대시보드는 여러 뷰를 포함할 수 있으며, 각 뷰에서의 연관관계를 확인하기 편리합니다

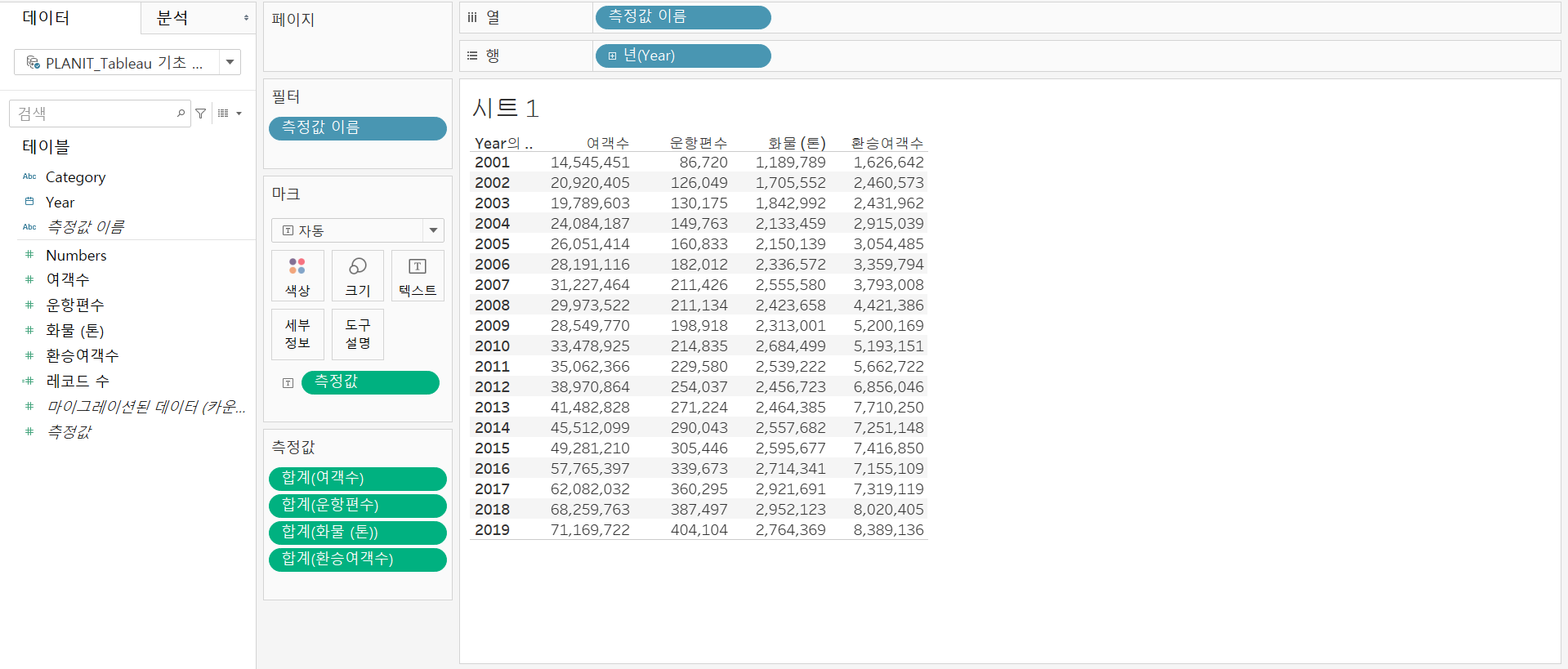
행을 연도로 정렬하고 측정값에 여러 데이터를 넣습니다.
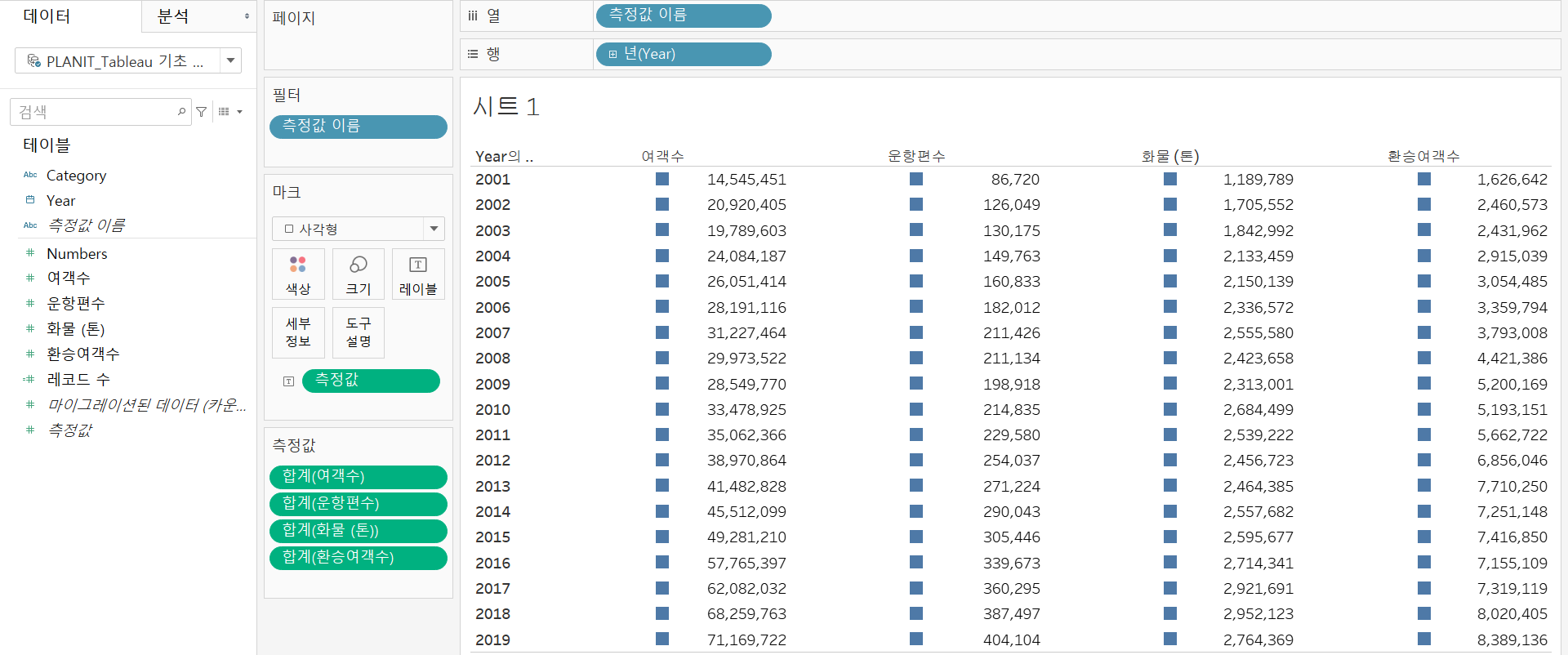
마크를 사각형으로 변환하고 뷰를 전체보기로 선택합니다.

마크에 있는 측정값을 컨트롤 드래그 (복제) 해서 색상에 넣어줍니다.

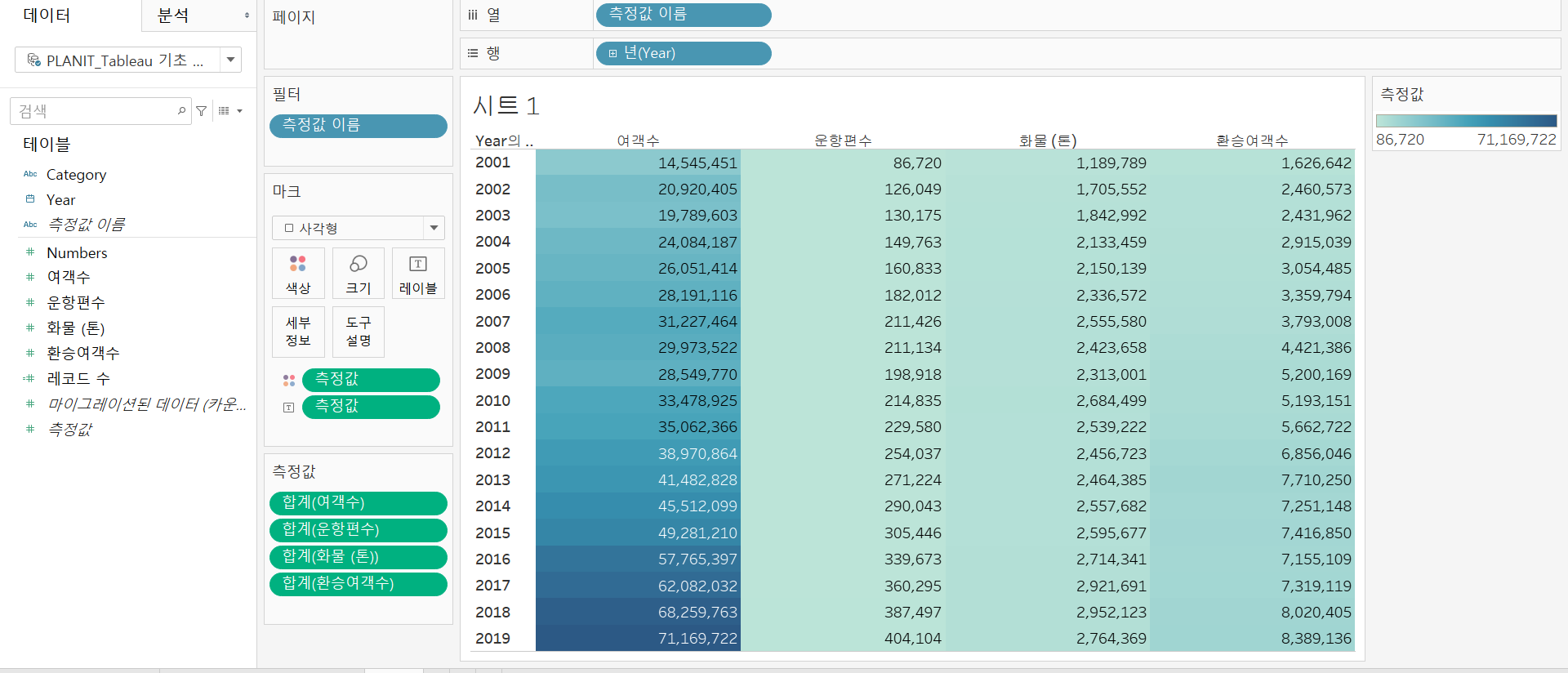
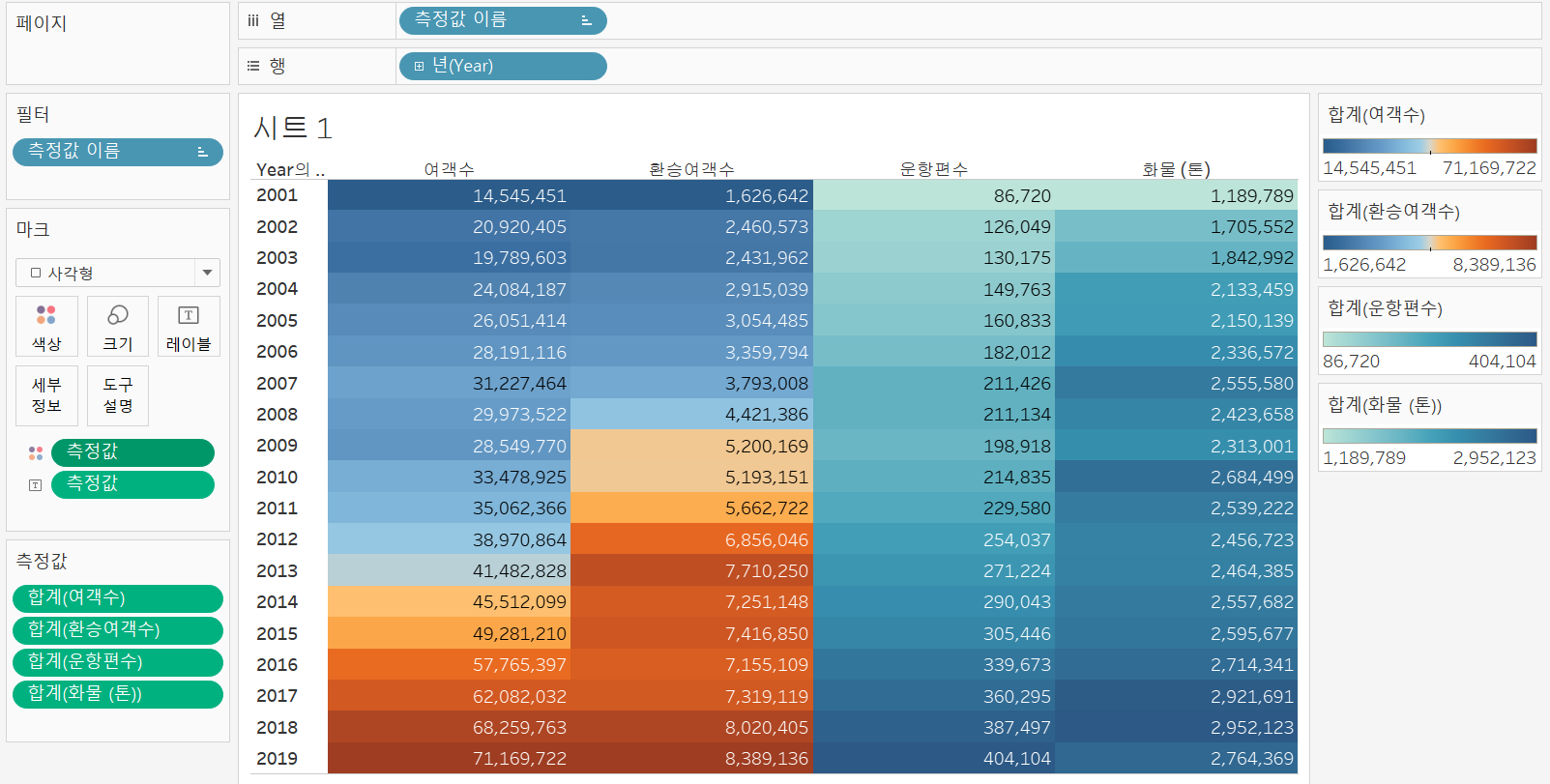
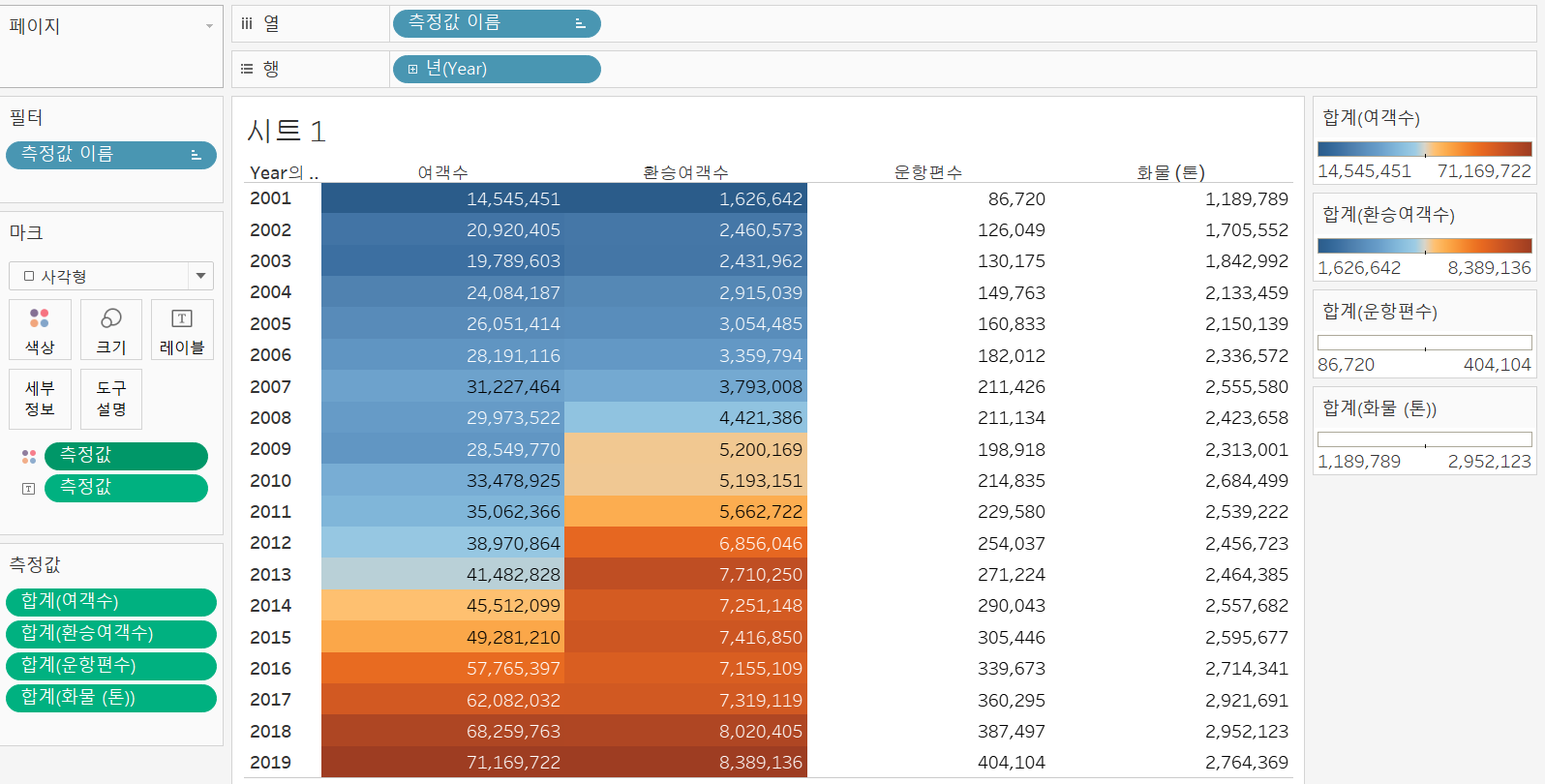
지금 색상이 전체를 기준으로 되어있어서 여객수에 값이 크기 때문에
다른 값이 적은 데이터들은 색에 대한 제대로 표현이 되지 못하고 있습니다.
각각 색상을 지정해주도록 해보겠습니다.
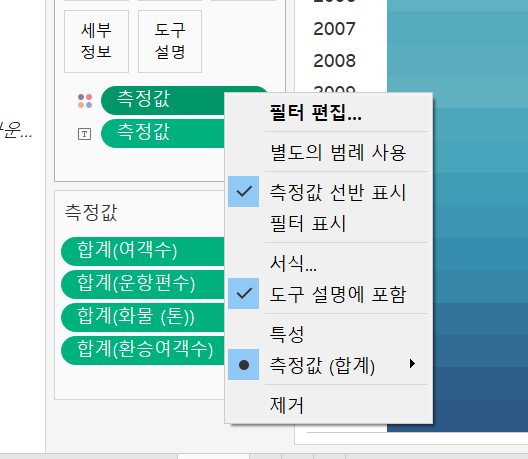
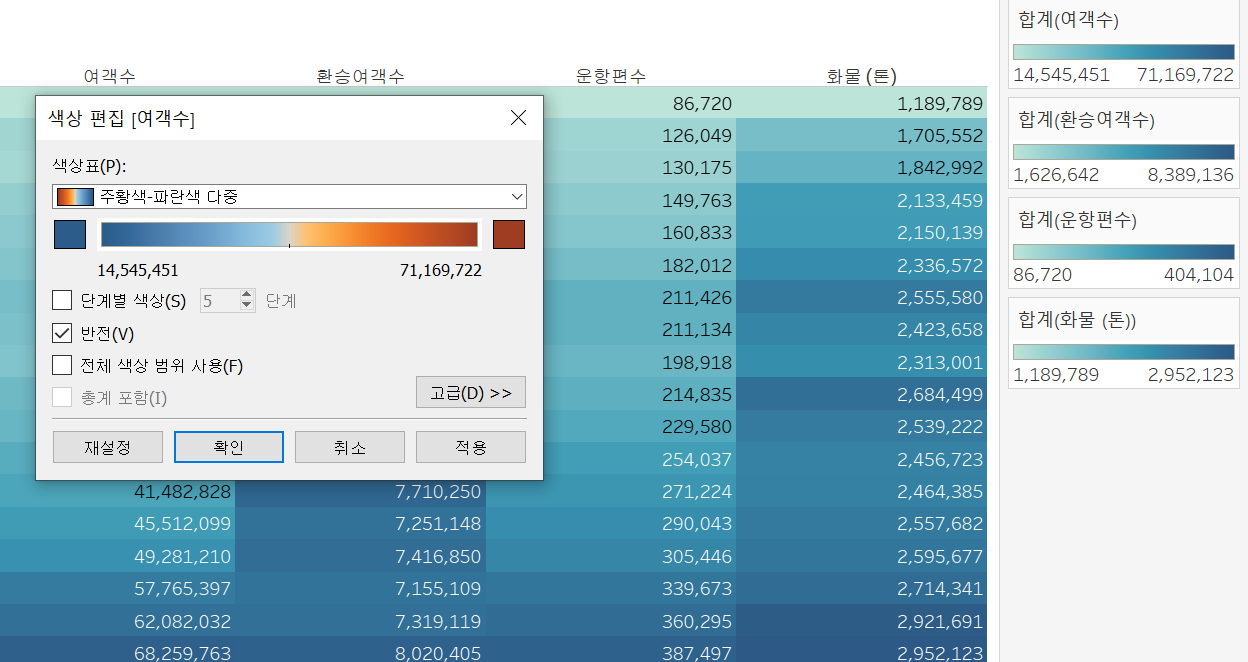
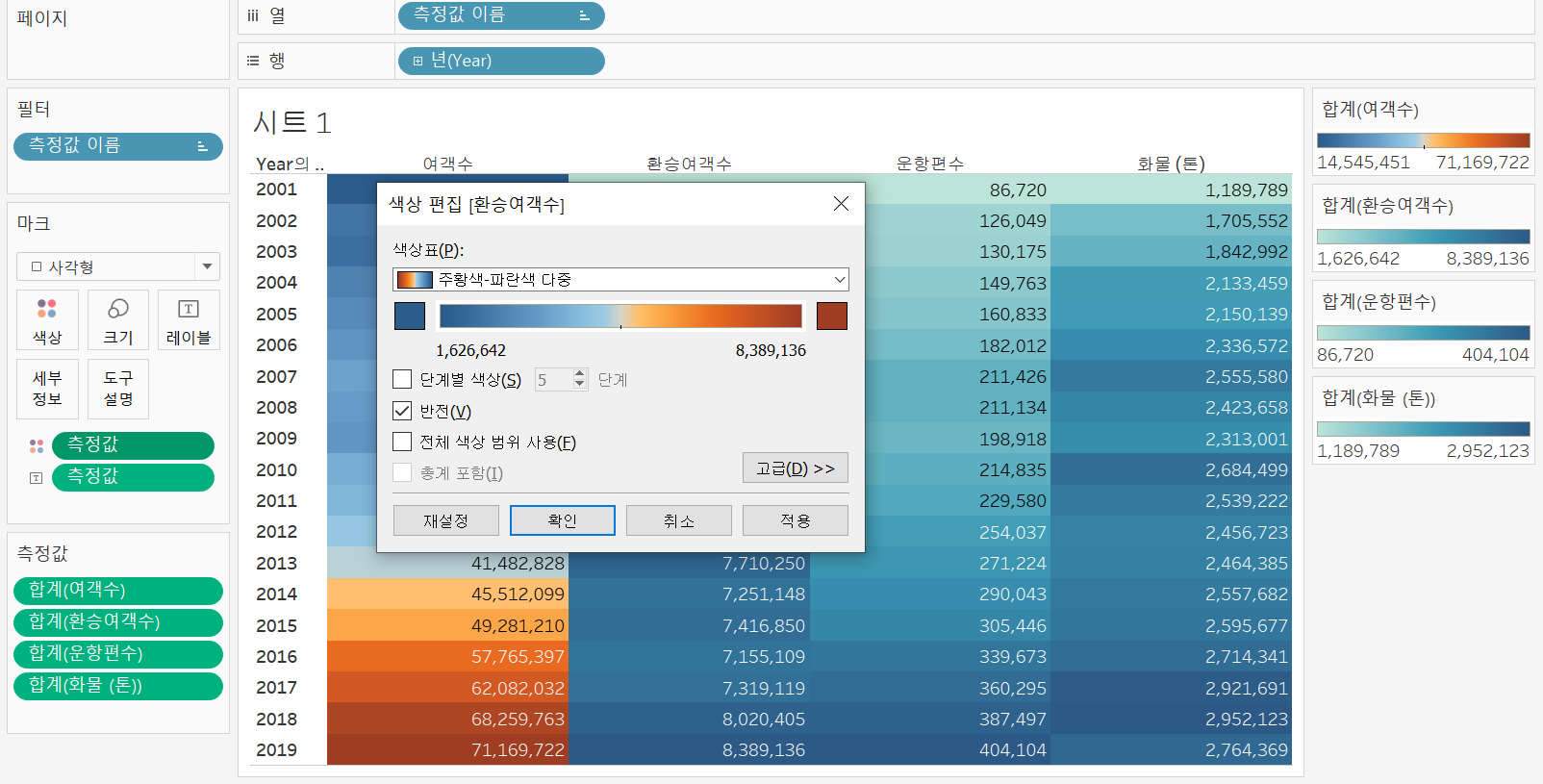
색상의 측정값을 우클릭해서 별도의 범례 사용을 클릭합니다.

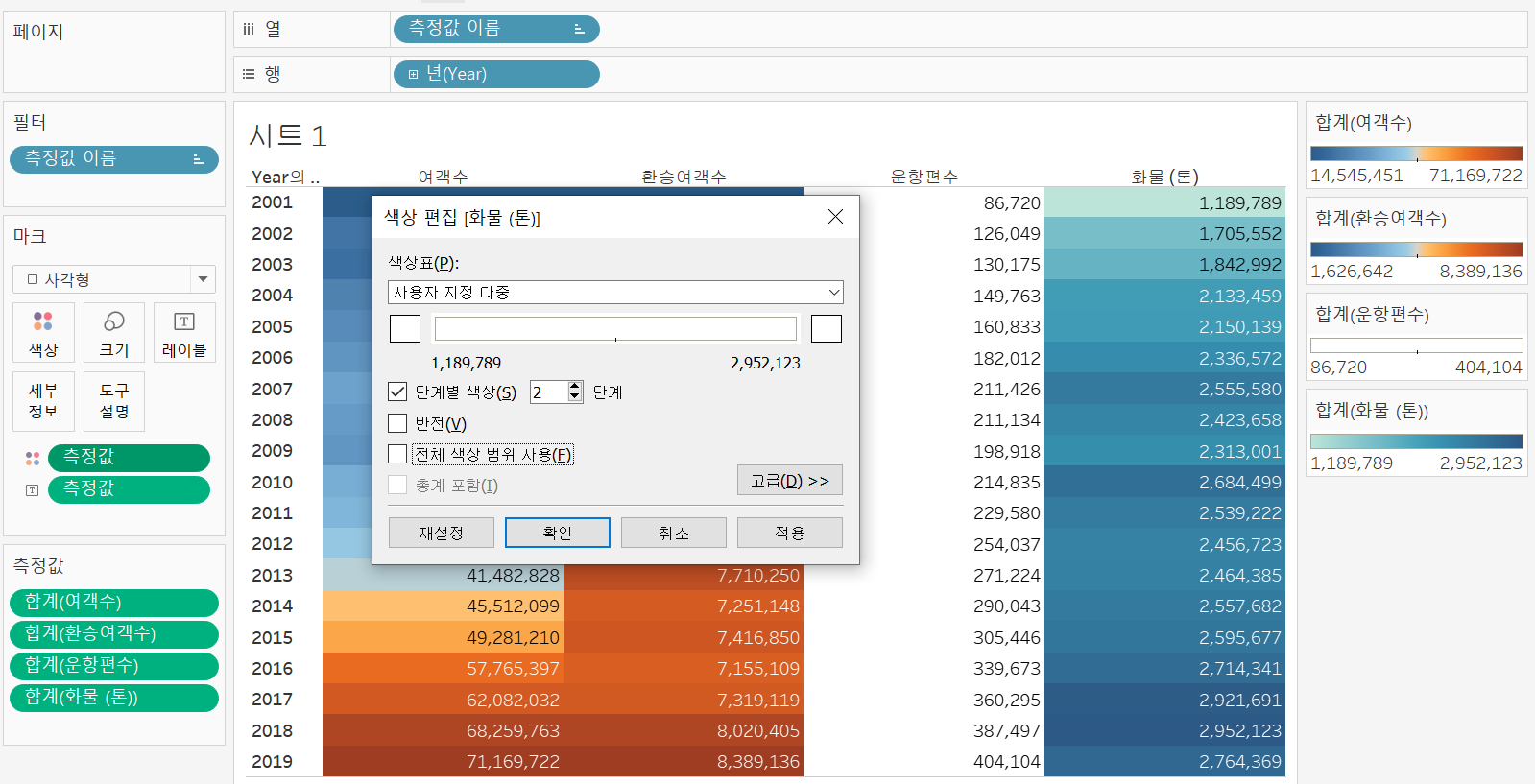
우측에 여객수 색상, 환승 여객수의 그라이데이션 모양을 변경해줍니다.



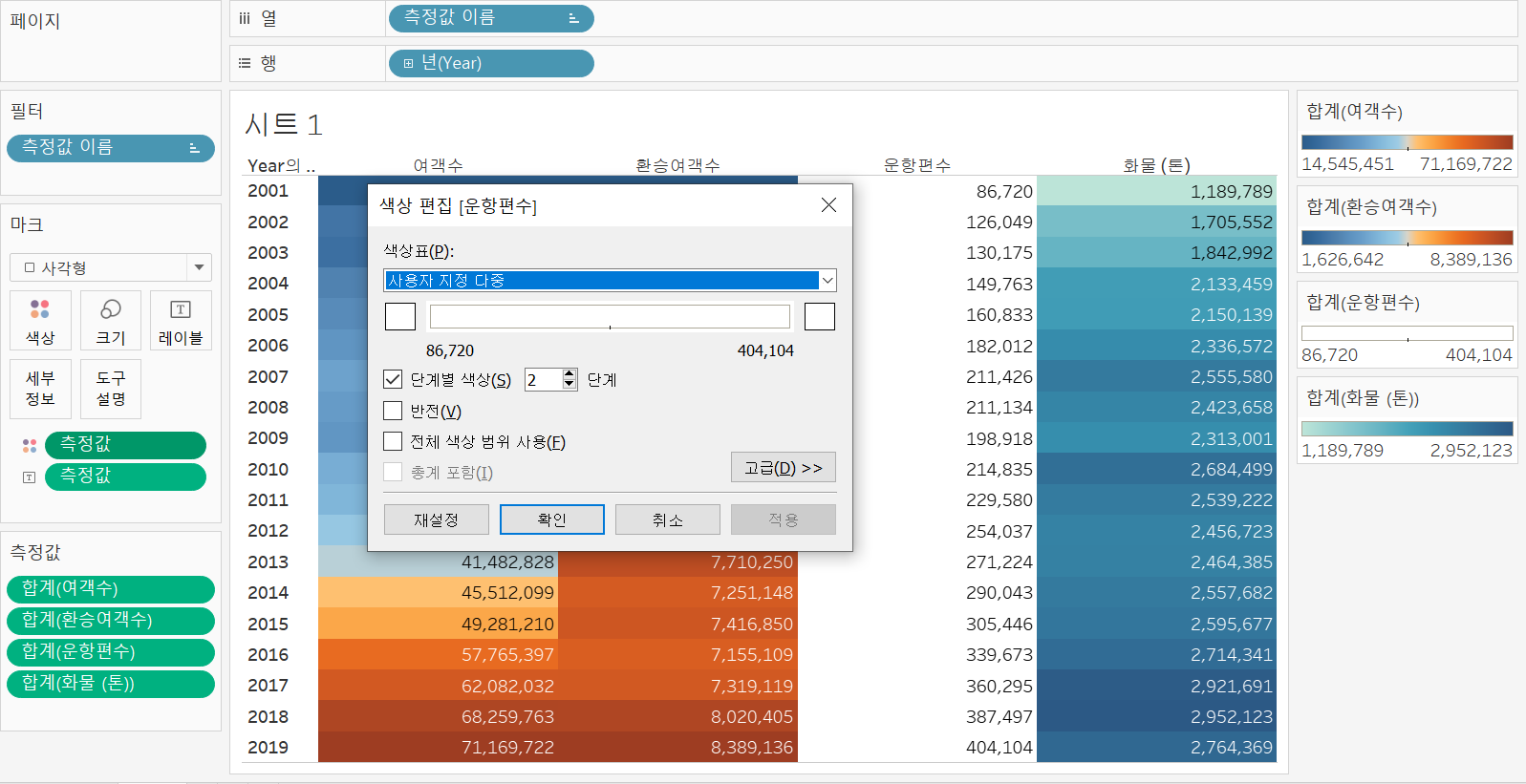
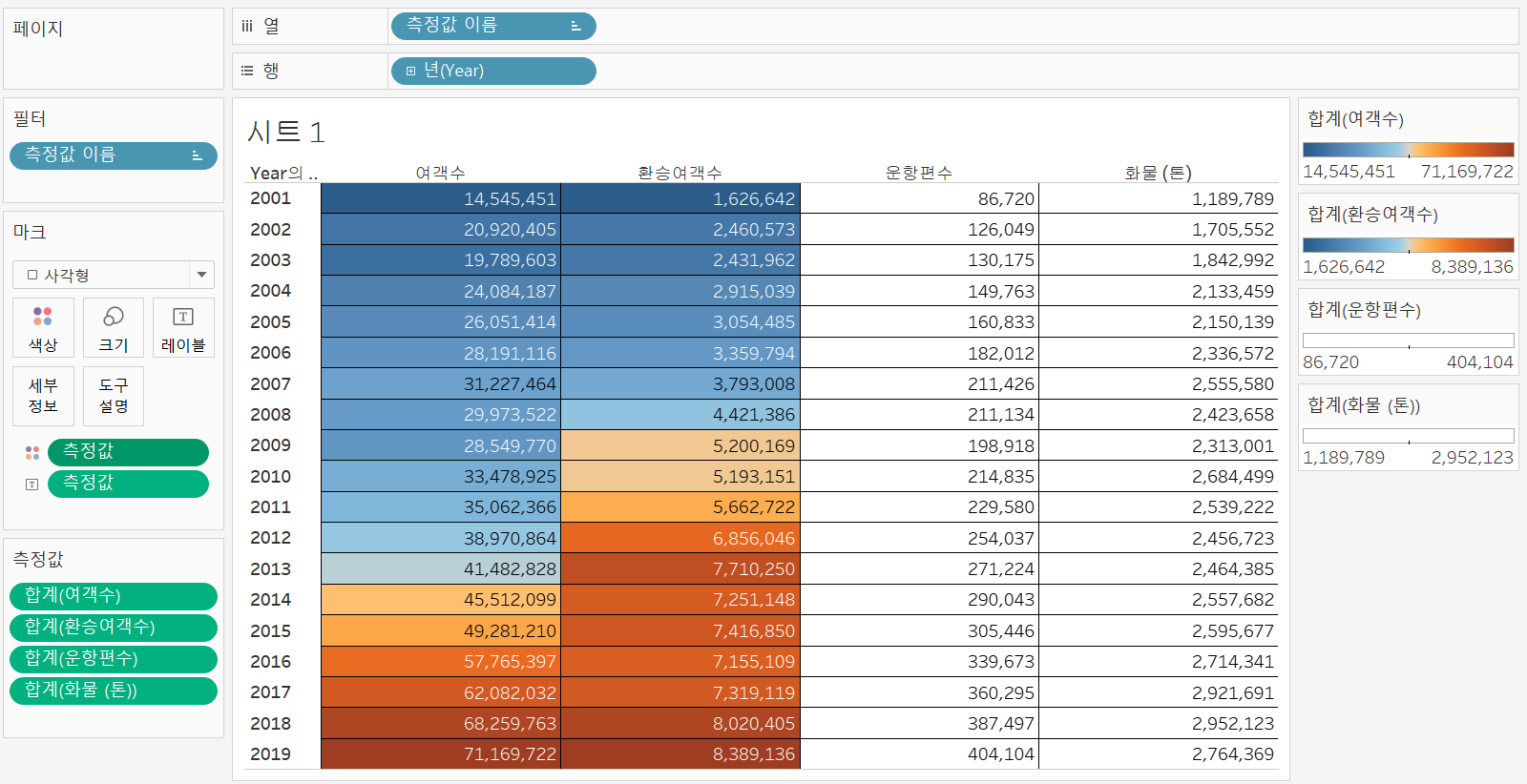
운항 편수와 화물(톤)은 흰색으로 변경해줍니다.



마크에 색상에 테두리를 검정색으로 해서 테투리를 넣어봅니다.

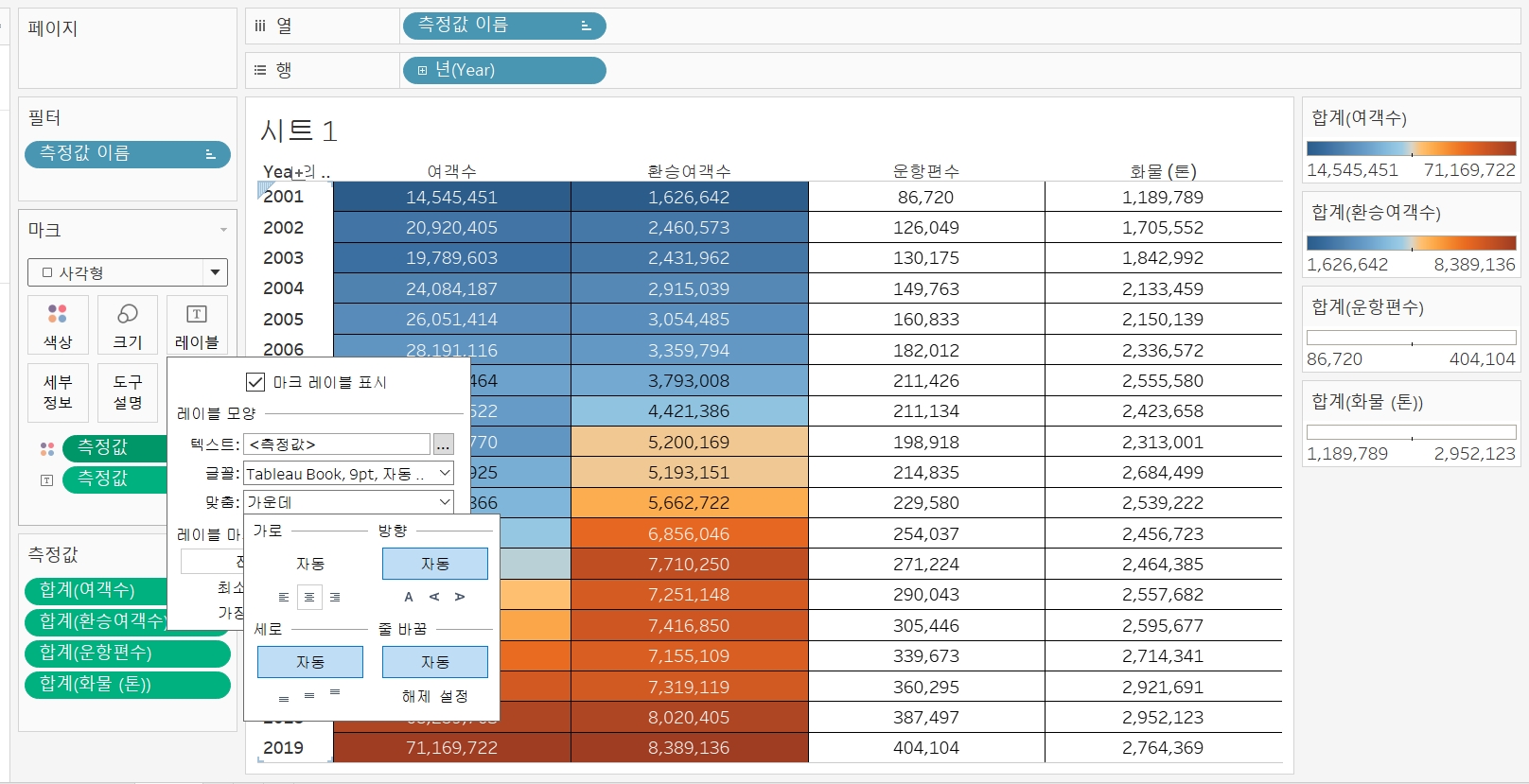
레이블을 가운데 정렬해줍니다.

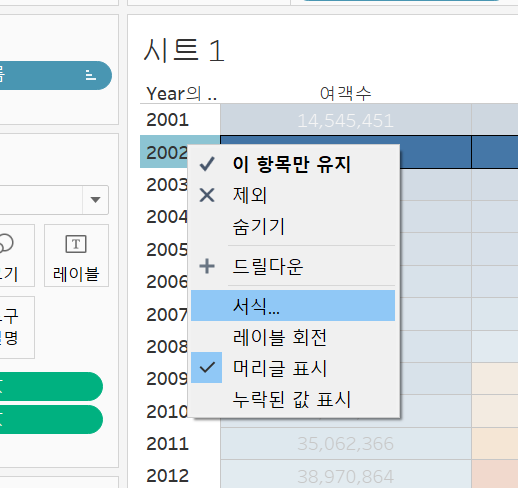
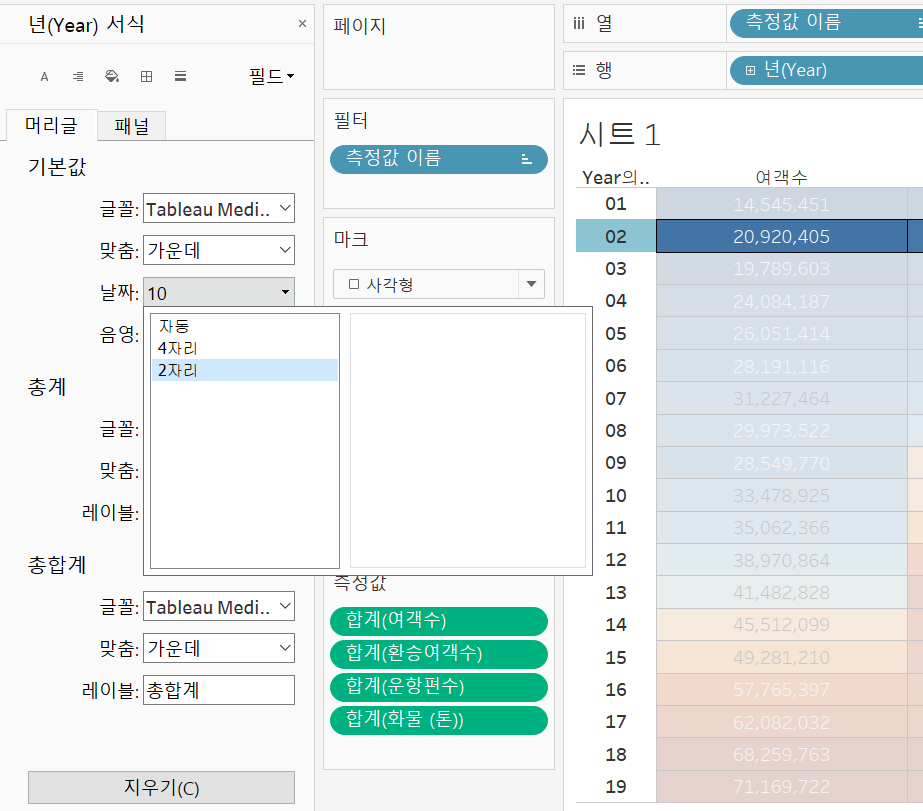
날짜 부분을 우클릭해서 서식을 변경해줍니다.

두자리로 변경하고 가운데정렬 해줍니다.

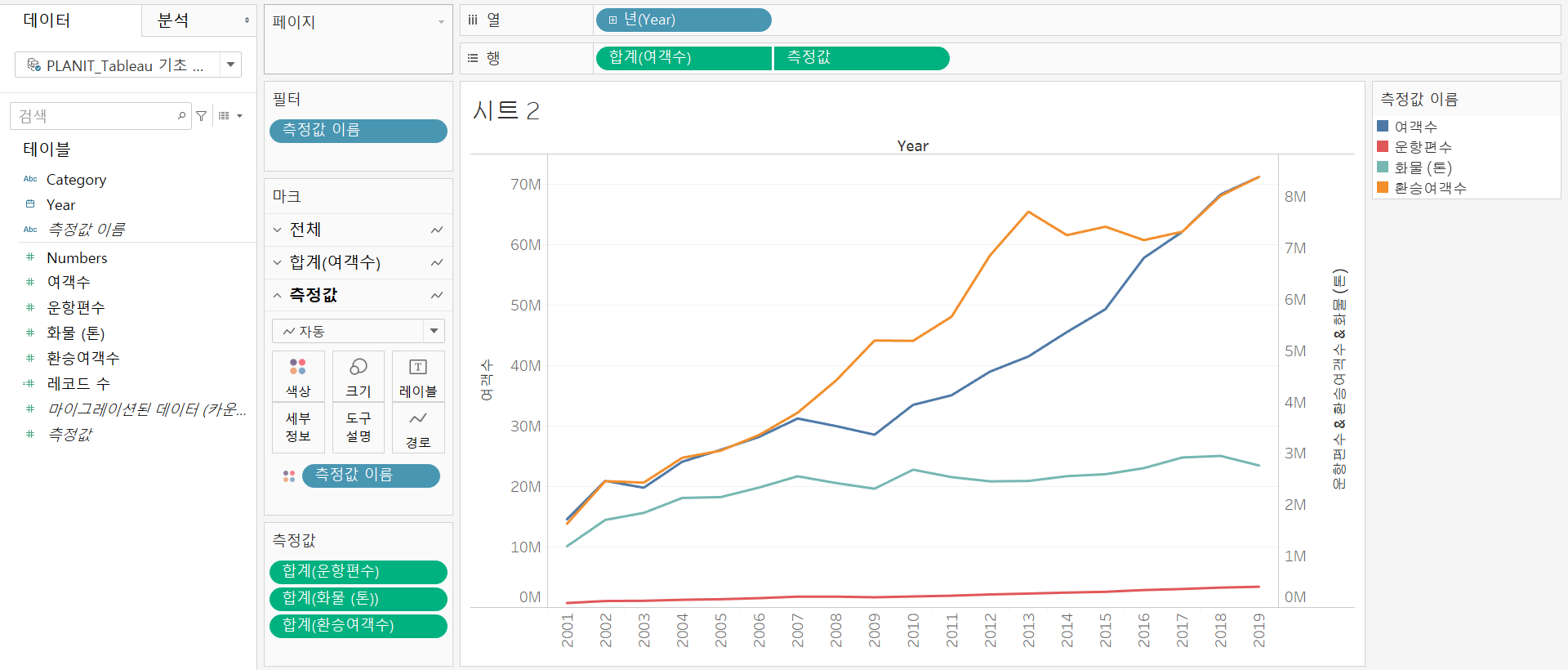
새로운 워크시트를 엽니다.

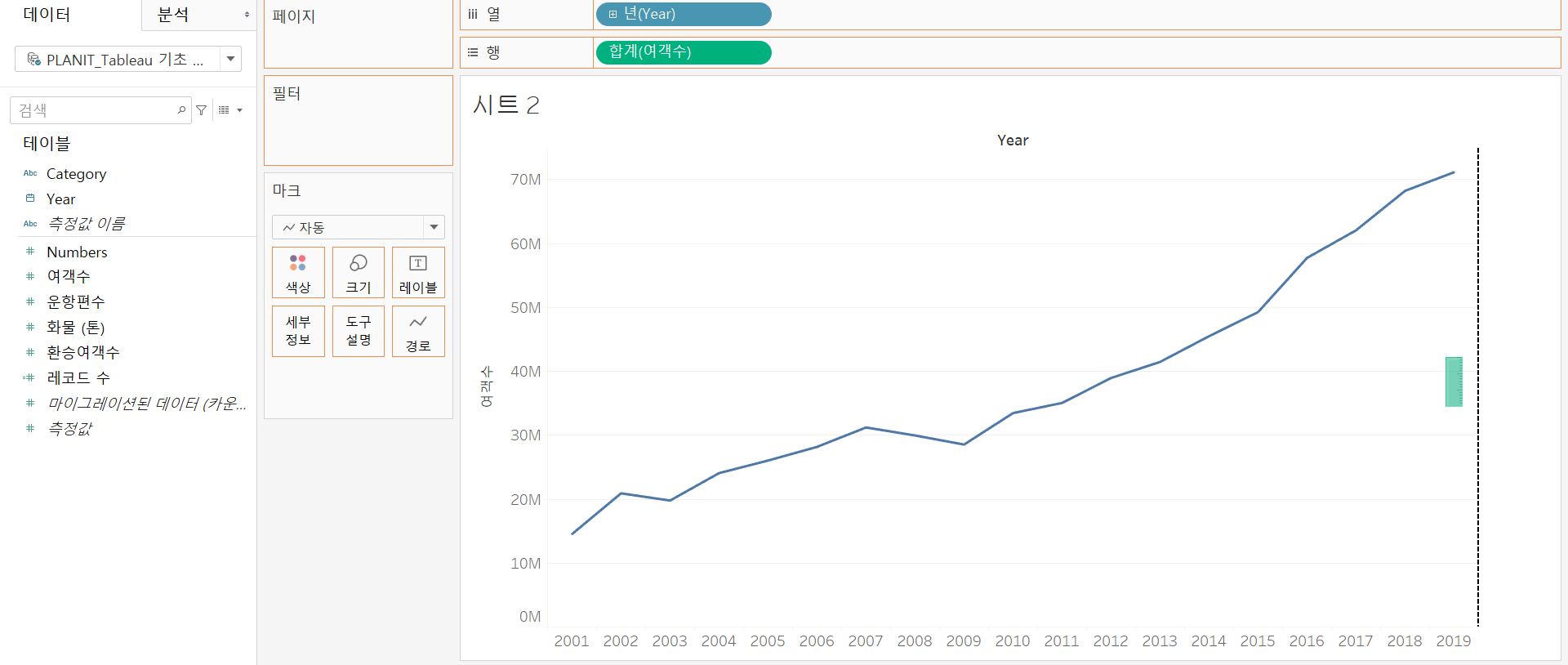
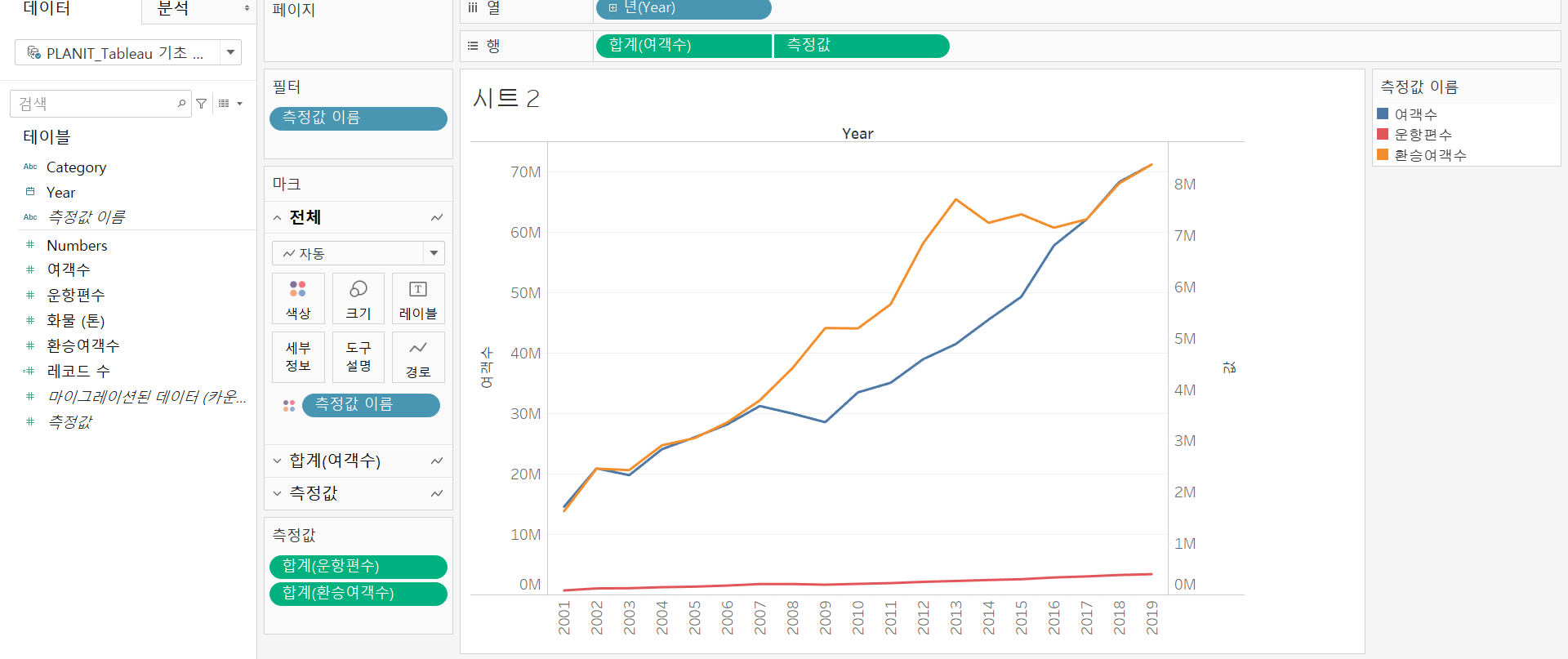
열에 Year, 행에 여객수를 넣습니다.
환승 여객수를 드래그해서 우측 라인에 가져가면 위 이미지에서 처럼 초록색 직사각형이 나옵니다.
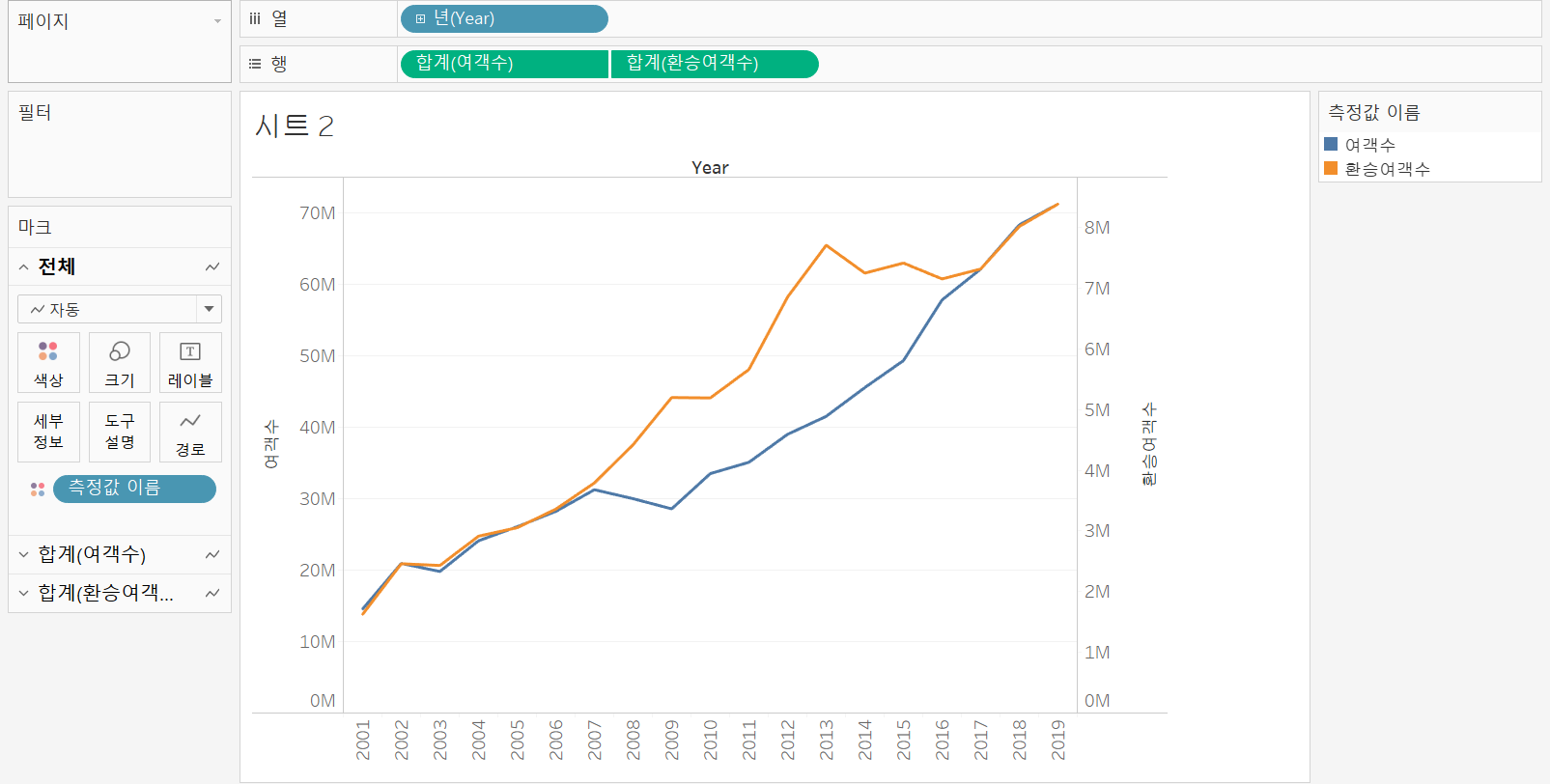
이 때 마우스를 떼주면 자동으로 이중축이 생성됩니다.

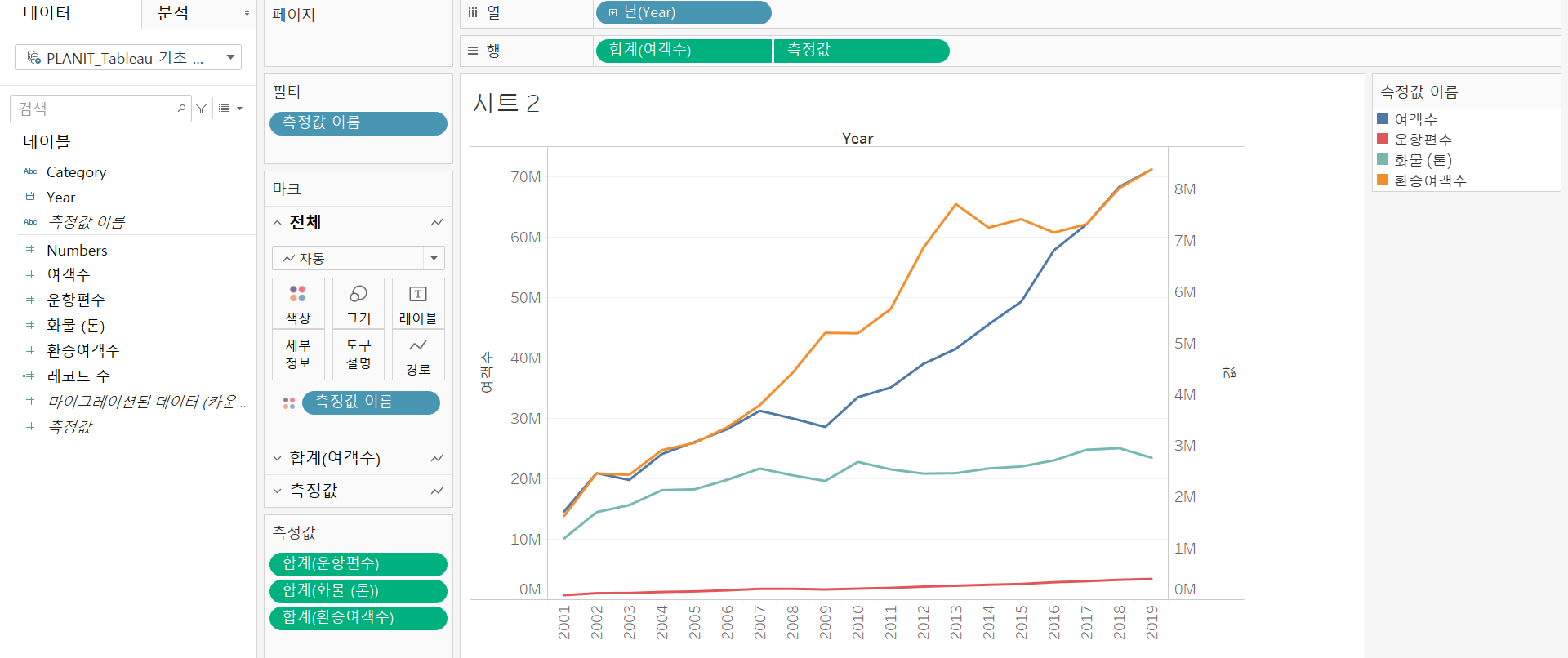
이번에 운항편수를 드래그해서 환승여객수 쪽으로 가면 초록색 직사각형이 두개가 나옵니다.
이는 환승 여객수에 결합된 축으로 추가하는 것입니다.

화물(톤)을 측정값 쪽에 넣어줍니다.

값축에 운항편수, 화물(톤), 환승여객수가 포함되는데 이를 표시해봅니다.
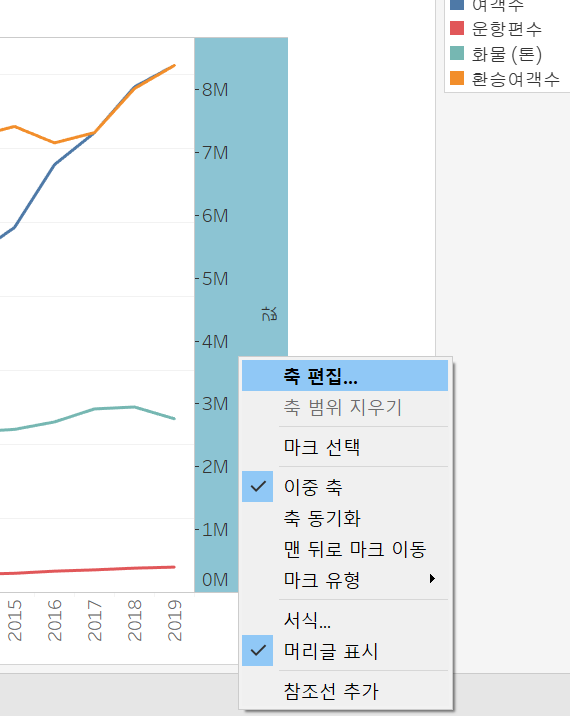
값 부분을 우클릭해서 축 편집을 누릅니다.

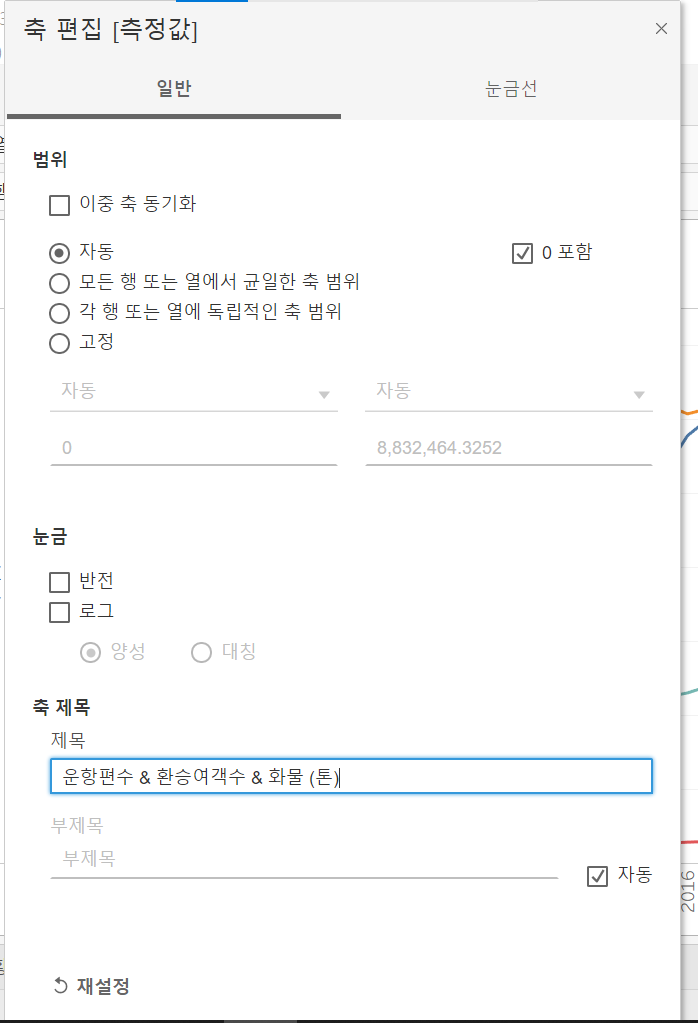
축 제목을 변경해줍니다.


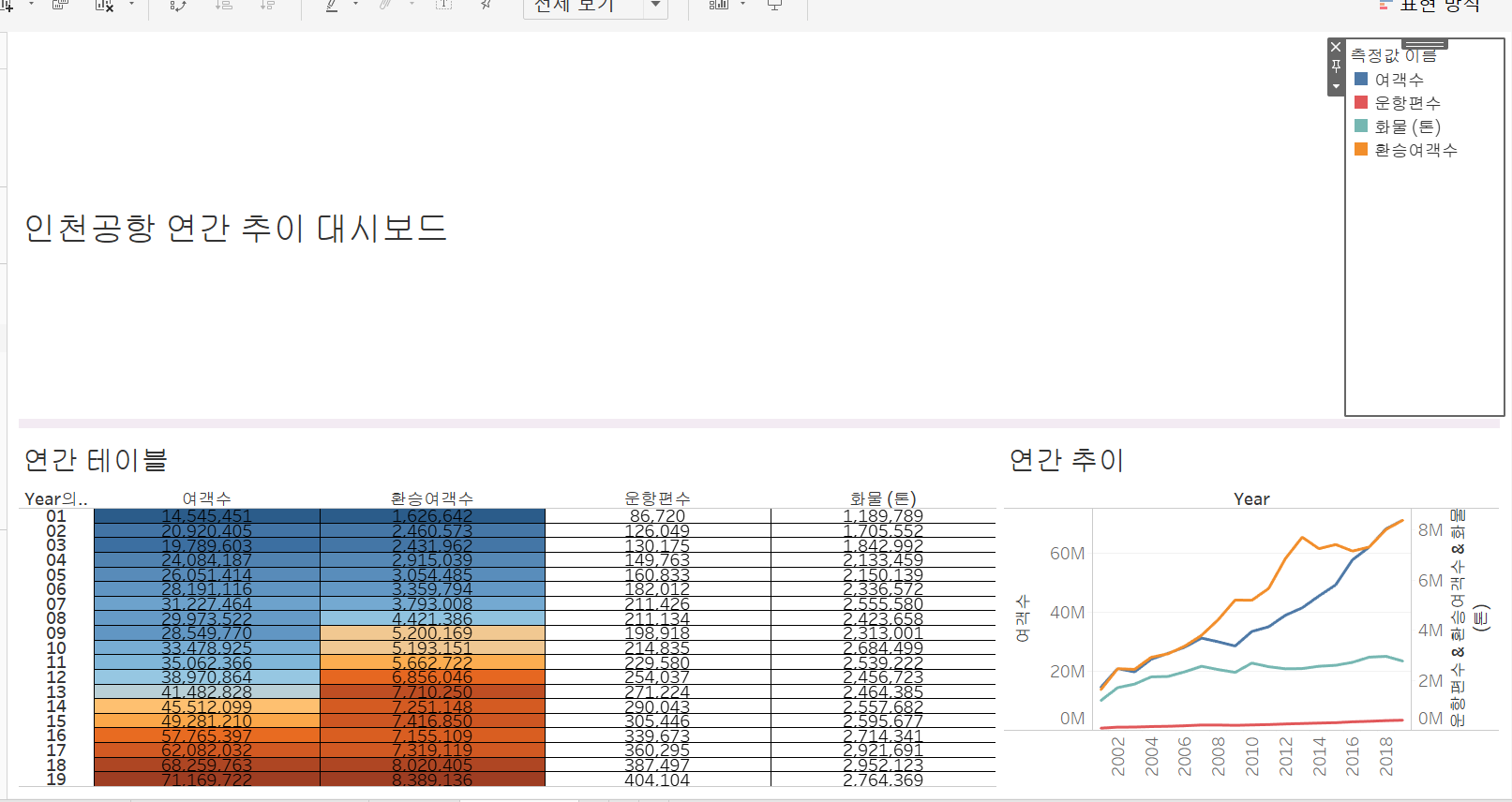
대시보드를 만들어보겠습니다. 새 대시보드를 클릭합니다.

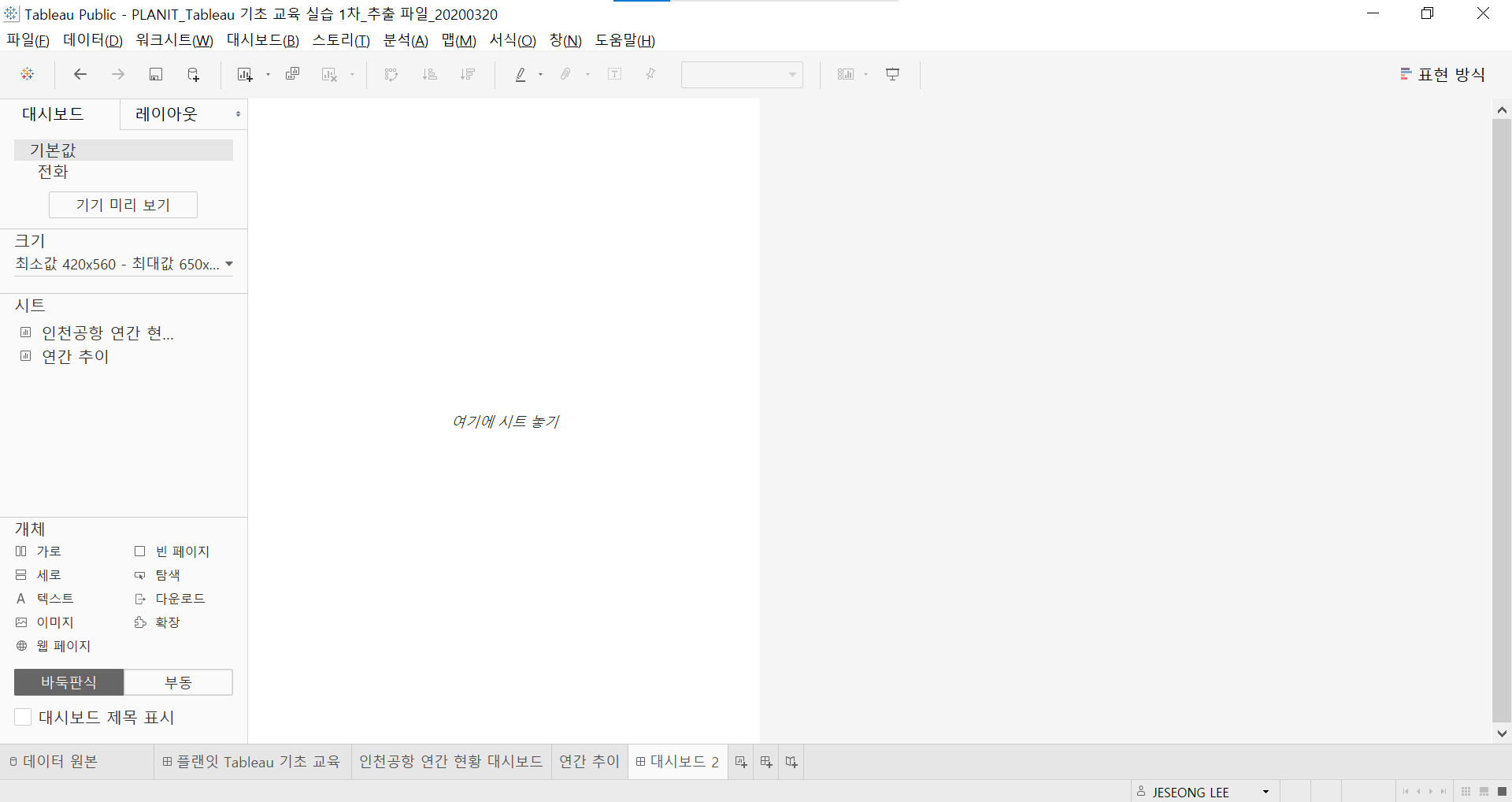
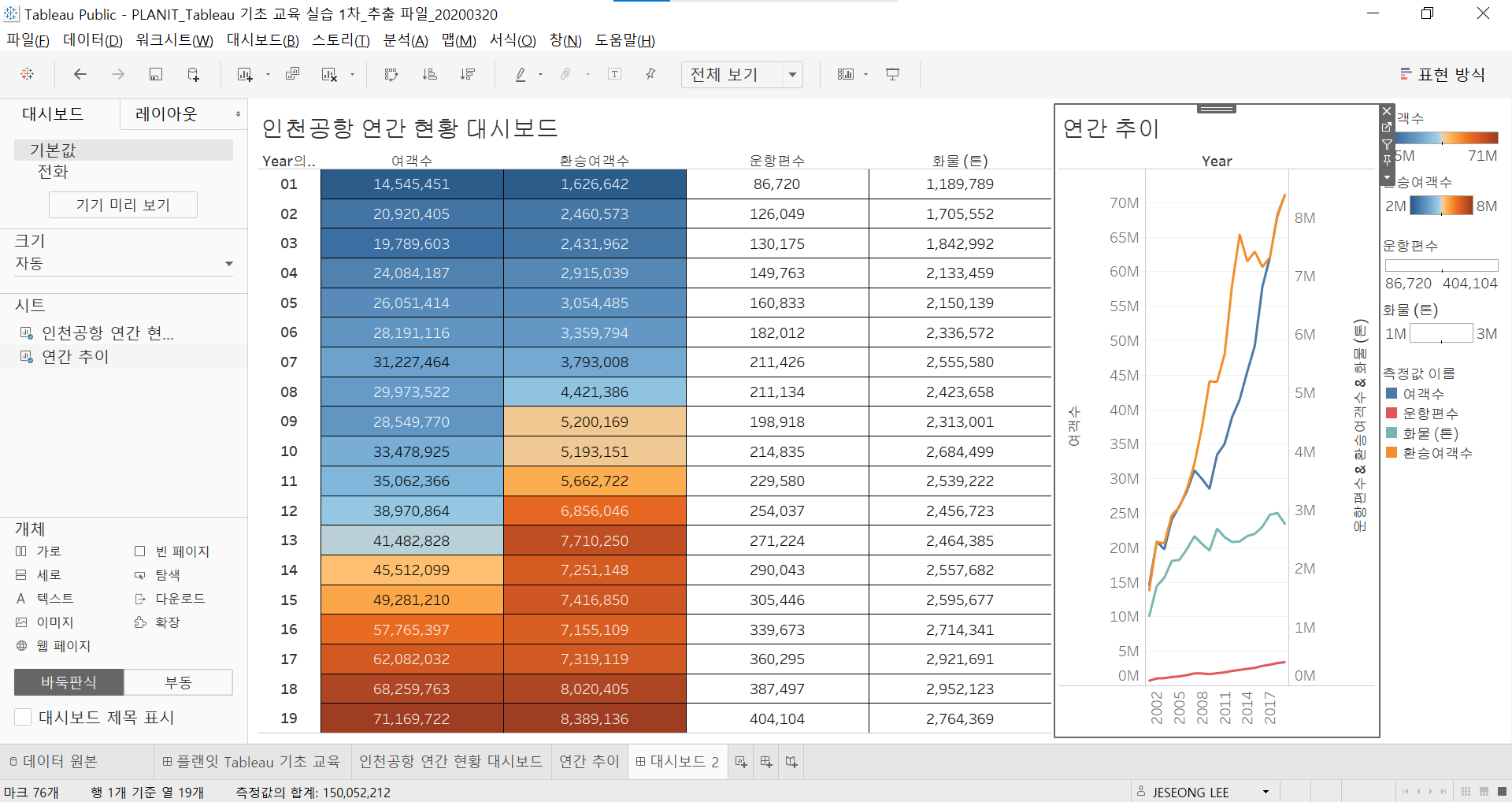
새로운 대시보드가 생성되었습니다.

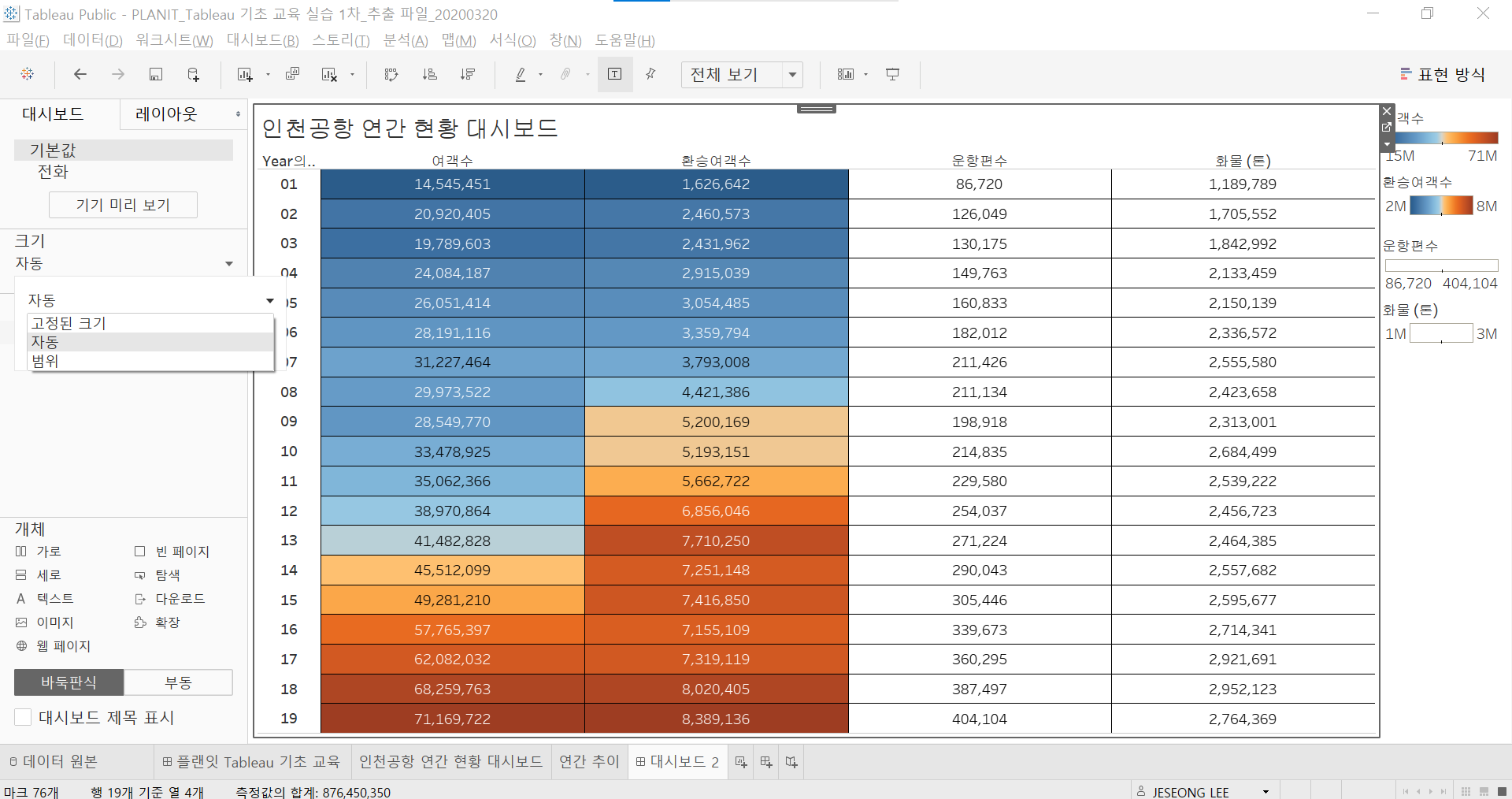
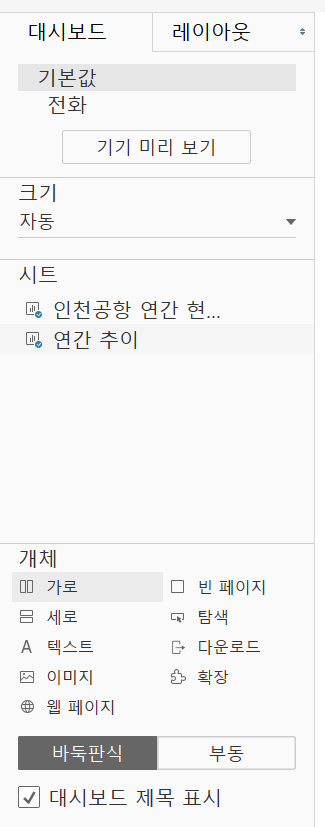
좌측 시트 부분에 생성했던 시트들이 있습니다. 인천공항 연간 현황 대시보드를 드래그해서 넣어봅니다.
좌측에 크기를 자동으로 변경해서 전체화면으로 확인합니다.

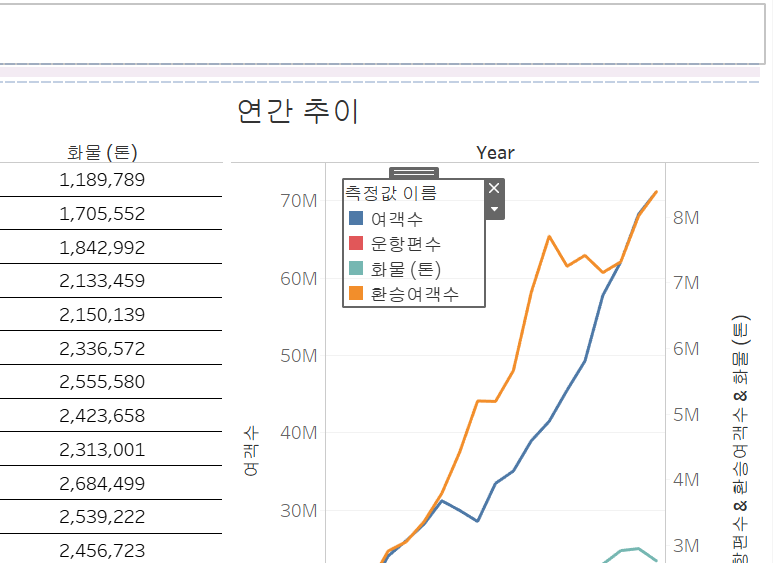
연간추이를 우측편에 넣어줍니다.

좌측 하단에 대시보드 제목 표시를 선택하면 상단에 제목을 입력할 수 있는 칸이 나옵니다.
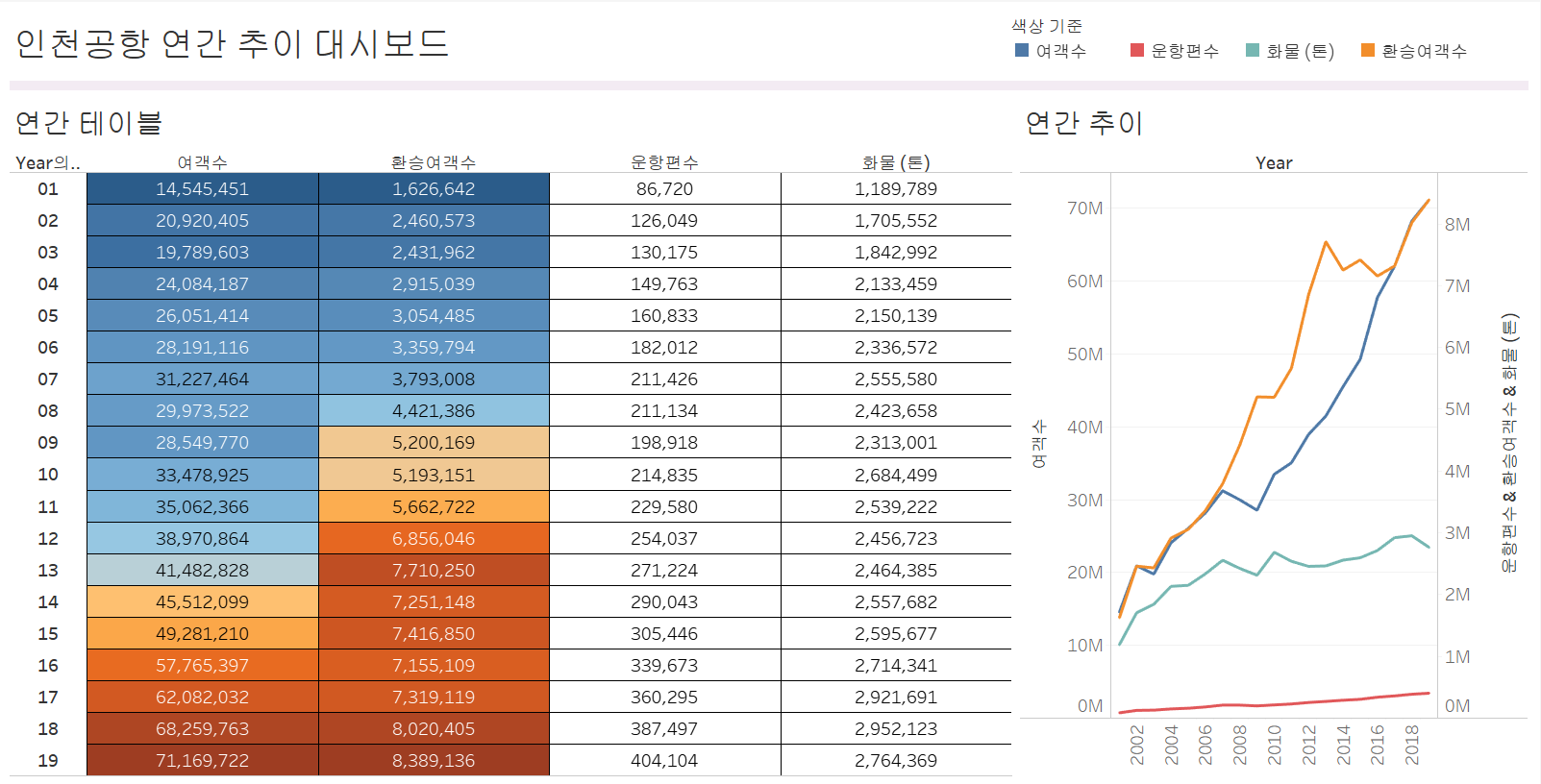
더블클릭해서 제목을 수정해주었습니다.

언더 라인 생성
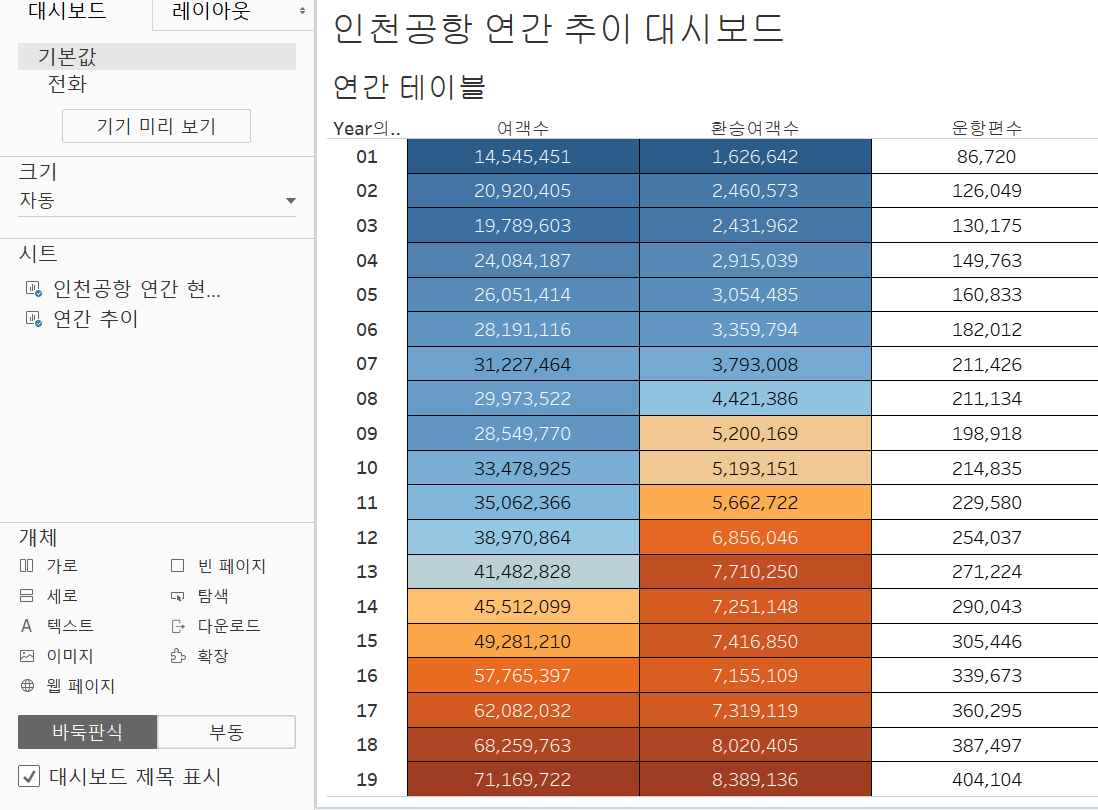
텍스트를 드래그해서 제목과 시트들 사이에 둡니다.
텍스트를 입력하라는 창이나오는데 입력하지 않고 확인을 누릅니다.
그러면 텍스트 창이 차지하는 공간이 생깁니다.
좌측에 레이아웃에서 백그라운드 색을 지정해주면 텍스트 공간에 색이 생겨서 라인 처럼 활용이 가능합니다.

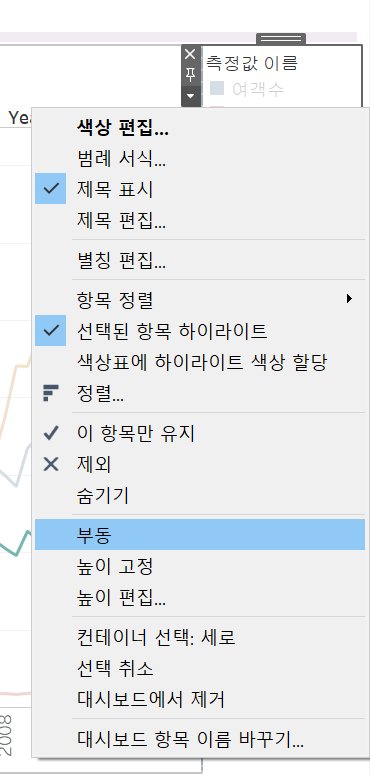
우측에 범례를 이동해보겠습니다.
우클릭 해서 부동을 누르면 자리를 차지하지 않고 시트위에 올릴 수 있습니다.


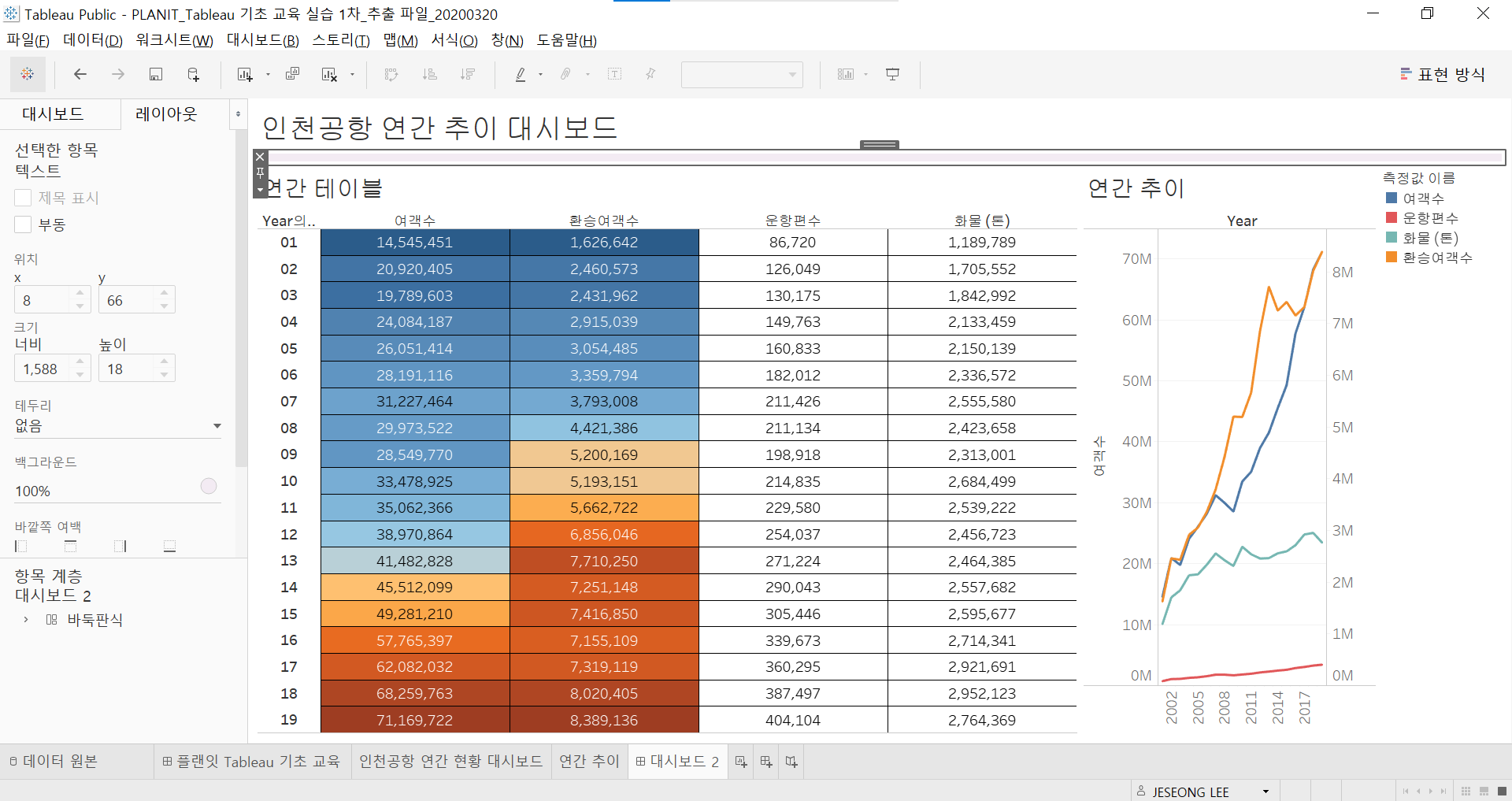
좌측에 대시보드 - 개체에 가로를 드래그해서 제목 위에 올려줍니다.

가로 부분에 제목을 올리고 범례도 우클릭해서 부동을 해제합니다.

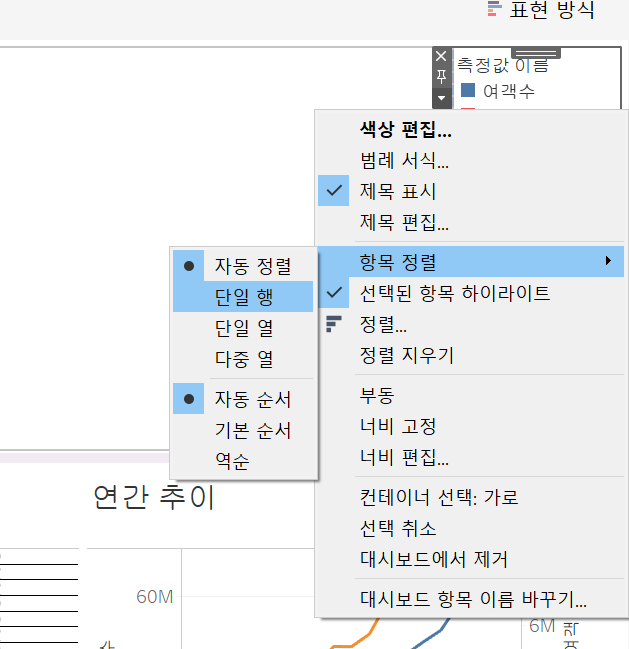
범례를 단일행으로 변경해줍니다.

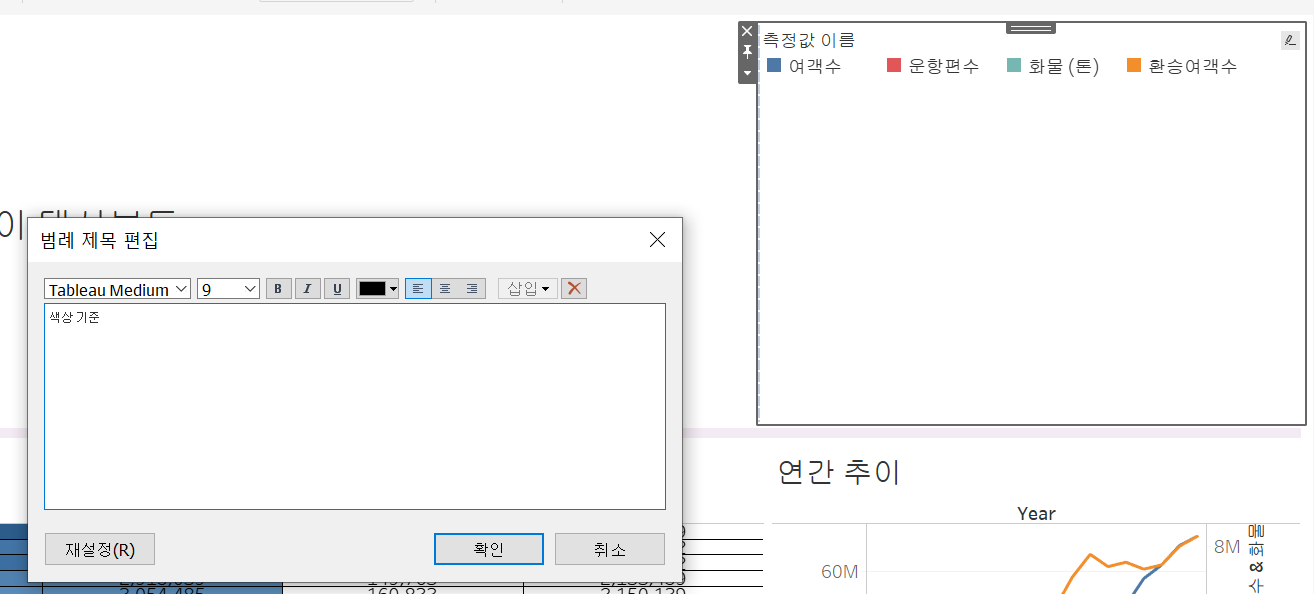
범례의 제목을 편집합니다.

크기를 조절합니다.

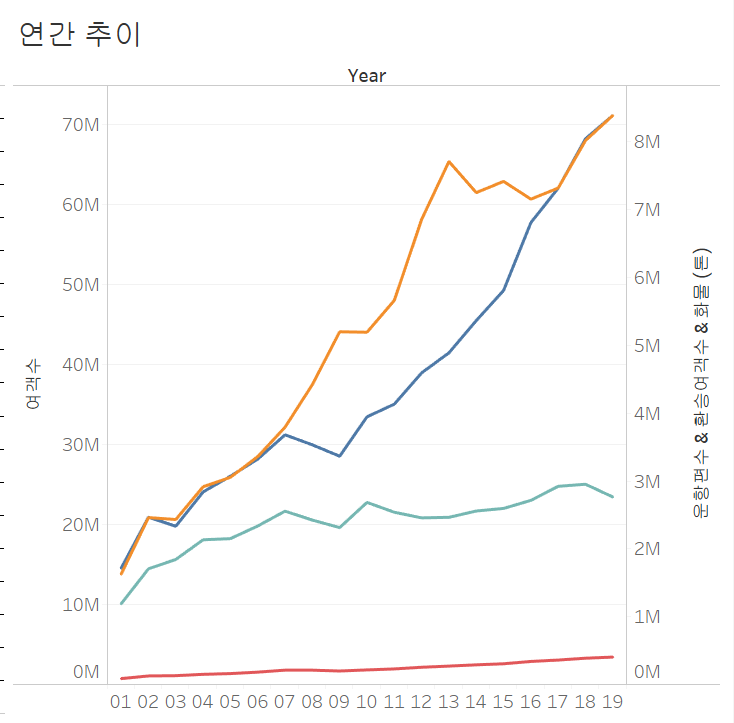
연간 추이의 하단에 연도를 수정해줍니다.
레이블을 회전하고, 2자리만 표현합니다.
각 시트의 크기를 조절해주었습니다.

하이라이트를 추가해보겠습니다.
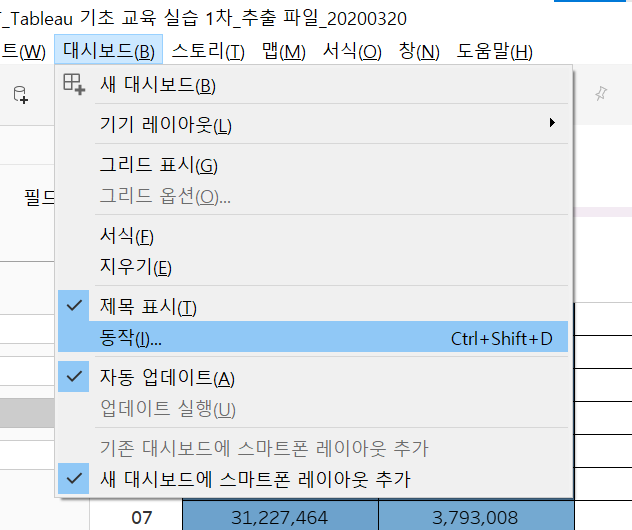
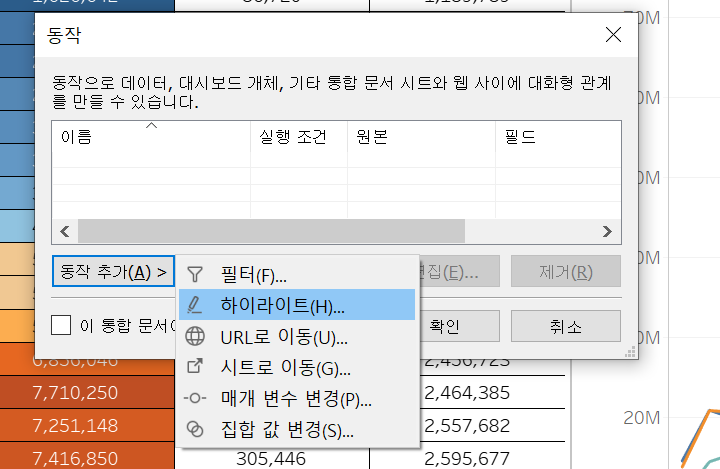
툴바에 대시보드 - 동작 을 클릭합니다.

동작 추가 - 하이라이트를 클릭합니다.

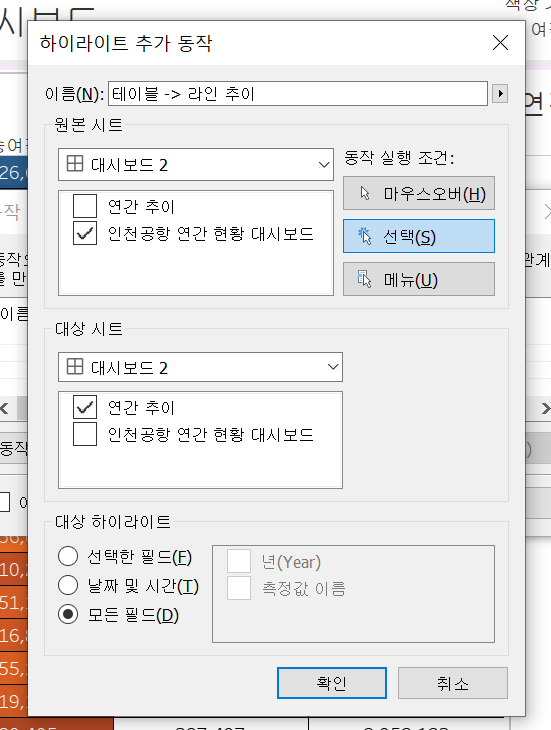
원본 시트에 "인천공항 연간 현황 대시보드" 시트를 선택하면
대상 시트 "연간 추이" 시트에 하이라이트가 발생하게 하였습니다.

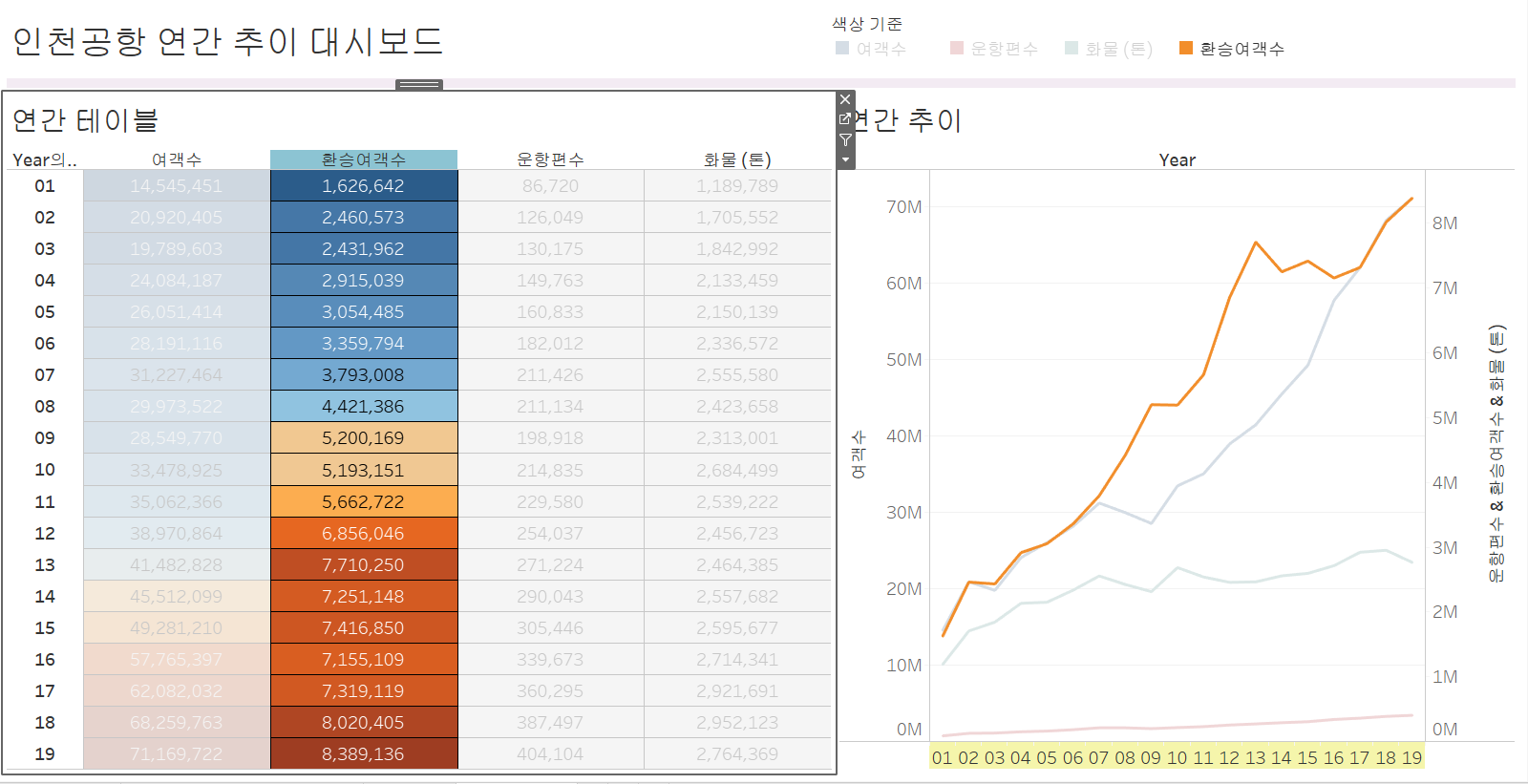
다음과 같이 좌측시트에서 선택한 부분이 우측 시트에서 표시되는 것을 확인할 수 있습니다.

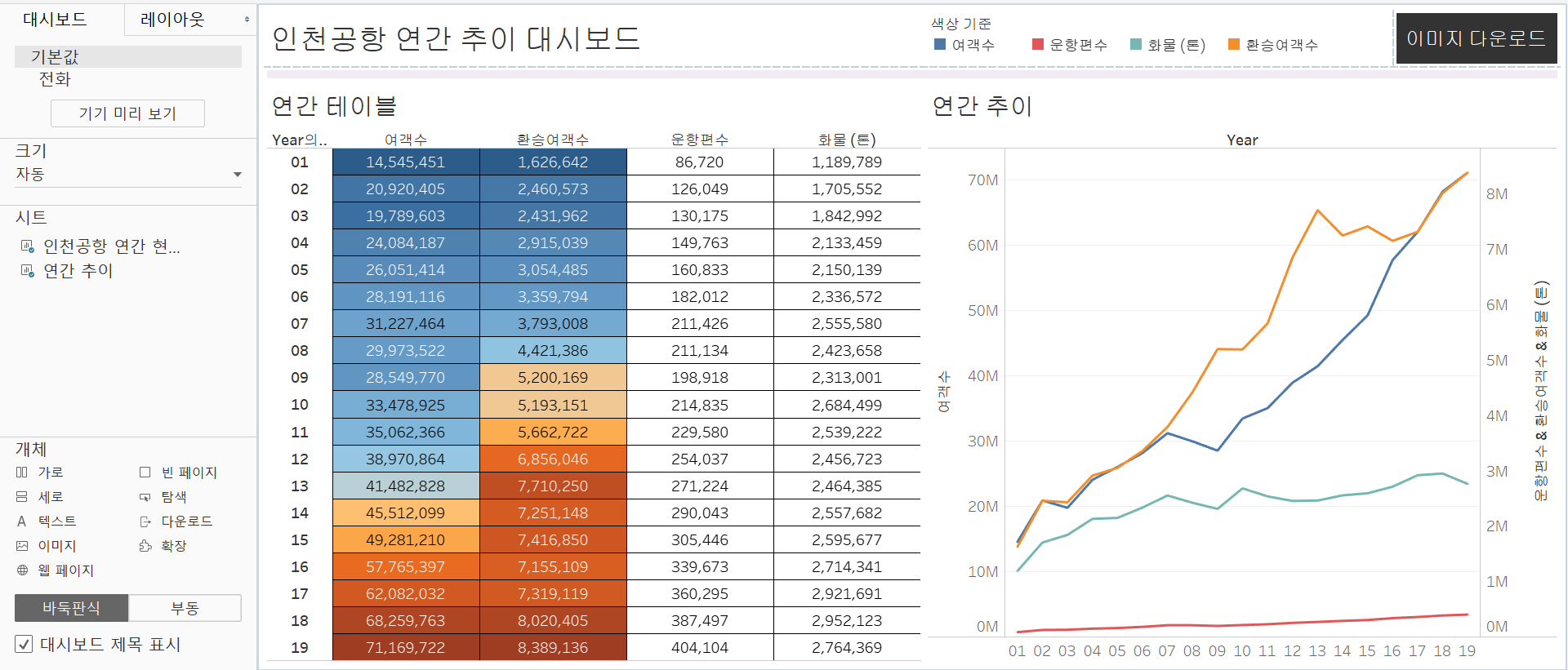
좌측아래 개체에서 다운로드를 드래그해서 우측 상단 범례옆에 두겠습니다.
image형태로 내보내기를 하였습니다.

우측 상단에 이미지 다운로드를 알트 클릭하면 이미지로 다운로드할 수 있습니다.
해당 게시글은 유튜브 : www.youtube.com/watch?v=qT38CVgKIfw&ab_channel=PLANITDATAV 내용을 기반으로 공부한 내용을 정리한 글입니다.
'Tableau' 카테고리의 다른 글
| [Tableau] Butterfly 차트 (0) | 2020.10.11 |
|---|---|
| [Tableau] 누적 막대 차트 (0) | 2020.10.11 |
| [Tableau] 맵 차트 (0) | 2020.10.10 |
| [Tableau] 도넛 차트 (0) | 2020.10.10 |
| [Tableau] 파이 차트 (0) | 2020.10.09 |