클래스형 컴포넌트, 함수형 컴포넌트 비교
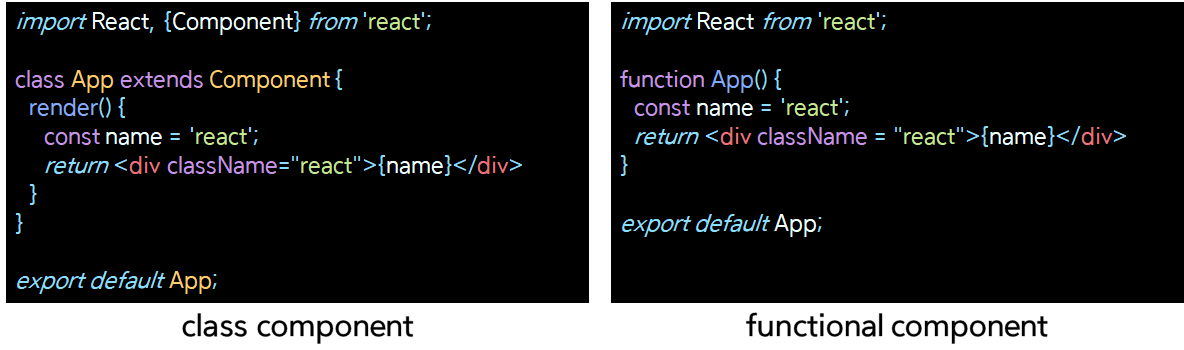
선언 방식

함수형 컴포넌트가 선언이 더 편함
class component
- class 키워드 필요
- Component로 상속을 받아야함
- render() 메소드가 필요
일반적인 차이
- 클래스형 컴포넌트의 경우 state 기능 및 라이프 사이클 기능을 사용 (함수형 컴포넌트는 훅스로 해결)
- 함수형 컴포넌트는 메모리 자원을 덜 사용한다는 장점
- state선언 방식, props를 가져오는 방식, event handling을 하는 방식이 조금씩 다름
*props : 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 사용
*hook : 함수컴포넌트에서 클래스 구성 요소처럼 <state> 및 <lifecycle features>를 사용할 수 있도록하는 함수
주요 hook : useState, useEffect, useRef, useContext, useReducer, useCallback, useMemo
'React' 카테고리의 다른 글
| [React] 라이프 사이클 (0) | 2021.02.03 |
|---|---|
| [React] 주요 훅스 (0) | 2021.02.03 |
| [React] Webpack, Babel, Create React App (0) | 2021.02.03 |
| [React] 리액트 커뮤니티 사이트 (0) | 2021.02.03 |
| [React] One way data binding, Two way data binding (0) | 2021.02.03 |