728x90
자바스크립트에서 객체는 { }를 이용해서 표현합니다.
x = {a: b, c: d}의 모양을 가지며 a와 c는 key이며, b는 a의 value, d는 c의 value 입니다.
const owen = {
name: "owen",
age: 30,
gender: "Male",
}owen.age = 29;
console.log(owen);=> {name: "owen", age: 29, gender: "Male"}
console.log(owen.age);=> 29
people = {
name: "owen",
age: 29,
gender: "Male",
puppy: ["Nuri", "Bori"],
Nuri:{color: "brown", age: 3},
Bori:{color: "white", age: 2},
eat: function() {
console.log("eating...");
}
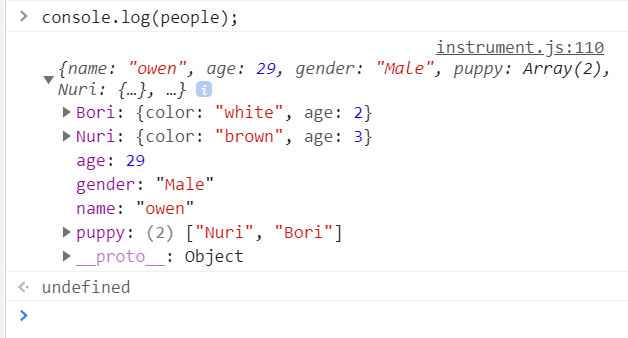
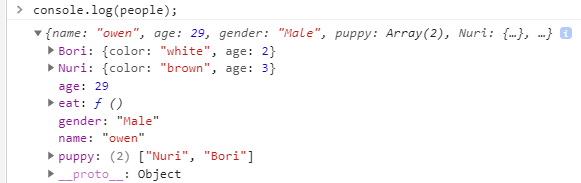
}console.log(people);
people.eat();=> eating...
.
'JavaScript' 카테고리의 다른 글
| [JavaScript] document 객체 (0) | 2020.12.18 |
|---|---|
| [JavaScript] window객체 (0) | 2020.12.18 |
| [JavaScript] 배열 (0) | 2020.12.18 |
| [JavaScript] console (0) | 2020.12.18 |
| [JavaScript] 자바스크립트란? (0) | 2020.12.18 |