728x90
create-react-app은 리액트 기반의 프로젝트 개발 환경을 구성해주는 모듈
create-react-app에서 다음과 같은 환경을 구성
- 기본적으로 리액트는 자바스크립트 외부모듈인 react, react-dom, react-script들이 필요
- 상위 버전의 코드를 하위버전의 브라우저에서 작동 가능하도록 변경해주는 babel
- 여러 자바스크립트 파일을 하나로 모아주는 모듈인 webpack
- ...
npx create-react-app hello_reactnpx create-react-app "경로/폴더명"을 입력합니다.

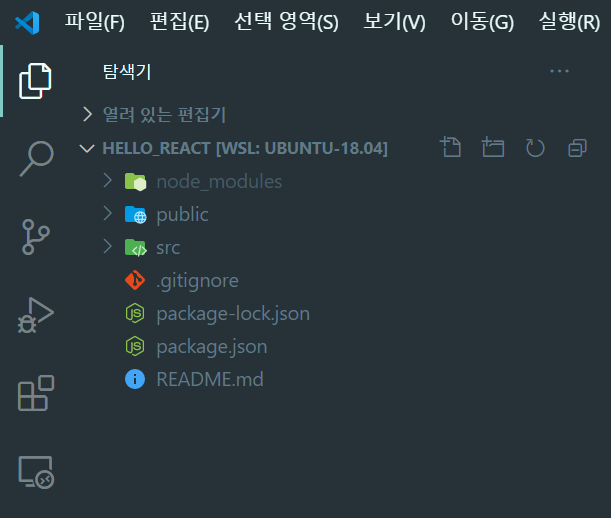
해당 폴더에 들어가면 다음과 같이 폴더와 파일이 생성된 것을 확인할 수 있습니다
리액트를 실행해 봅니다. 해당 폴더에서 터미널에 다음을 입력합니다.
react start

성공적으로 실행이 되었습니다.
로컬에서는 http://localhost:3000으로 접속할 수 있으며
같은 네트워크를 쓰는 곳에서는 http://172.29.110.225:3000으로 접속이 가능합니다. (사용자에 따라 URL은 다름)

리액트가 정상적으로 작동하는것을 확인할 수 있습니다.
'React' 카테고리의 다른 글
| [React] gh-pages (0) | 2020.12.16 |
|---|---|
| [React] axios (0) | 2020.12.16 |
| [React] React Router (0) | 2020.11.17 |
| [React] Context API (0) | 2020.11.17 |
| [React] useReducer (0) | 2020.11.11 |