728x90
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
=> react가 동작하는 핵심적인 코드가 존재
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
=> react코드를 웹에다가 붙여주는 역할
React.createElement
=> HTML 태그를 만들어주는 함수
class의 constructor부분
=> Component가 처음 실행될 때 가장 먼저 실행되는 부분
class의 render부분
=> 해당 클래스가 화면에 어떻게 표시할지 결정하는 method
ReactDOM.render(x, y);
=> 웹에다가 실제로 렌더링 해주는 역할, x태그를 y태그 안에 붙임
<html>
<head>
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.development.js"
></script>
<!-- react가 동작하는 핵심적인 코드가 존재 -->
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"
></script>
<!-- react코드를 웹에다가 붙여주는 역할 -->
</head>
<body>
<div id="root"></div>
<script>
const e = React.createElement; // HTML 태그를 만들어주는 함수
class LikeButton extends React.Component {
//
constructor(props) {
// Component가 처음 실행될 때 가장 먼저 실행되는 부분
super(props);
}
render() {
// 해당 클래스가 화면에 어떻게 표시할지 결정하는 method
return e("button", null, "Like"); // <button>Like</button> 태그 생성
}
}
</script>
<script>
// 웹에다가 실제로 렌더링 해주는 역할, LikeButton을 root 태그에 붙임
ReactDOM.render(e(LikeButton), document.querySelector("#root"));
</script>
</body>
</html>
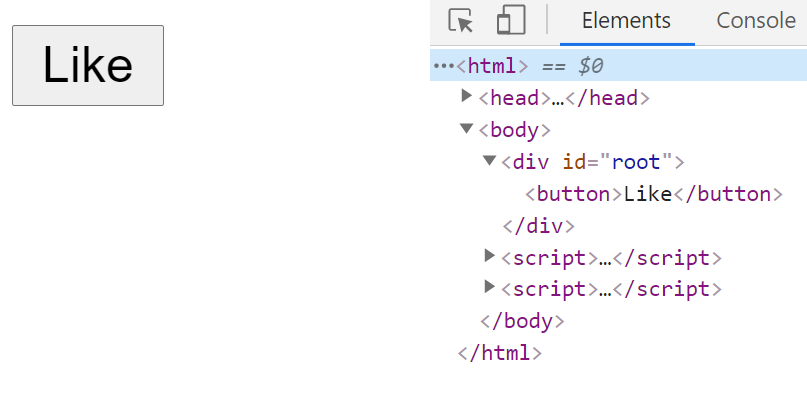
<결과 화면>

해당 게시글은 www.youtube.com/watch?v=V3QsSrldHqI&list=PLcqDmjxt30RtqbStQqk-eYMK8N-1SYIFn&index=1&ab_channel=ZeroChoTV 의 강의내용을 기반으로 공부한 내용을 정리한 글입니다.
'React' 카테고리의 다른 글
| [React] 웹팩(webpack) (0) | 2020.11.05 |
|---|---|
| [React] Hooks, 코드 비교 (0) | 2020.11.05 |
| [React] 구구단, <React.Fragment>, e.preventDefault, prevState, (0) | 2020.11.04 |
| [React] state 변경, babel로 jsx코드 실행 (0) | 2020.11.04 |
| [React] 리액트란? (0) | 2020.11.03 |