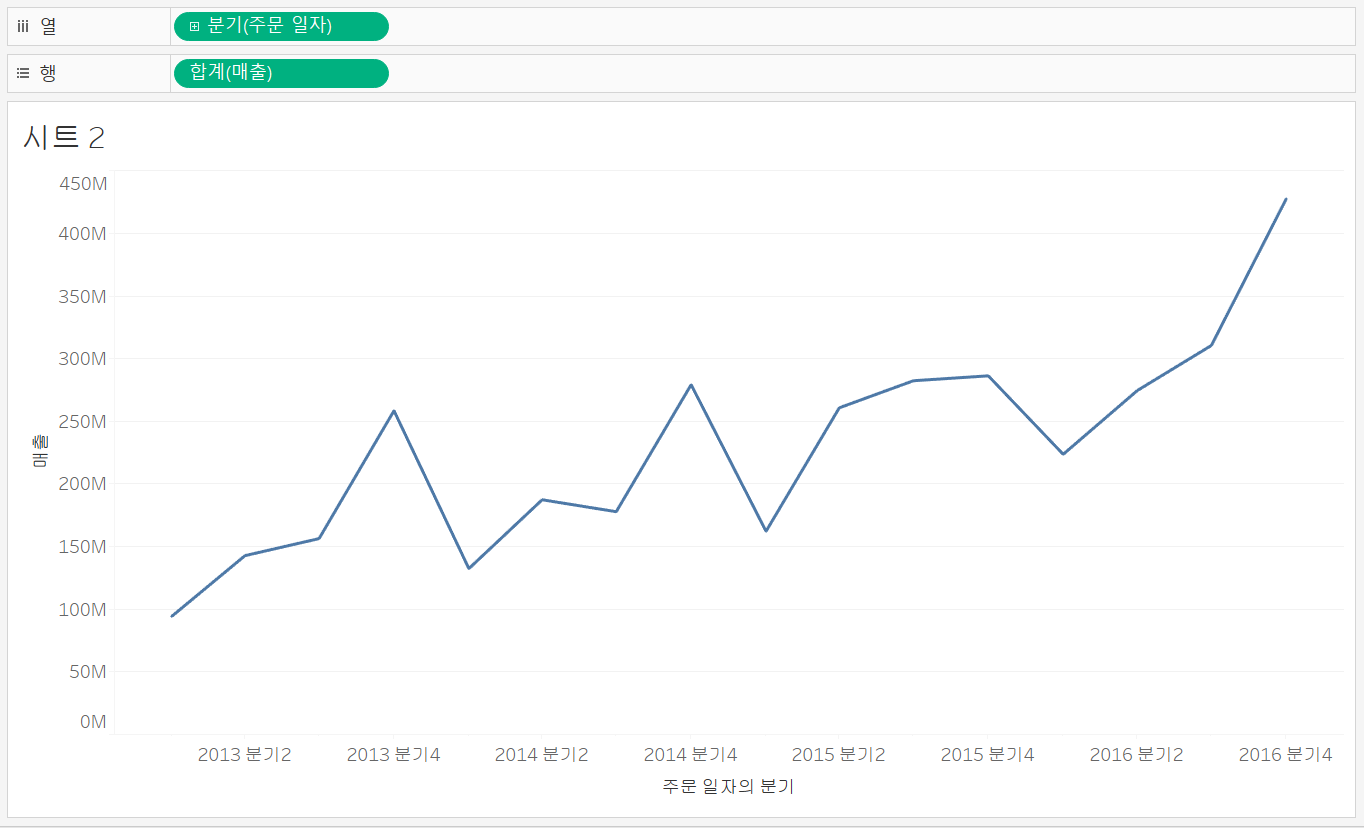
연속형의 분기를 확인해보면
해당 값들이 모두 연속되며, 날짜가 연속적으로 이어지는것을 확인할 수 있습니다.

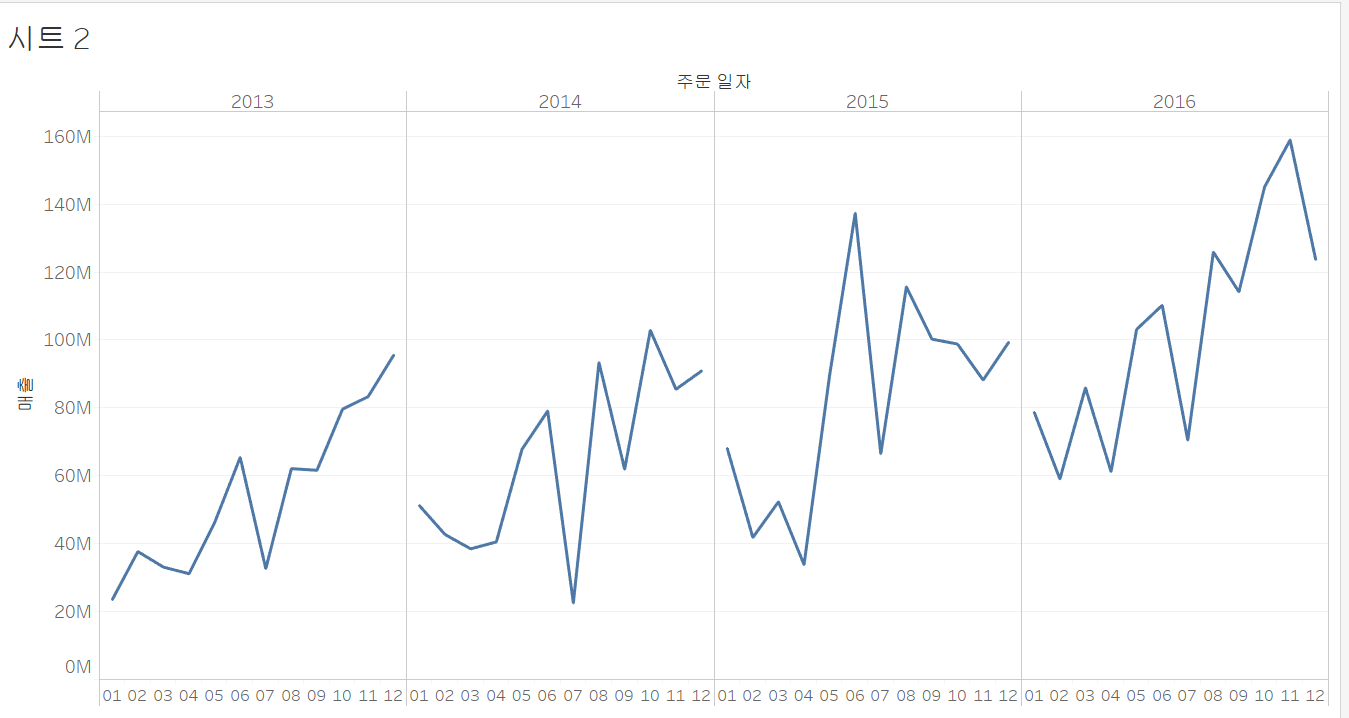
다음처럼 차트를 만들게 될 경우 아래의 레이블이 공간이 부족해서 회전된 것을 볼 수 있습니다.
레이블을 클릭해서 '레이블 회전'을 통해 회전할 수 있습니다.

공간이 부족해서 값들이 다 표현되지 못 하고 있습니다.
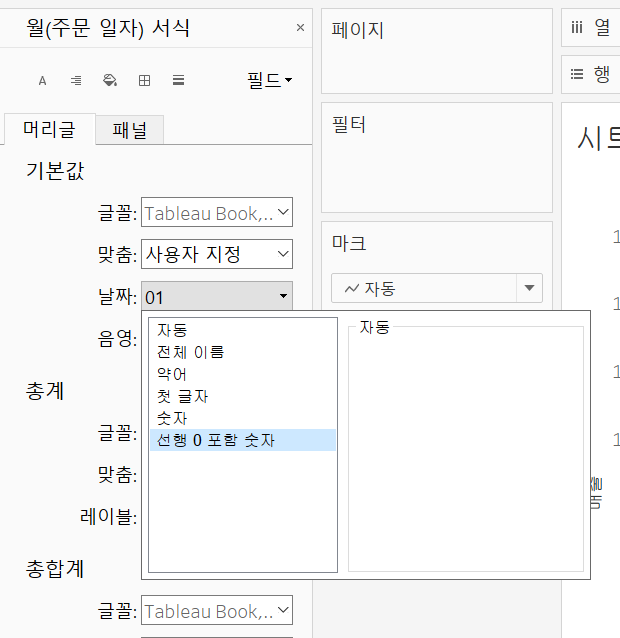
레이블을 우클릭해서 서식을 변경해봅니다.
날짜 - 선행 0포함 숫자를 클릭해줍니다.

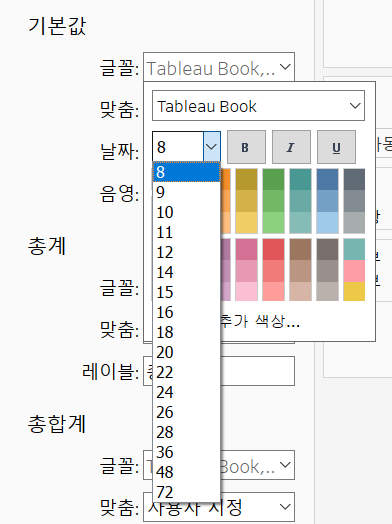
글꼴에 크기를 8로 변경해서 텍스트를 조금 더 작게 만들어줍니다.


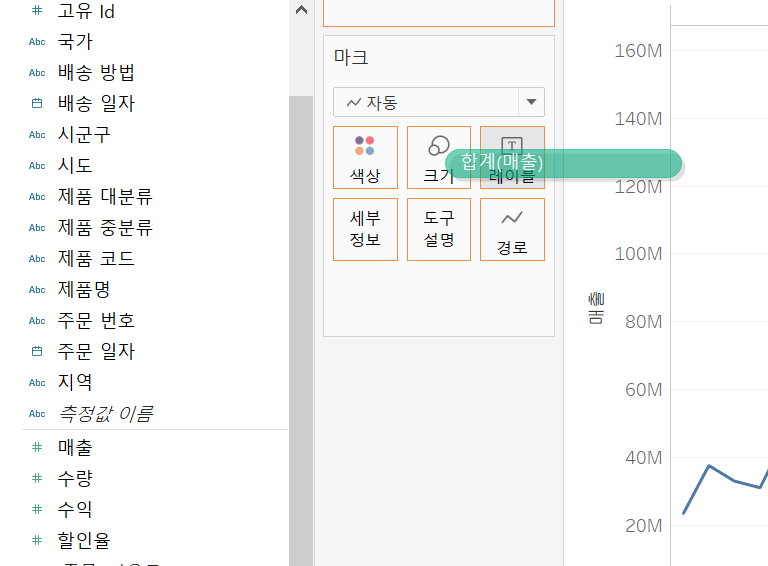
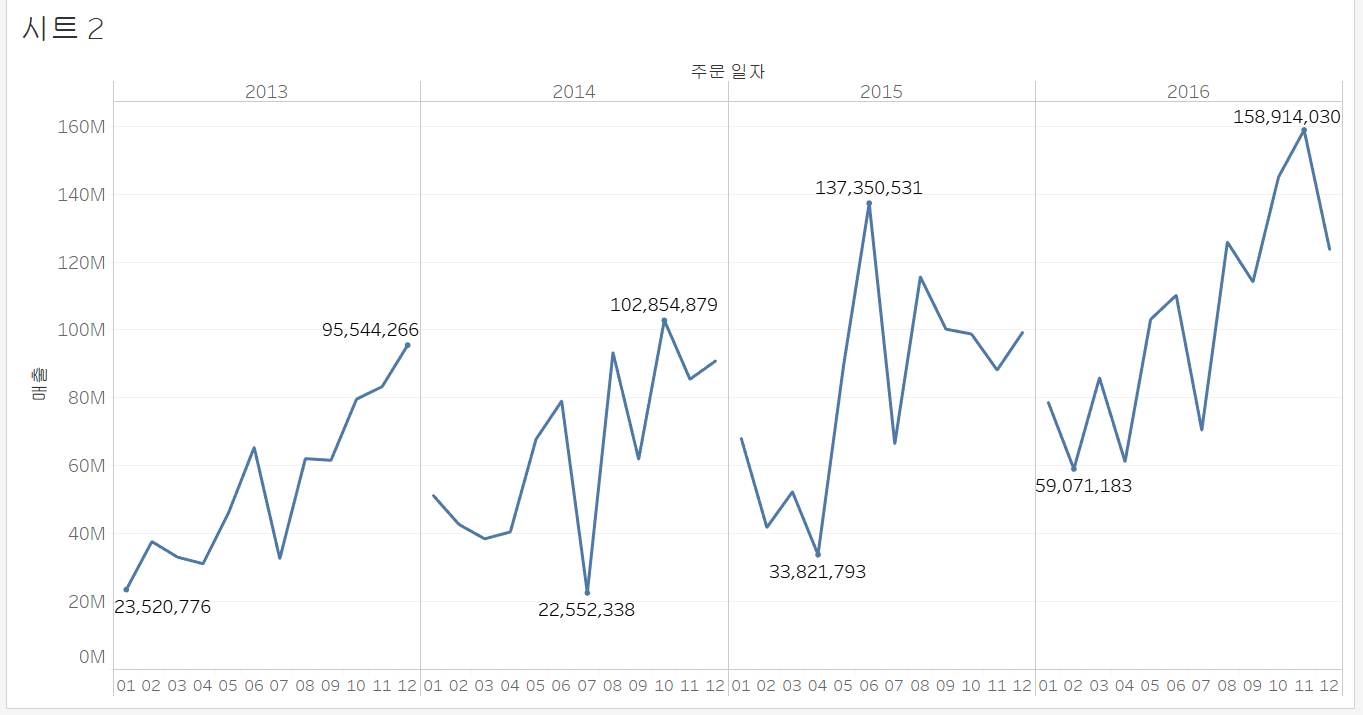
매출을 레이블에 넣어서 차트에 매출값을 표현해봅니다.


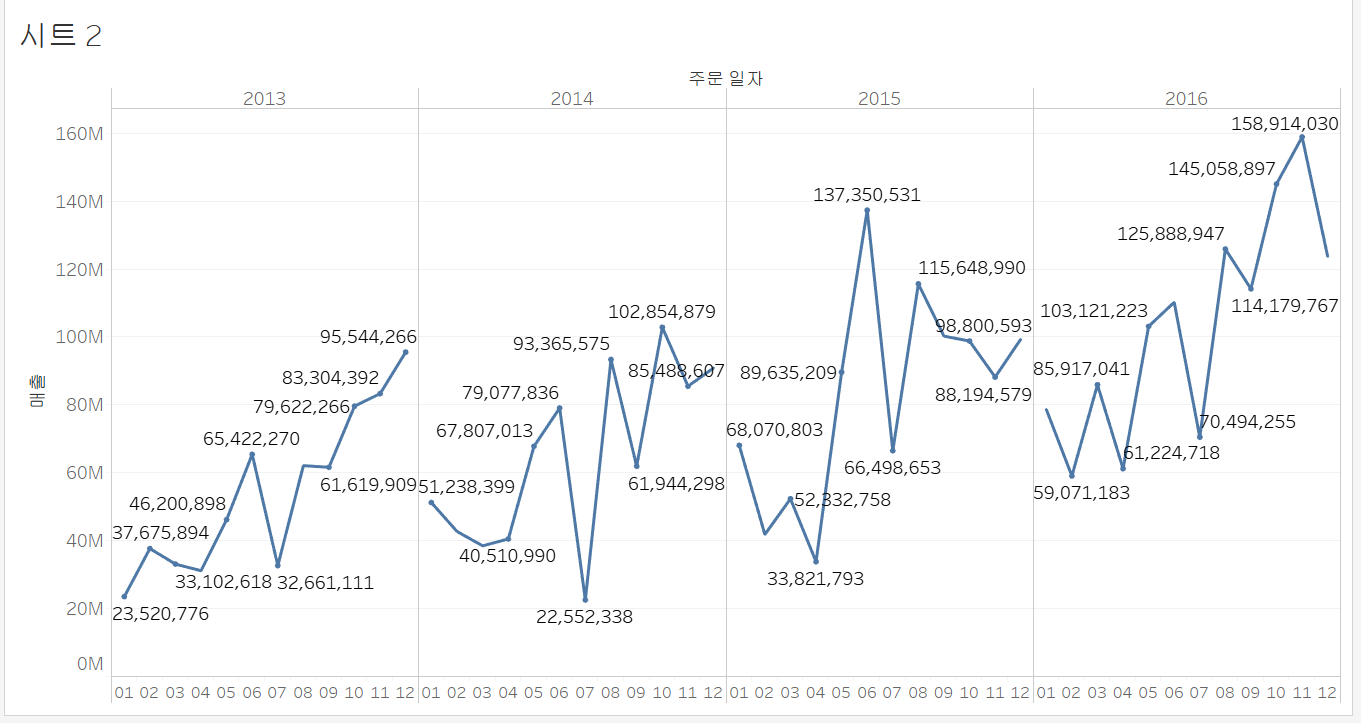
차트에 레이블이 표시되기는 하나 공간이 부족해서 값이 전부 나오지 못하고 있습니다.
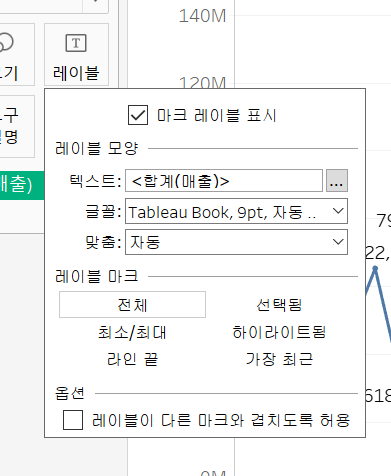
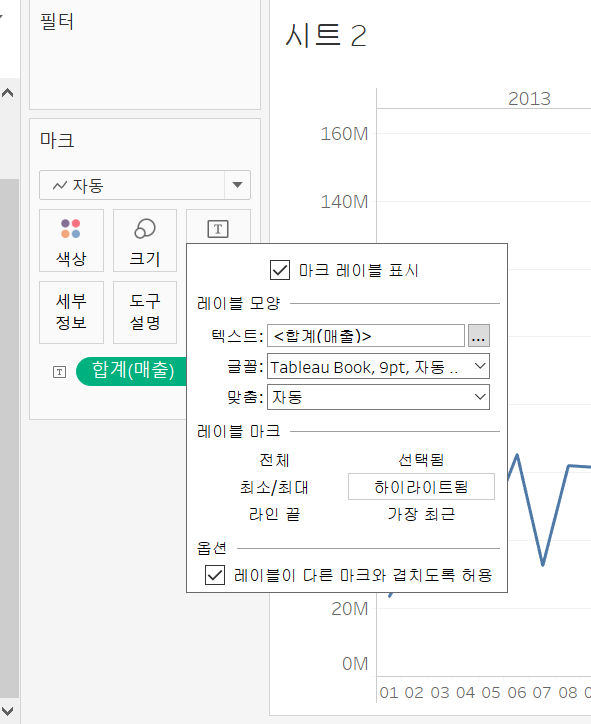
레이블 옵션에서 최소/최대 만 표현해보겠습니다.


범위를 조정하면 전체, 패널, 셀, 차트 별로 결과값을 나타낼 수 있습니다.
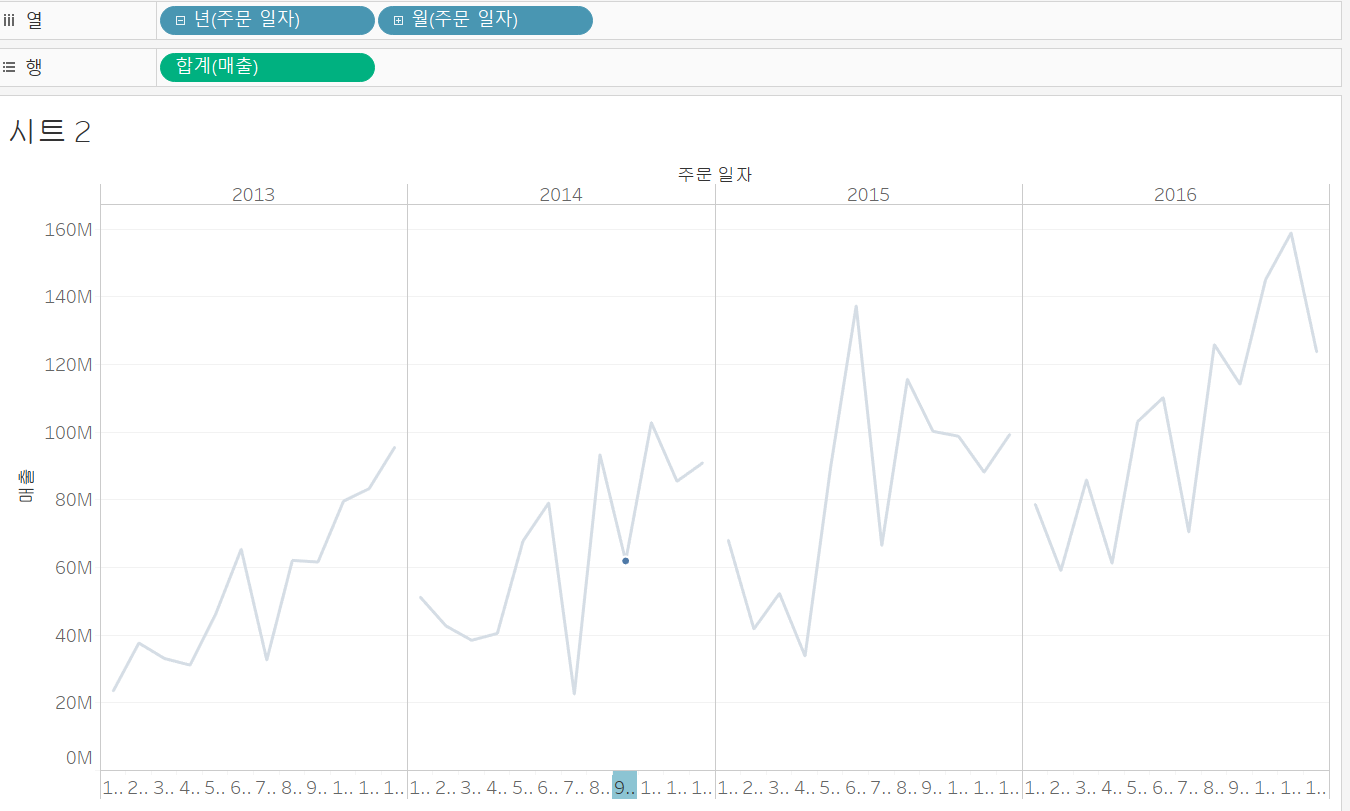
레이블을 하이라이트로 표시해보겠습니다.

하이라이트됨으로 클릭합니다.
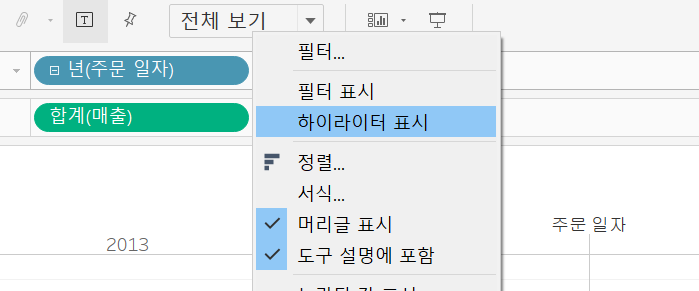
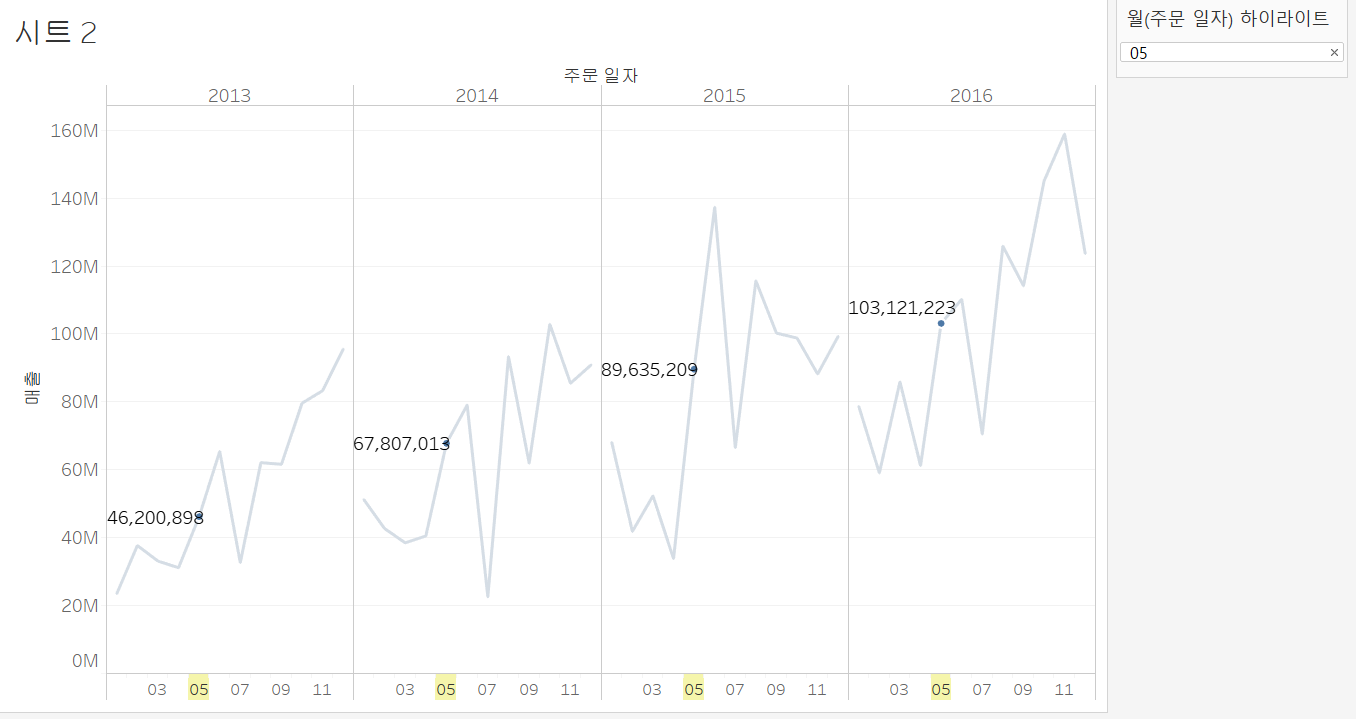
월 기준으로 확인하겠습니다.
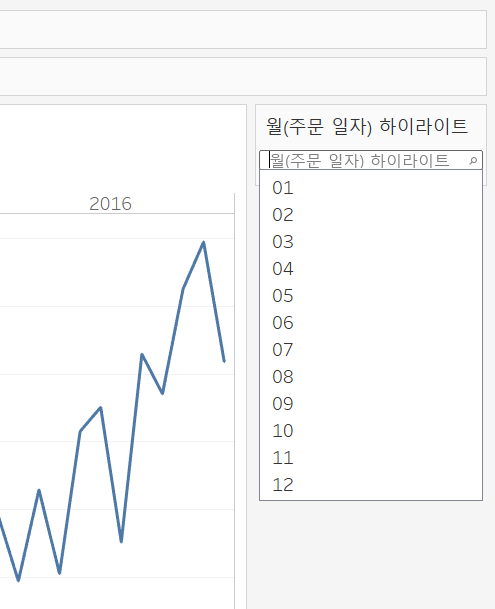
월(주문 일자)의 하이라이터 표시를 클릭하면 우측에 창이 나오게됩니다.

월을 바꿔가며 결과값을 확인해봅니다.

5월의 매출액이 표시된것을 확인할 수 있습니다.

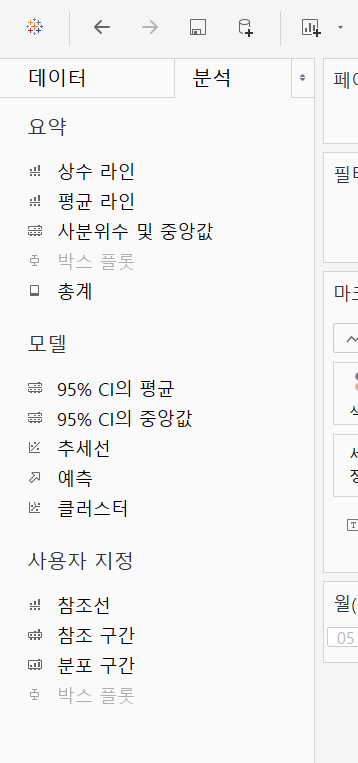
좌측에 분석에서 평균라인을 사용해보겠습니다.

평균 라인을 뷰로 드래그해봅니다.

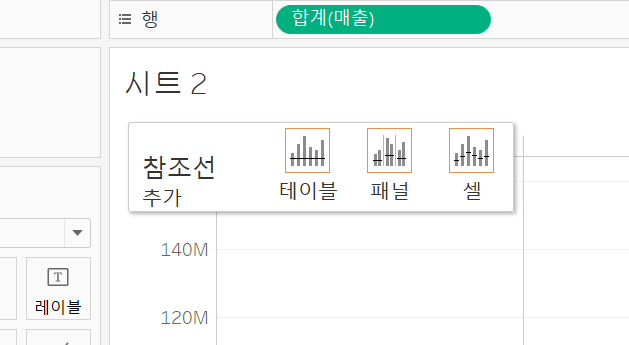
어떤 기준으로 계산할 것인지 선택합니다.
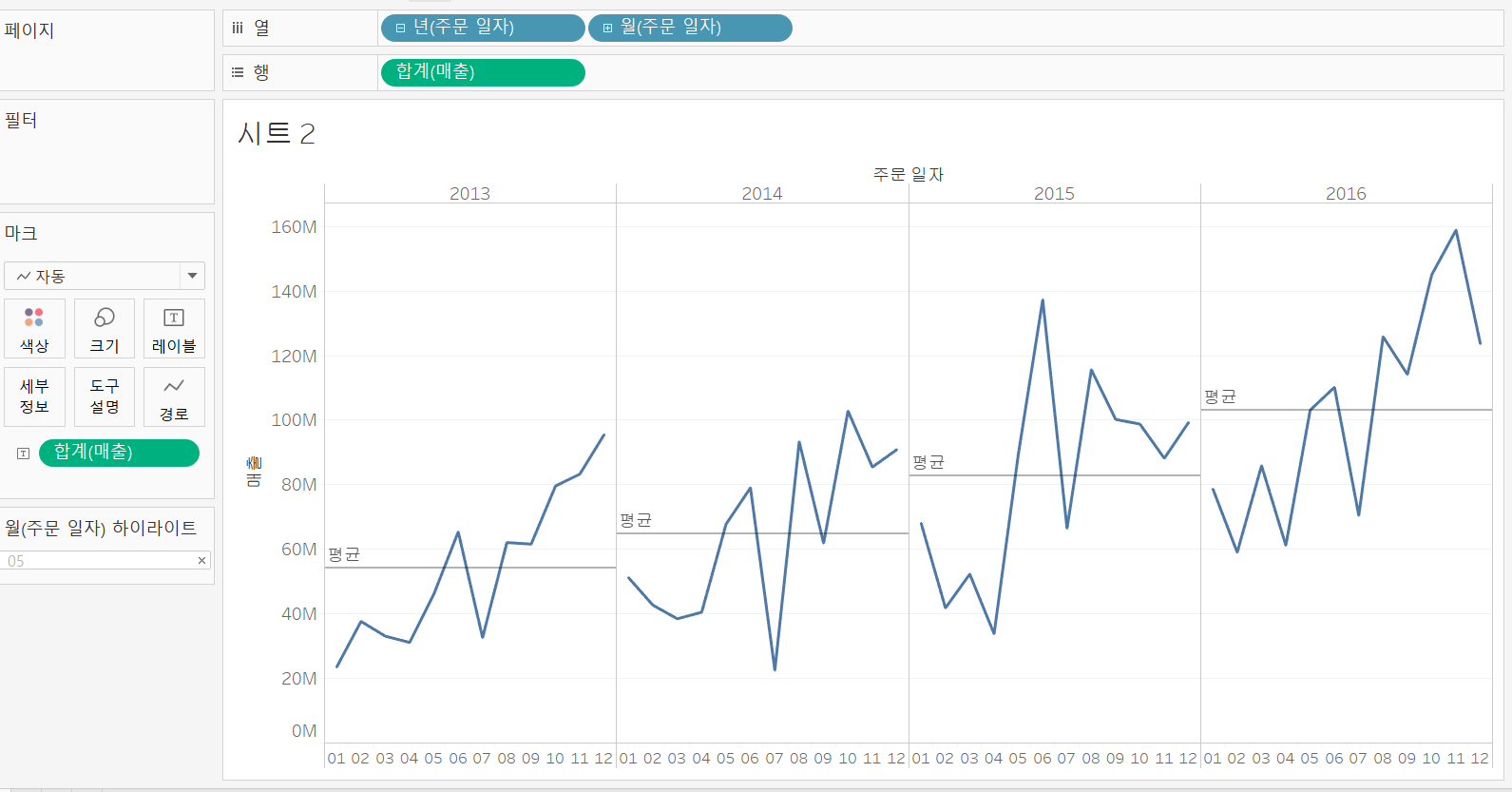
패널 별로 계산을 해보겠습니다.

각 패널마다 평균라인이 생긴것을 확인할 수 있습니다.
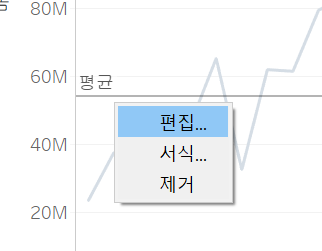
라인을 편집해보겠습니다.


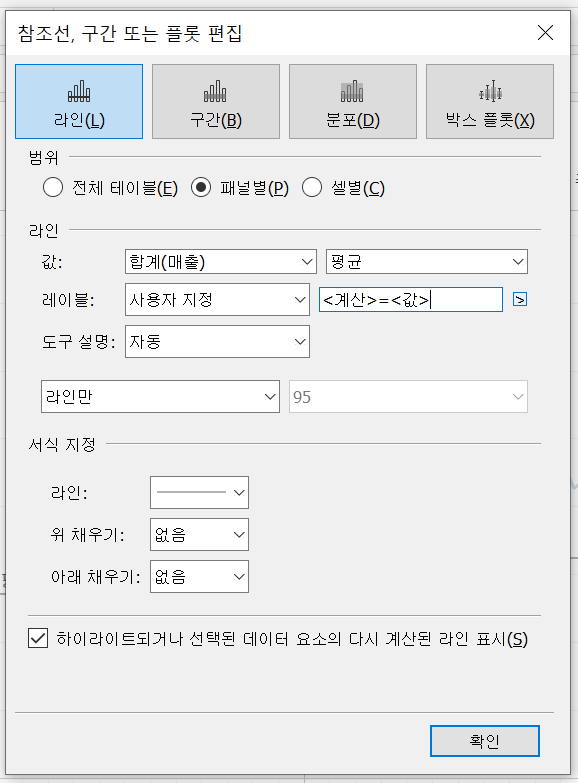
레이블을 사용자지정으로 변경하고, 우측에 <계산>=<값>을 입력합니다.
<계산>은 어떤 계산 방식을 이용하는지를 의미하며
= 은 텍스트입니다.
<값>은 해당 계산의 결과값을 의미합니다.
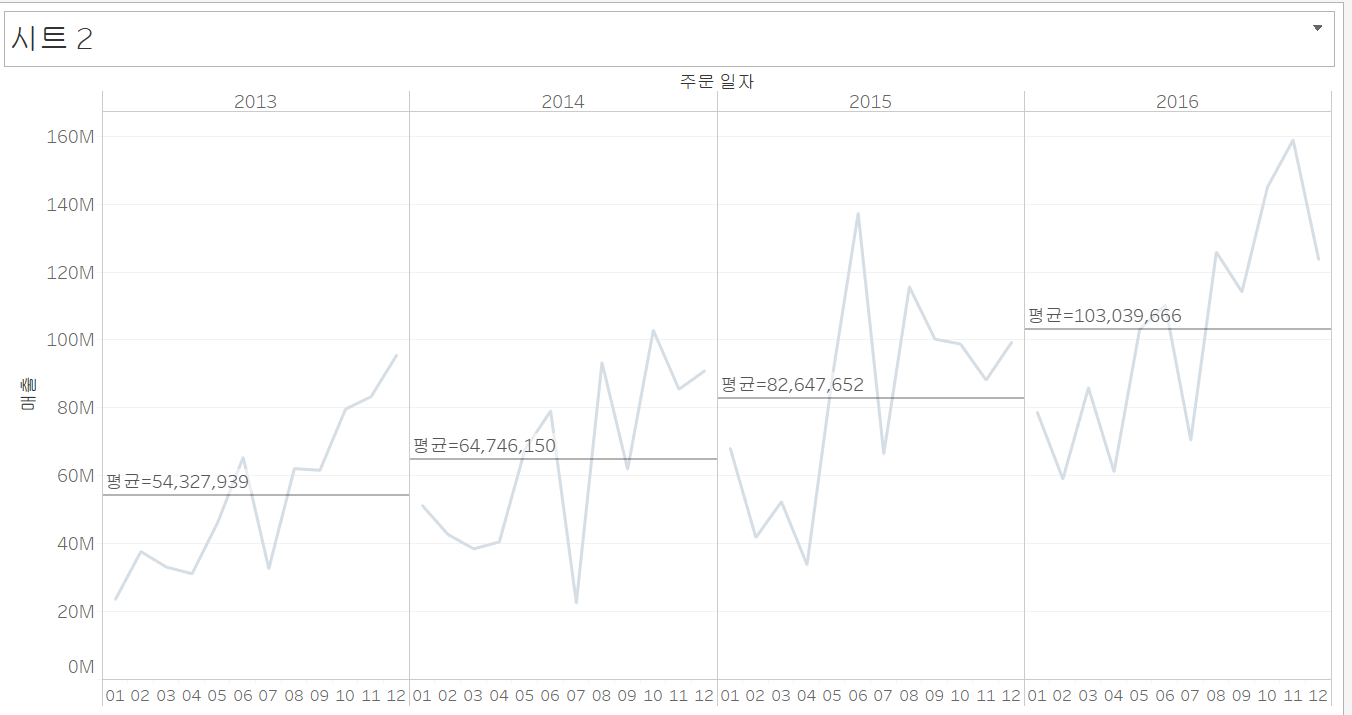
결과는 다음과 같습니다.

해당 게시글은 유튜브 : www.youtube.com/watch?v=qT38CVgKIfw&ab_channel=PLANITDATAV 내용을 기반으로 공부한 내용을 정리한 글입니다.
'Tableau' 카테고리의 다른 글
| [Tableau] 도넛 차트 (0) | 2020.10.10 |
|---|---|
| [Tableau] 파이 차트 (0) | 2020.10.09 |
| [Tableau] 막대 차트, 기본 도구 (0) | 2020.10.09 |
| [Tableau] 태블로 시작하기 (0) | 2020.10.09 |
| [Tableau] 태블로 설치 (0) | 2020.10.09 |