
서론프론트엔드와 백엔드가 분리되는 구조가 자연스러워지면서 시스템 간 통신 방식에 대해 고민할 일이 자주 생기게 되었습니다. 저는 주로 RESTful API를 사용해왔는데, 최근에 gRPC라는 방식도 있다는 것을 알게 되었고, 어떤 특징을 가지고 있는지, 그리고 어떤 상황에서 사용하면 좋을지를 비교해보며 정리해보았습니다.RESTful API, gRPC란?API(Application Programming Interface)는 서로 다른 소프트웨어 시스템이 데이터를 주고받고 기능을 사용할 수 있도록 정의된 인터페이스입니다. 특히 웹 서비스나 마이크로서비스 구조에서는 서버와 클라이언트가 통신할 수 있도록 API를 활용하게 되는데, 이때 주로 사용되는 두 가지 방식이 RESTful API와 gRPC입니다.두 방식..

서론웹사이트에 접속했을 때 주소창에 자물쇠 아이콘이 보인다면, 해당 사이트가 HTTPS를 사용하고 있다는 의미입니다. 요즘은 개인정보 보호와 보안이 점점 더 중요해지면서 HTTPS는 선택이 아닌 기본이 되어가고 있습니다. 이 글에서는 HTTPS가 무엇인지, 왜 필요한지, 그리고 어떻게 동작하는지를 간단하게 정리해보았습니다.HTTP와 HTTPS란HTTP(HyperText Transfer Protocol)는 웹에서 데이터를 주고받기 위한 기본적인 규칙입니다. 웹페이지의 텍스트, 이미지, 영상 등 다양한 정보를 브라우저로 전달하는 데 사용되며, 간단하고 빠르다는 장점이 있습니다. 하지만 데이터를 암호화하지 않기 때문에 누군가 통신을 가로채면 내용을 그대로 볼 수 있다는 단점이 있습니다.이러한 문제를 해결하기 ..

서론웹 애플리케이션에서 사용자 인증은 매우 중요한 역할을 합니다. 특히 RESTful API 기반의 시스템에서는 세션 방식이 아닌 토큰 기반 인증 방식이 많이 사용되며, 그 중심에는 JWT(Json Web Token)가 있습니다.세션 방식은 서버가 사용자 상태를 저장해야 하므로 확장성에 제약이 생기지만, JWT는 클라이언트가 상태를 유지하므로 SPA, 모바일 앱, 마이크로서비스 아키텍처 환경에서 유용합니다. 이번 글에서는 JWT의 개념과 특징, 동작 방식, 장단점에 대해 쉽고 명확하게 정리해보겠습니다.JWT란?JWT(JSON Web Token)는 사용자 인증과 정보 전달을 위해 사용되는 토큰 기반 인증 방식입니다. 서버가 상태를 저장하지 않는 Stateless 인증을 지원하며, 클라이언트가 토큰을 저장하..

서론웹 브라우저에 google.com을 입력하고 Enter를 누르면 구글 페이지가 나타납니다. 이 짧은 순간에는 네트워크, 보안, 렌더링 기술이 유기적으로 작동하고 있습니다. 이 글에서는 사용자가 google.com을 입력했을 때 브라우저 내부에서 어떤 일이 순차적으로 일어나는지 DNS 조회부터 렌더링까지 단계별로 살펴보겠습니다.google.com 입력부터 화면 출력까지DNS 조회브라우저는 먼저 google.com의 IP 주소를 알아내야 합니다. 이 과정은 다음 순서로 이루어집니다.브라우저 캐시 → OS 캐시 → 라우터 캐시 → ISP의 DNS 캐시를 차례로 확인합니다.캐시에 없다면 DNS 리졸버가 루트 서버부터 도메인을 재귀적으로 질의하여 IP를 찾습니다.최종적으로 얻은 IP 주소는 TTL(Time T..

서론프로젝트 규모가 커질수록 폴더 구조와 코드의 의존성이 복잡해집니다. 특히 협업이나 유지보수를 고려해야 하는 상황에서는 기존의 레이어드 아키텍처(Page, Components, Hooks 등)가 한계를 드러냅니다.이런 문제를 해결하기 위한 대안으로 최근 프론트엔드 커뮤니티에서 FSD(Feature-Sliced Design) 아키텍처가 주목받고 있습니다.FSD 아키텍처란?FSD 아키텍처는 Feature-Sliced Design의 약자로, 기능 중심의 프론트엔드 아키텍처 설계 방식입니다. 기존의 레이어 기반 구조와는 달리, 도메인 기반의 기능을 중심으로 코드를 구성함으로써 유지보수성과 확장성을 높일 수 있습니다. 각 계층은 명확한 역할을 가지며, 복잡한 애플리케이션 구조를 더 잘 관리할 수 있도록 돕습니다..

서론프론트엔드는 점점 더 복잡해지고 있습니다. 단순한 화면 구성에서 벗어나 상태 기반 UI, 사용자 인터랙션 등 다양한 역할을 담당하면서, 구조적인 설계의 중요성이 커지고 있습니다.이 글에서는 객체지향 설계 원칙인 SOLID를 프론트엔드에 어떻게 적용할 수 있을지를 설명해보려고 합니다.SOLID란 무엇인가? SOLID는 객체지향 설계 원칙의 앞글자를 딴 용어로, 유지보수성과 확장성을 높이기 위한 기본적인 설계 지침입니다.S: 단일 책임 원칙 (Single Responsibility Principle)→ 하나의 클래스는 하나의 책임만 가져야 하며, 변경 이유도 하나여야 합니다.O: 개방-폐쇄 원칙 (Open-Closed Principle)→ 소프트웨어 구성 요소는 확장에는 열려 있고 변경에는 닫혀 있어야 ..

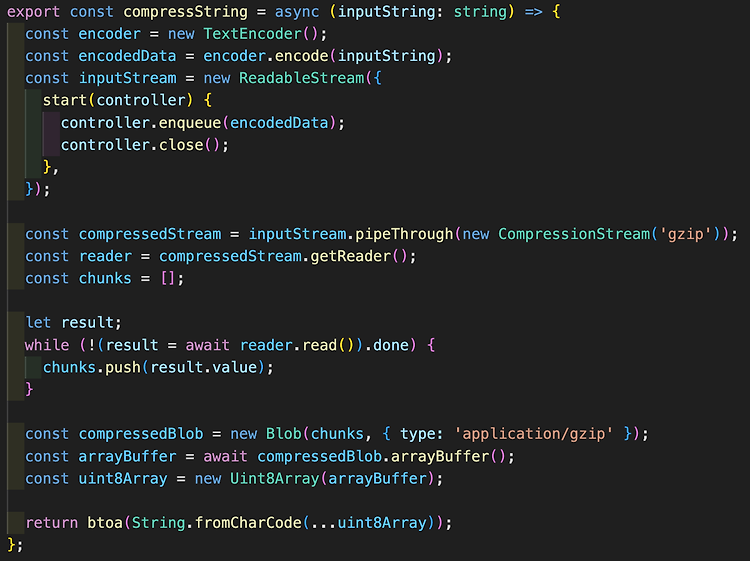
Compression Streams APIgzip 또는 deflate 형식을 사용하여 데이터 스트림을 압축 및 압축 해제 할 수 있는 JavaScript API를 제공파일 압축, HTTP 응답 압축에 많이 사용표준 HTTP 응답압축된 HTTP 응답deflate허프만 코딩 알고리즘의 조합을 사용하여 데이터를 압축gizpdeflate 알고리즘을 사용하여 데이터를 압축gzip은 추가적인 헤더와 풋터를 포함하여, 파일 이름, 타임스탬프 등의 메타데이터를 저장호환성, 안정성이 높음문자열을 UTF-8 바이트 배열로 인코딩합니다.인코딩된 데이터를 ReadableStream에 전달하여 스트림을 생성합니다.생성된 스트림을 CompressionStream을 통해 파이프하여 gzip으로 압축합니다.압축된 데이터 스트림을 읽..

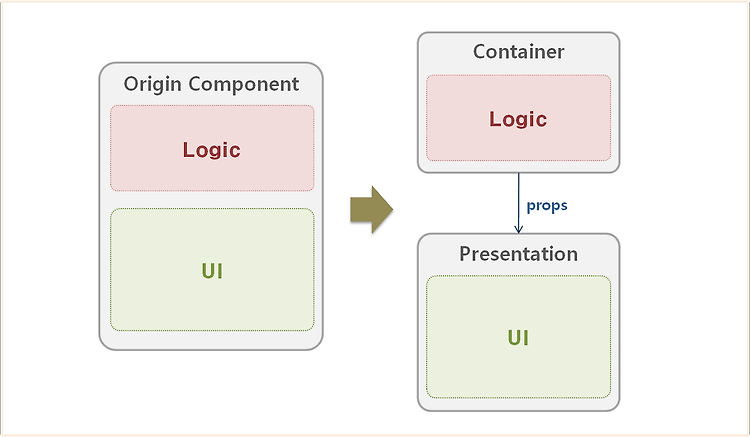
디자인 패턴이란 프로그램을 개발하는 과정에서 사용되는 설계 패턴들을 정의한 것입니다. 1. Presentation & Container React 디자인 패턴 중 가장 기본적인 패턴으로, 데이터 로직을 수행하는 Container 컴포넌트와 데이터를 출력하는 Presentation 컴포넌트를 분리하여 구현하는 디자인 패턴 Container 컴포넌트 - API호출, State 관리, 이벤트 처리 등의 작업을 수행하는 컴포넌트 입니다. - 변경된 상태 값을 props를 통해 Presentation 컴포넌트로 전달해줍니다. Presentation 컴포넌트 - UI를 표시하는 컴포넌트입니다. - 직접 상태값을 관리하지 않고 Container 컴포넌트가 전달해준 props를 받아 출력합니다. 특징 - 컴포넌트간 의..