리액트를 사용하는 이유
최근 몇 년간 개발자들은 자바스크립트에 열광하고 있습니다. 자바스크립트는 웹 브라우저에서 간단한 연산을 하거나 시각적인 효과를 주는 단순한 스크립트 언어에 불과하지만 현재는 웹 어플리케이션에서 가장 핵심적인 역할을 합니다.
자바스크립트만으로 규모가 큰 어플리케이션을 만들 수 있는 시대가 왔지만 대규모 어플리케이션을 특별한 도구 없이 순수하게 JS로만 관리하기엔 힘듭니다. 따라서 지금까지 수많은 프레임워크(Angular, Backbone.js, Vue.js 등)가 조금씩 다른 관점에서 이를 해결하기 위해 노력해왔습니다.

자바스크립트 기반 프레임워크
이 프레임워크들은 주로 MVC, MVVM, MVW 아키텍처를 사용합니다.
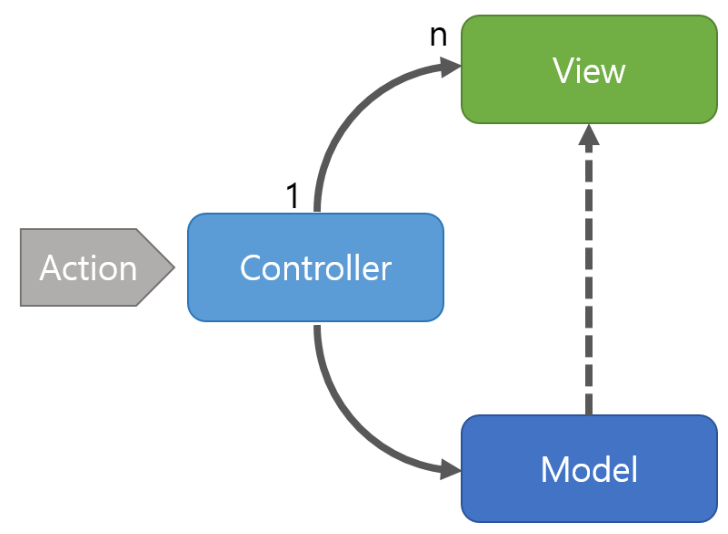
MVC(Model-View-Controller) 아키텍처

Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리/관리하는 부분.
View : 사용자에서 보여지는 UI 부분.
Controller : 사용자의 입력(Action)을 받고 처리하는 부분.
동작 과정
1. 사용자의 Action이 Controller에 들어온다.
2. Controller는 사용자의 Action을 확인하고 Model을 업데이트한다.
3. Controller는 Model을 나타내줄 View를 선택한다.
4. View는 Model을 이용하여 화면을 나타낸다.
- View가 Model을 이용하여 직접 업데이트.
- Model에서 View에게 Notify하여 업데이트.
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트.
특징
Controller는 여러 개의 View를 선택할 수 있는 1 : N 구조.
Controller는 View를 선택하기만 할 뿐 직접 업데이트하지 않는다.
- View는 Controller의 존재를 알지 못하며 Controller에 의해 변화된 Model을 기반으로 업데이트를 진행한다.
장단점
장점
- 가장 단순하다.
- 단순하다보니 보편적으로 많이 사용된다.
단점
- View와 Model 사이의 의존성이 높아서 어플리케이션이 커질수록 복잡해지고 유지보수를 어렵게 만들 수 있다.
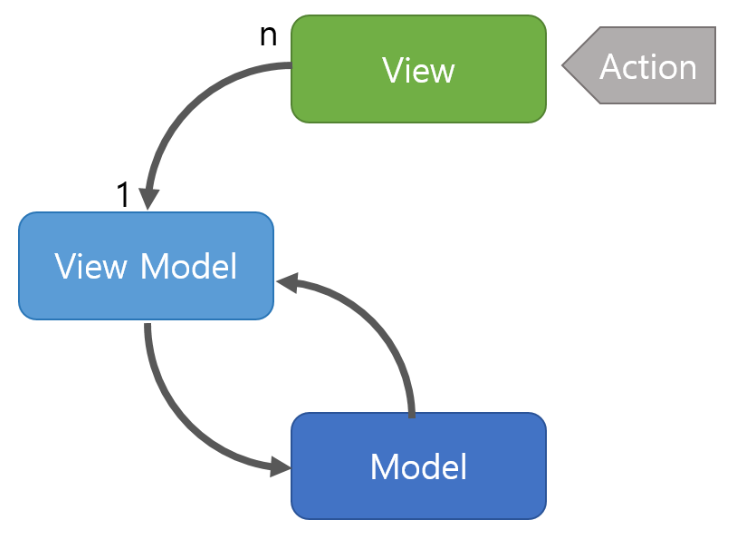
MVVM(Model-View-View Model) 아키텍처

Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리/관리하는 부분.
View : 사용자에게 보여지는 UI.
View Model : View를 표현하기 위해 만든 View를 위한 Model로 View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분.
동작 과정
1. 사용자의 Action들은 View를 통해 들어온다.
2. View에 Action이 들어오면 Command 패턴으로 View Model에 Action을 전달한다.
3. View Model은 Model에게 데이터를 요청한다.
4. Model은 View Model에게 요청받은 데이터를 응답한다.
5. View Model은 응답 받은 데이터를 가공하여 저장한다.
6. View는 View Model과 Data Binding하여 화면을 나타낸다.
특징
View가 어느 특정한 Model에 종속되지 않도록 해준다.
Command 패턴과 Data Binding을 통해 구현되어 이걸 이용하여 View와 View Model 사이의 의존성을 없앴다.
- Command 패턴 : 요청을 객체의 형태로 캡슐화하여(실행될 기능을 캡슐화함으로써) 사용자가 보낸 요청을 나중에 이용할 수 있도록 메소드 이름, 매개 변수 등 요청에 필요한 정보를 저장 또는 로깅, 취소할 수 있게 하는 패턴.
- Data Binding : 제공자와 소비자로부터 데이터 소스를 묶어 동기화하는 기법.
View Model과 View는 1 : N 관계이다.
장단점
장점
- View와 Model 사이의 의존성이 없다.
- 각각의 부분은 독립적이기 때문에 모듈화하여 개발할 수 있다.
단점
- View Model의 설계가 쉽지 않다.
MVW(Model-View-Whatever) 아키텍처 (AngularJS)
Model과 View 그리고 ‘무엇이든지’ 올 수 있음을 의미하는 용어.
이런 구조에서 업데이트하는 항목에 따라 어떤 부분을 찾아서 변경할지 규칙을 정하는 작업은 간단하지만, 어플리케이션의 규모가 커지면 상당히 복잡해지고 제대로 관리하지 않으면 성능이 떨어질 수 있습니다.
페이스북 개발 팀은 이를 해결하고자 어떤 데이터의 변화가 발생하였을 때 어떤 변화를 줄지 고민하는 것이 아니라 기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식을 고안해 냈고 이 방식으로 최대한 성능을 아끼고 편안한 사용자 경험을 제공하면서 구현하고자 리액트를 개발하였습니다.
리액트는 자바스크립트 라이브러리로 사용자 인터페이스를 만드는데 사용합니다.
구조가 MVC, MVW 등인 프레임워크와 달리 오직 V(View)만을 신경쓰는 라이브러리입니다.
프레임워크와 라이브러리의 차이점은 무엇일까요?
프레임워크
- 원하는 기능 구현에 집중하여 개발할 수 있도록 일정한 형태와 필요한 기능을 갖추고 있는 골격, 뼈대를 의미합니다.
- 어플리케이션을 개발할 때 필수적인 코드, 알고리즘, DB 연동과 같은 기능들을 위해 어느 정도 뼈대(구조)를 제공하며 이 뼈대 위에서 사용자는 코드를 작성하고 어플리케이션을 개발합니다. 즉, 사용자는 프레임워크가 정해준 방식대로 클래스, 메서드들을 구현하면 됩니다.
- Spring, Django, Flask, Android, Vue.js, AngularJS, …
라이브러리
- 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임으로 특정 기능을 모아둔 코드, 함수들의 집합이며 코드를 작성할 때, 활용 가능한 도구들을 의미합니다.
- Python pip로 설치한 패키지/모듈, C++의 STL, JQuery, React, …
차이점
- 프레임워크와 라이브러리의 차이점은 제어 흐름의 권한이 어디에 있는가입니다.
- 라이브러리를 사용할 때는 사용자는 어플리케이션 코드의 흐름을 직접 제어해야 합니다. 개발을 할 때, 필요한 기능이 있을 경우 능동적으로 라이브러리를 호출하여 사용하거나 기존에 구성된 함수나 코드를 가져다 써야합니다.
- 프레임워크는 어플리케이션의 코드가 프레임워크에 의해 사용됩니다. 프레임워크가 짜 놓은 틀에서 수동적으로 동작하기 때문에 제어의 흐름은 프레임워크가 가지고 있습니다. 사용자는 그 틀 안에서 필요한 코드를 작성하게 됩니다.
컴포넌트 (Component)
리액트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체.
컴포넌트는 프레임워크에서 사용하는 템플릿과는 다른 개념.
- 템플릿 : 데이터셋이 주어지면 HTML 태그 형식을 문자열로 변환.
- 컴포넌트는 재사용이 가능한 API로 수많은 기능들을 내장하고 있으며, 컴포넌트 하나에서 해당 컴포넌트의 생김새와 작동 방식을 정의합니다.
렌더링
사용자 화면에 뷰를 보여 주는 것.
리액트에선 리액트 컴포넌트를 최초로 실행한 ‘초기 렌더링’과 컴포넌트의 데이터 변경으로 다시 실행되는 ‘리렌더링’ 개념을 통해 성능을 아끼고 최적의 사용자 경험을 제공합니다.
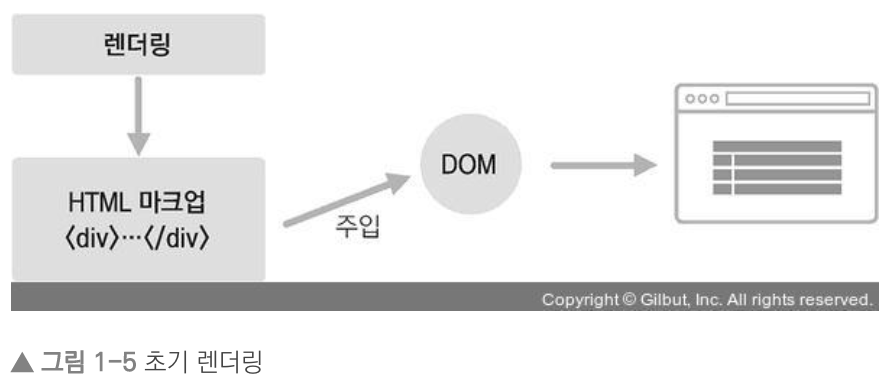
초기 렌더링

render() { ... }
render() 함수는 컴포넌트가 어떻게 생겼는지 정의하는 역할을 합니다.
뷰의 모습과 동작에 대한 정보를 지닌 객체를 반환합니다.
컴포넌트들은 트리의 형태를 이루고 있고 최상위 컴포넌트의 렌더링 작업을 마치면 지니고 있는 정보들을 사용하여 HTML 마크업을 만들고 이를 실제 페이지의 DOM 안에 주입합니다.
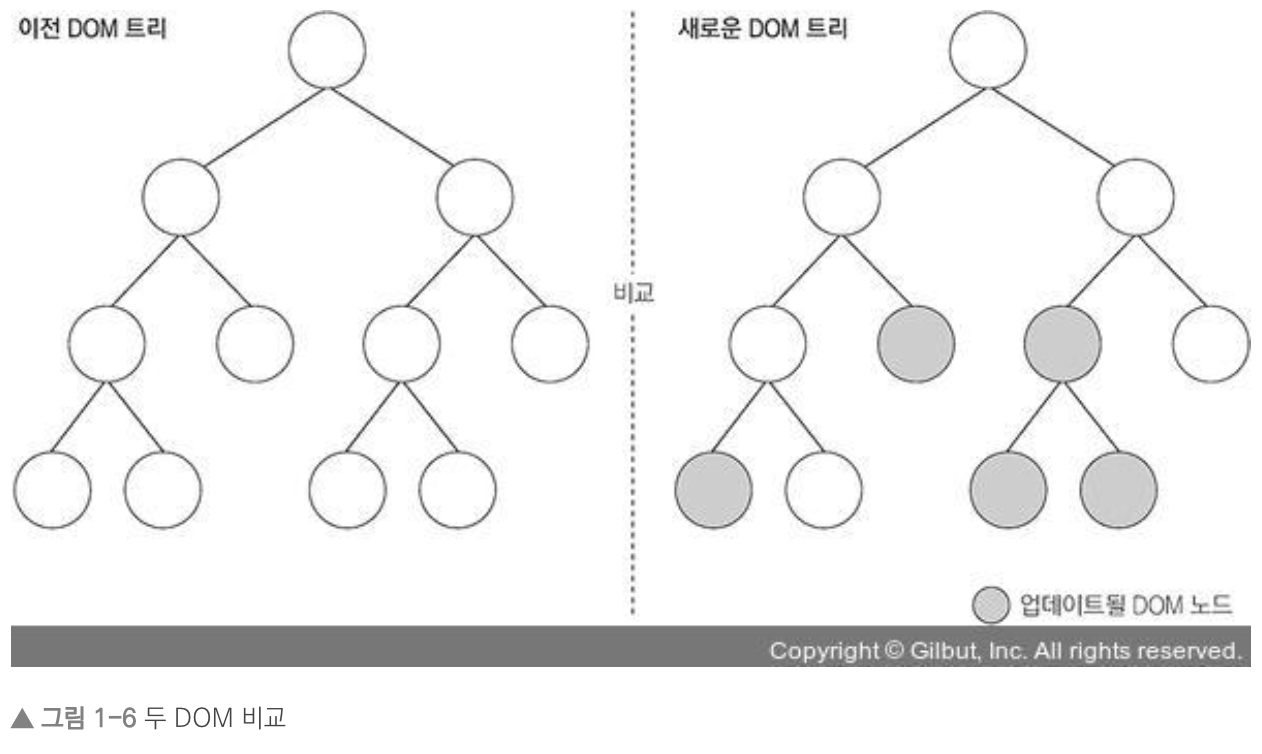
조화 과정 (리렌더링)

컴포넌트는 데이터를 업데이트했을 때, 단순히 업데이트한 값을 수정하는 것이 아닌 새로운 데이터를 가지고 render 함수를 호출합니다.
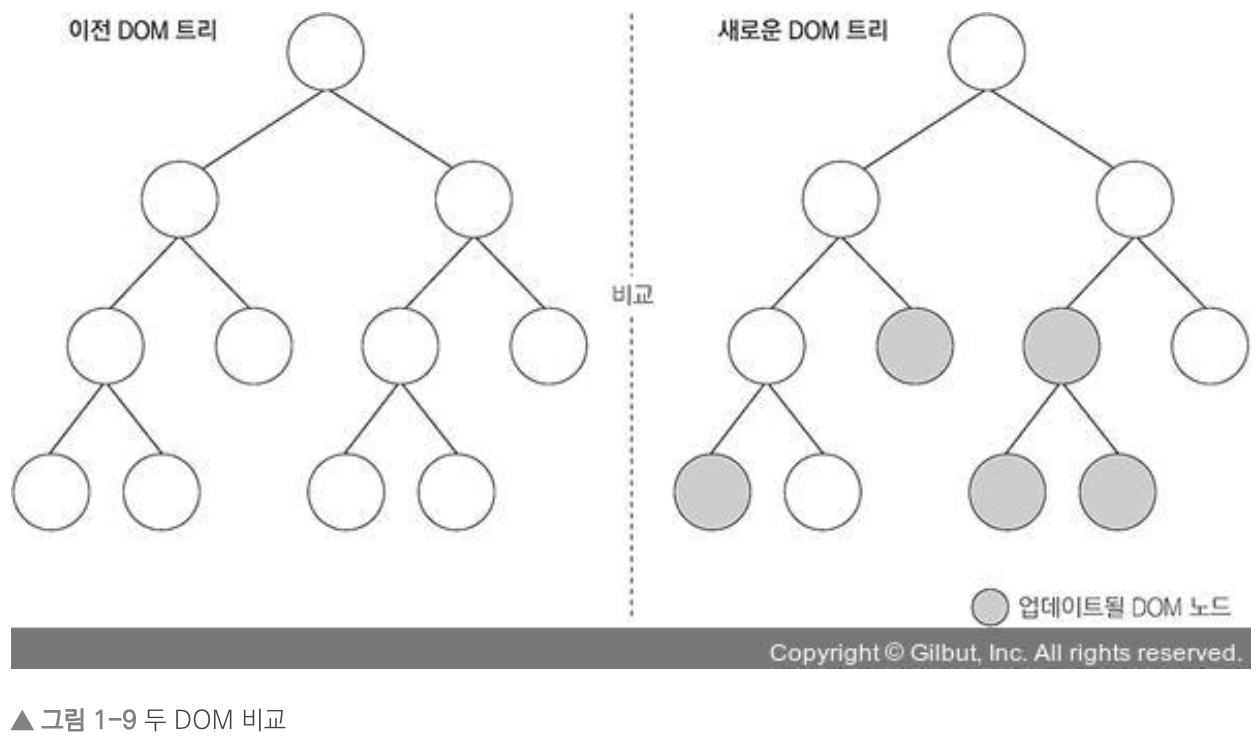
이 때, 호출한 render 함수의 반환 결과를 바로 DOM에 반영하지는 않습니다. 이 결과와 이전에 만들었던 컴포넌트의 정보를 비교합니다.
자바스크립트를 사용하여 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트합니다.
리액트의 특징
Virtual DOM
리액트의 주요 특징 중 하나는 Virtual DOM을 사용하는 것.
DOM이란?

Document Object Model의 약어.
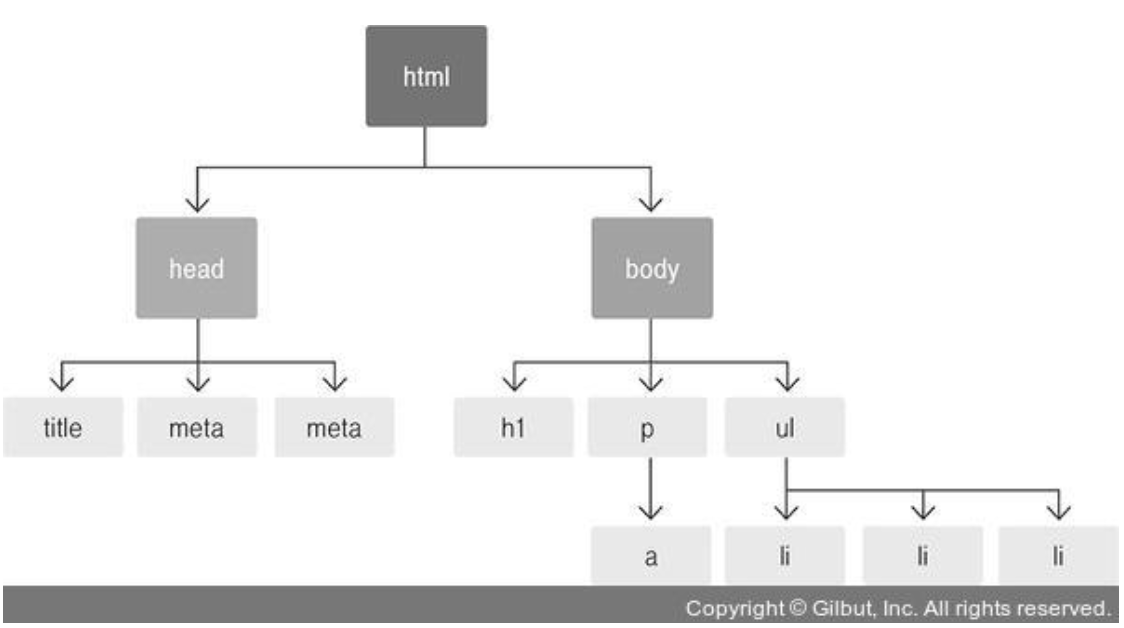
객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성합니다.
DOM은 트리 형태를 이루고 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 노드를 삽입할 수도 있습니다.
DOM은 느릴까요?
DOM의 치명적인 문제점은 동적 UI에 최적화되어 있지 않다는 것입니다. HTML은 자체적으로 정적이기 때문에 자바스크립트를 통해 이를 동적으로 만들어 사용합니다.
DOM 자체는 빠르지만 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하기 때문에 이 과정에서 많은 시간이 허비되는 것입니다.
특히, 대규모 어플리케이션에서 DOM의 변화가 빈번히 발생하면 성능 저하가 매우 심해집니다.
해결법
DOM을 조작할 때마다 페이지를 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있습니다.
리액트에서는 Virtual DOM 방식을 사용하여 DOM의 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행합니다.
Virtual DOM
Virtual DOM을 사용하여 실제 DOM에 접근하여 조작하지 않고 이를 추상화한 자바스크립트 객체를 구성하여 사용합니다.
웹 브라우저에 실제 DOM을 업데이트할 때, 절차

1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링 합니다.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교합니다.
3. 바뀐 부분만 실제 DOM에 적용합니다.
리렌더링에 사용.
오해
Virtual DOM을 사용한다고 항상 빠른 것은 아닙니다.
리액트를 사용하지 않아도 DOM 작업이 느려지는 문제를 개선할 수 있고 작업이 매우 간단할 땐 리액트를 사용하지 않는 것이 나은 성능을 보이기도 합니다
그저 리액트와 Virtual DOM은 언제나 업데이트 처리 간결성을 제공합니다. UI를 업데이트하는 과정에서 생기는 복잡함을 모두 해소하고 더욱 쉽게 업데이트에 접근할 수 있습니다.
기타 특징
리액트는 뷰만을 신경 쓰는 라이브러리로 원하는 기타 기능은 직접 구현하여 사용해야 합니다.
하지만 다른 개발자들이 구현해 놓은 라이브러리도 많이 존재합니다.
- 리액트 라우터 : 라우팅에 사용.
- axios, fetch : Ajax 처리.
- 리덕스 (redux), MobX : 상태 관리.
또한 다른 웹 프레임워크나 라이브러리와 혼용할 수 있습니다.
'React' 카테고리의 다른 글
| [React] 이벤트 핸들링 (0) | 2023.06.20 |
|---|---|
| [React] 컴포넌트 (0) | 2023.06.20 |
| [React] 리덕스 미들웨어 (0) | 2023.05.30 |
| [React] 리액트 라우터 (1) | 2023.05.02 |
| [React] ToDo List 만들기 (0) | 2023.04.25 |